Your business is not intangible. It's made up of processes, plants, locations you cover, products and services you make, and people you engage (customers, employees, external partners). These elements, if left unchecked, may lead to major issues or downtime. If risks are not understood, tracked, and tackled, recovery can get pricey. Companies working with machinery, natural resources, external technology, and a large workforce are always running the risk of unforeseen downtimes, product failure, defective production, exceeding budgets, compliance issues, and more. Each of these negative outcomes is almost always dependent on inadequate monitoring and management of the resources.
To keep employees and the workplace safe and processes working at optimum capacity, using appropriate audits and inspections instruments are a necessity. These inspection checklists when used properly are an assurance that a particular piece of equipment has been inspected. As each item in the checklist gets ticked off, the individual performing the inspection is verifying whether each component of the equipment is in correct working order or not.
Building an inspection checklist
DronaHQ enables users to build inspection forms and checklists for many scenarios - like site evaluations, equipment performance assessment, staff safety, vehicle inspection, home audit, and lots more.
You can take your inspection program to the next level using drag & drop checklist builder to add the right form field to your checklist and standardize data collection. It is incorporated with options to implement your custom business rules and get complete control over the data getting collected from the checklist app. Add the exact UI modules you require for taking down the information, use action flows to set up actions on events such as report generation on button click, approval request, database calls, notifications, assigning of tasks, updating the records, and even triggering events easily in other enterprise systems using API integrations.
In this blog, we will learn how to create an inspection checklist for a Vehicle Inspection Checklist on DronaHQ.
Phase 1: Create the Checklist. We will cover data collection (text and rich media), form field validation, conditional rules and visibility, and
Phase 2: Database Updates - Submit inspection data to database of choice (Google Sheets, Airtable, MongoDB, PostgreSQL, and so on) or DronaHQ Sheets
Phase 3: Email and Notifications to report escalations, update new form submissions
Phase 4: Report Generation - Generate PDF Report automatically
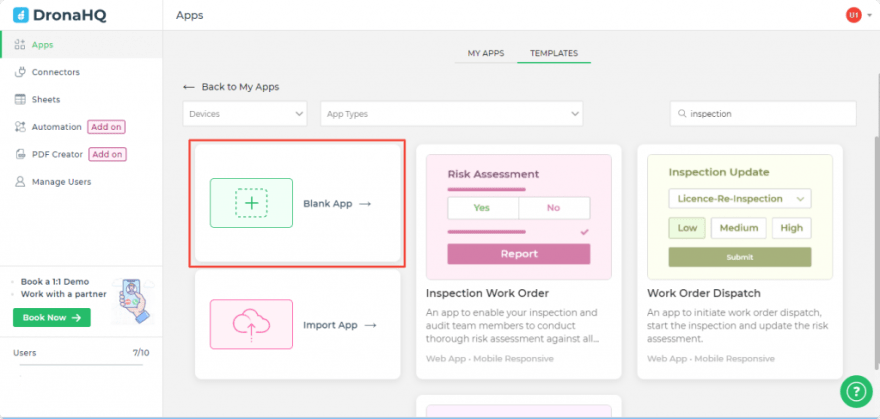
Add a Blank App:
Login to DronaHQ and head over to App. You can browse through the ready templates to find a suitable one for your use case. In this example, we will be building an inspection checklist from scratch. So we start with a “Blank App”.
Add App Description:
At this step we need to enter 3 key details: App name [1], app description [2], and app icon [5]. You can always come back and edit the information you enter here.
Under Pick a Catalogue [3] you can define which catalogue this app is going to be a part of in DronaHQ. This determines which user group will be able to access the app on an end user screen.

Creating the Inspection Checklist:
-
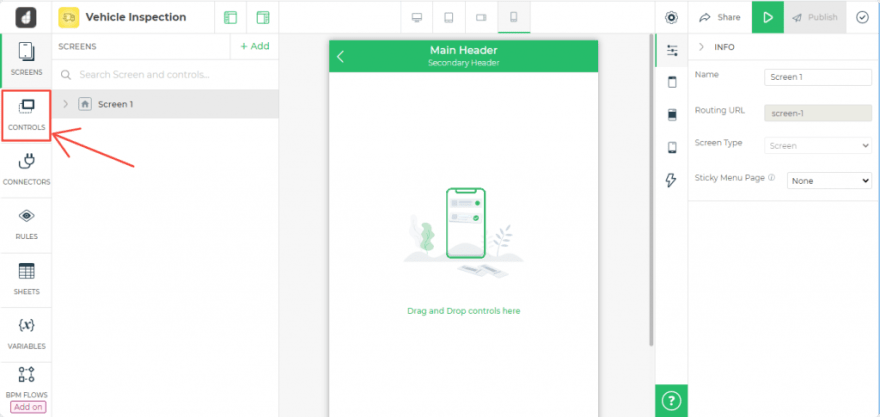
You can start adding form fields to capture details.

