News
Announcement of Technical Board Election Registration
There is an upcoming Django Technical Board election. All current DSF Members are automatically registered for this election. If you are not a DSF Member but would like to vote in this election there is a form to fill out.
Black 20.8b1
Pre-release of the latest version of Black, the opinionated Python formatter.
Wagtail 2.10.1 release notes
Bugfix release for the lastest major Wagtail version.
GitHub Changelog: Set the default branch for newly-created repositories
GitHub now allows you to change your default branch name for newly-created repositories.
PSA: On October 1, 2020, GitHub is changing the default from master to main.
Events
PyCon AU / DjangoCon AU 2020 - Sept. 4th – 6th, 2020
PyConline AU and DjangoCon AU are one week away!
Articles
Administer All the Things
The next in a series by Matt Layman, this in-depth tutorial focuses on the Django admin.
Python Tools for Managing Virtual Environments
A comprehensive look at the multiple ways to manage Python virtual environments.
Test Elasticsearch in Django Without Mocking
Use Django and pytest to test Elasticsearch without mocking.
Tutorials
Deploying a Production-ready Django app on AWS
A comprehensive guide to deploying a Django app from start to finish using AWS and EC2.
Sponsored Link
Learn beginner to advanced Django
Learn beginner to advanced Django from Daniel "pydanny" Feldroy, co-author of Two Scoops of Django in live, online, interactive classes where students are encouraged to ask questions. Use discount code "django-news" to get 10% off all courses.
Videos
Tech Tips: How to get the best from your remote presentation
Some tech tips on how to get the best from your remote presentation - practical examples about microphones, webcams, lighting, resolutions, and how to get the most from what you already have.
Database Performance Tips with Django
From JetBrains, how to squeeze out performance from your Django-powered database.
Podcasts
Running in Production - Skillwell
Skillwell is video platform with Django that helps you get stronger and be more flexible. It’s hosted on a single $5 / month DigitalOcean server and has been up and running since fall 2019.
Projects
 celery
/
django-celery-beat
celery
/
django-celery-beat
Celery Periodic Tasks backed by the Django ORM
Database-backed Periodic Tasks
| Version: | 2.4.0 |
|---|---|
| Web: | http://django-celery-beat.readthedocs.io/ |
| Download: | http://pypi.python.org/pypi/django-celery-beat |
| Source: | http://github.com/celery/django-celery-beat |
| Keywords: | django, celery, beat, periodic task, cron, scheduling |
About
This extension enables you to store the periodic task schedule in the database.
The periodic tasks can be managed from the Django Admin interface, where you can create, edit and delete periodic tasks and how often they should run.
Using the Extension
Usage and installation instructions for this extension are available from the Celery documentation.
Important Warning about Time Zones
Warning
If you change the Django TIME_ZONE setting your periodic task schedule
will still be based on the old timezone.
To fix that you would have to reset the "last run time" for each periodic task:
>>> from django_celery_beat.models import PeriodicTask, PeriodicTasks
>>> PeriodicTask.objects.all().update(last_run_at=None)
>>> for task in PeriodicTask.objects.…PyJWT


A Python implementation of RFC 7519. Original implementation was written by @progrium.
Sponsor
 |
If you want to quickly add secure token-based authentication to Python projects, feel free to check Auth0's Python SDK and free plan at auth0.com/developers. | |
Installing
Install with pip:
$ pip install PyJWT
Usage
>>> import jwt
>>> encoded = jwt.encode({"some": "payload"}, "secret", algorithm="HS256")
>>> print(encoded)
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzb21lIjoicGF5bG9hZCJ9.4twFt5NiznN84AWoo1d7KO1T_yoc0Z6XOpOVswacPZg
>>> jwt.decode(encoded, "secret", algorithms=["HS256"])
{'some': 'payload'}
Documentation
View the full docs online at https://pyjwt.readthedocs.io/en/stable/
Tests
You can run tests from the project root after cloning with:
$ tox
 blopker
/
djdt-flamegraph
blopker
/
djdt-flamegraph
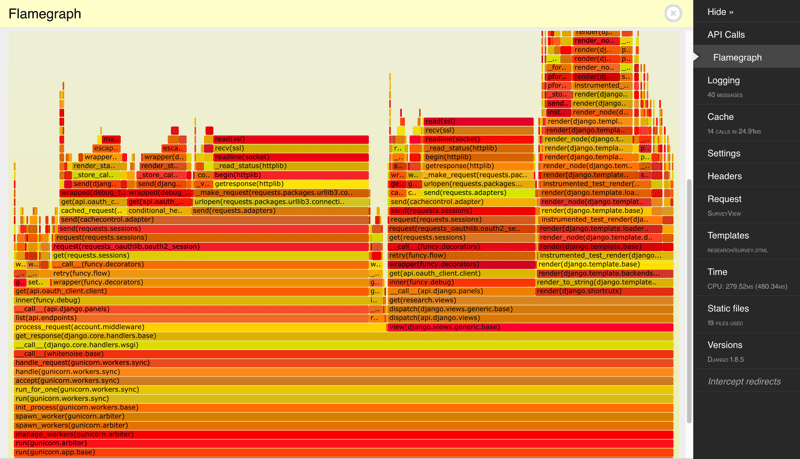
Flamegraphs for Django Debug Toolbar
DjDT Flame Graph
Get a flame graph of the current request, right in Django.

Screenshot
Features
- Uses https://github.com/brendangregg/FlameGraph to generate a flamegraph right in the debug panel.
Install
- Add
djdt_flamegraphto yourrequirements.txt. - Add
djdt_flamegraph.FlamegraphPaneltoDEBUG_TOOLBAR_PANELS. - Run your server with
python manage.py runserver --nothreading --noreload
Notes
-
ValueError at /: signal only works in main thread: Flame graphs can only be generated in a single threaded server. - Flame graphs are disabled by default. You'll have to enable it by clicking the checkbox next to it in the Debug Toolbar.
- Probably won't work on Windows.
Development
This panel comes with an example Django app to test with. Just run make example and the server should start running.
 jorenvanhee
/
tailwindcss-debug-screens
jorenvanhee
/
tailwindcss-debug-screens
A Tailwind CSS component that shows the currently active screen (responsive breakpoint).
Tailwind CSS Debug Screens 📱
A Tailwind CSS component that shows the currently active screen (responsive breakpoint).
Install
Requires Tailwind v1.0 or higher.
- Install the plugin:
npm install tailwindcss-debug-screens --save-dev
- Add it to your
tailwind.config.jsfile:
// tailwind.config.js
module.exports = {
//...
plugins: [
require('tailwindcss-debug-screens'),
]
}
Usage
Add the class debug-screens to your <body> tag.
<body class="debug-screens">
Make sure the class is only present during development. Here's an example of how you could do that in Craft CMS:
<body class="{{ devMode ? 'debug-screens' : '' }}">
Customization
You can customize this plugin in the theme.debugScreens section of your tailwind.config.js file.
Ignore screens
To ignore a specific screen (for instance dark mode), add the screen name to the ignore configuration array. dark is ignored by default.
//…I have been using this Tailwind CSS component a lot lately. This component show which breakpoint you are using.
Shameless Plugs
LearnDjango.com
All three books in the series--Django for Beginners, Django for APIs, and Django for Professionals--have been updated to Django 3.1.















Top comments (0)