-
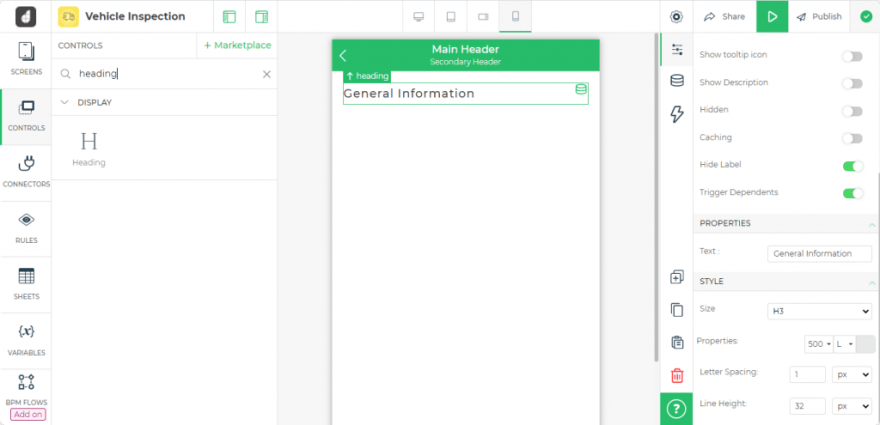
I will break down this inspection checklist to sections so, to start off, I add a heading control to the screen.

-
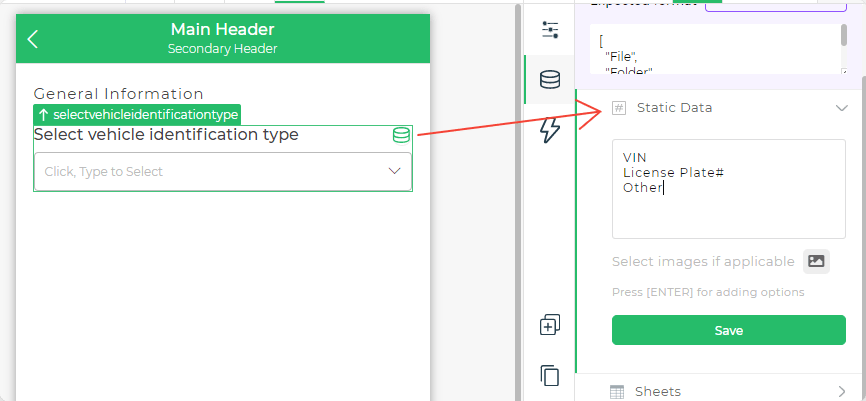
Dropdown control is a handy input control for a checklist

-
Bind data to the dropdown control (this control supports a bunch of different methods to bind data - static data, from an API or database, or from DronaHQ in-built Sheets. I chose static data as the options were pretty standard.

- Next I’d like the inspector to enter the mileage on the vehicle that would require a numeric input so I go ahead and add the numeric control.
-
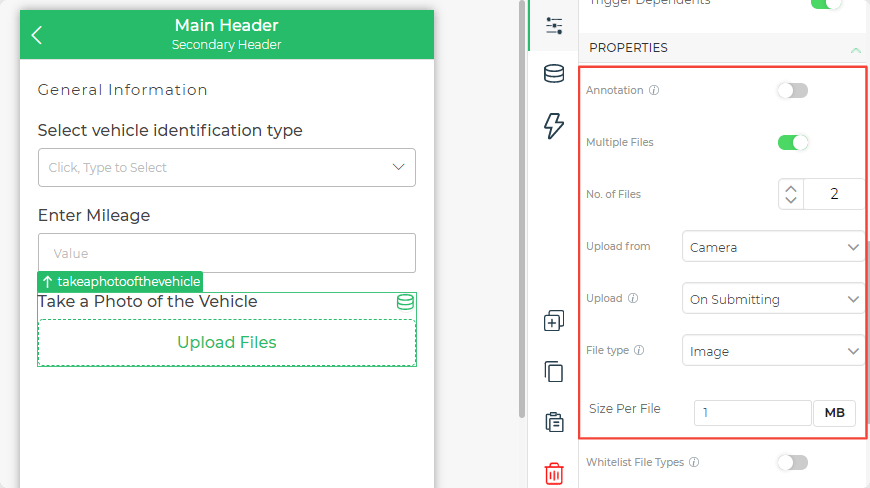
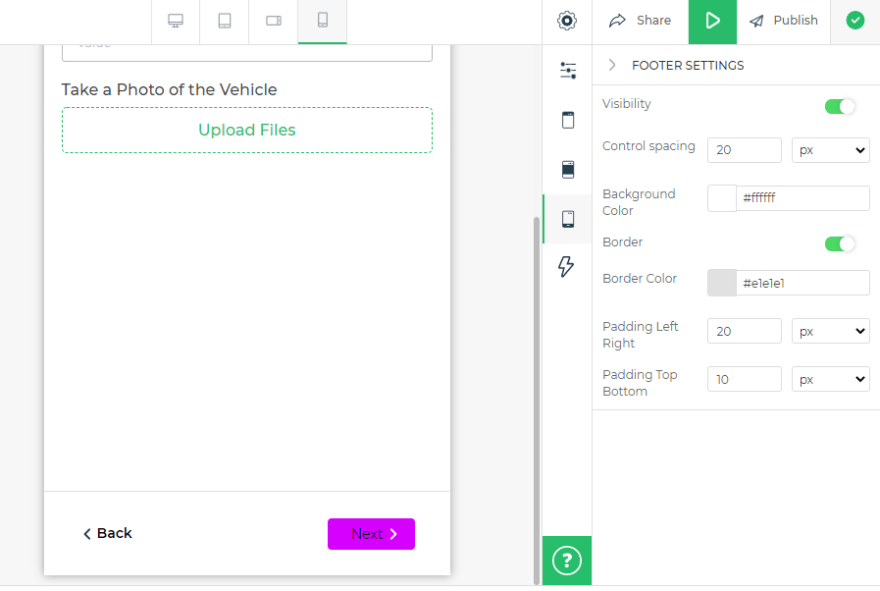
You can also allow users to upload images of the vehicle so we add the File Upload control.

- Using this component you can define the file type the user can upload. I selected Image
- Choose whether the user gets to upload an image from the gallery or only use a camera to take a picture and upload it. I chose Camera only
-
You can also limit the number of file/image uploads. I have set the limit to 1 photo here
 Important: At this point, it should be noted that
A. To ensure user fills in all the fields in the form, you can mark the fields as required
B. If you want the checklist to be offline enabled, follow these steps: Offline forms in DronaHQ
Important: At this point, it should be noted that
A. To ensure user fills in all the fields in the form, you can mark the fields as required
B. If you want the checklist to be offline enabled, follow these steps: Offline forms in DronaHQ
-
Since I am breaking down this checklist into sections, there are different approaches i can take here:
- Break page into sections - revealing each only as the user progresses through the stages
-
Use different screens, navigating from one to another as each section gets over
I will use separate screens for each section. So, I start by labeling this screen before adding a new one.

-
To add a screen, on the left panel, select SCREENS, the plus icon, and Screen from the dropdown menu.

-
Navigate to next section To allow the inspector to move from one section to next, we need to add some event handlers to the screen.

While we can choose from these pre-built controls, we can also explore more visually aesthetic UI controls in the Marketplace.

I added the button to the footer of the screen.
The flash symbol on the control shows that that control supports actions. On the right, select the next button and configure the actionflow to navigate from screen 1 to screen 2.
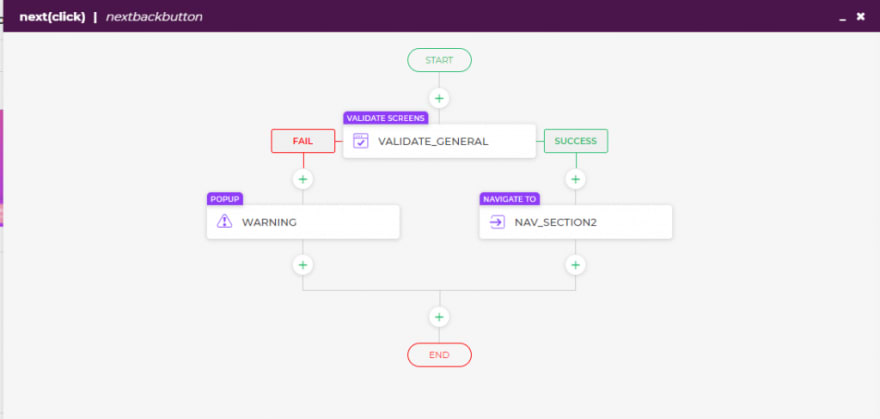
- Validate - We need to make sure that the user filled in all the required fields on the screen. To do that, select the validate screen action task in the builder, then select the screen name.
-
Navigate - After successful validation - navigate to the next screen. If validation fails, we can choose to show a warning messageNote: These navigation button are necessary to be added to each section to allow user to proceed further or go back to previous sections.

-
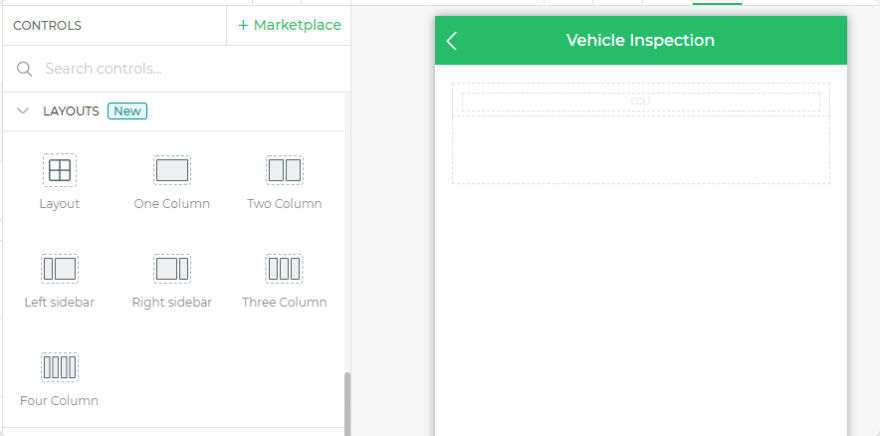
Layout of the Checklist Follow this step if you want to control how the different form fields show across different screens.I added layouts to this screen because we don’t want our checklist UI to get impacted based on device (think mobile vs. tablet vs. desktop). Here is an elaborate guide on using layouts. For this use case, I add one layout inside of which I add one column and then another one.
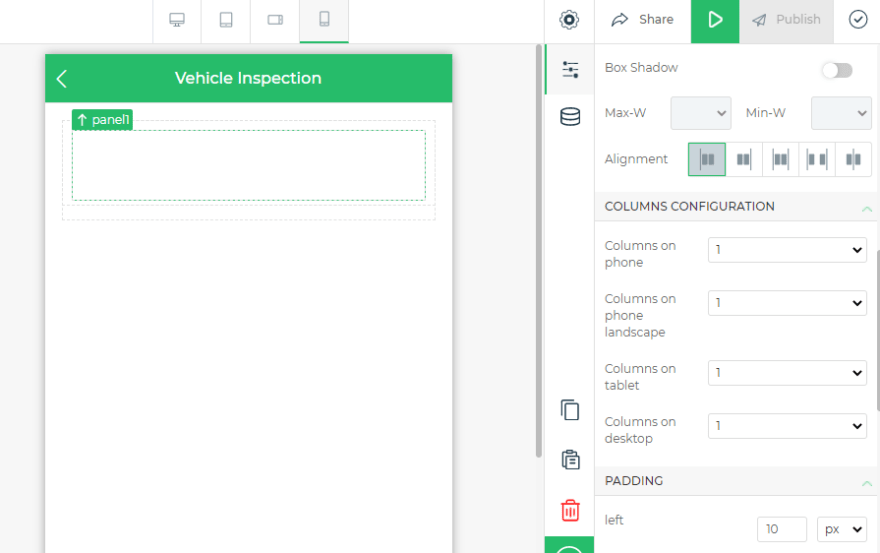
Inside these columns I will also add a Panel control. This will come in handy in next steps.

Just be sure to configure the panel column configurations like in the image below. You can play around with these configurations to suit your needs.

-
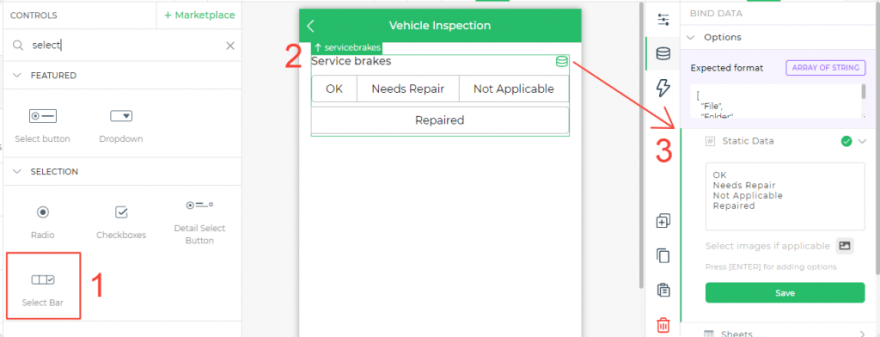
Head back over to Controls and look for the Selection controls and pick the SELECT BAR. After labeling the control, I add the options that need to be shown in the Static Data Section.

-
If the user selects the “Needs Repair” option. I want to open up an option to attach an image. So, I insert another File Upload Control to upload the image.

-
This field need not be shown unless the “Needs Repair” option is selected. So, we will introduce conditional visibility at this step. To add conditional visibility, head over to “Rules” on the left panel and then “Add New Rule”Here we can configure the conditions when we want to hide or show the file upload field. Click on save and head out of the Rules widget. Here is how Rules work > https://community.dronahq.com/t/applying-rules/227

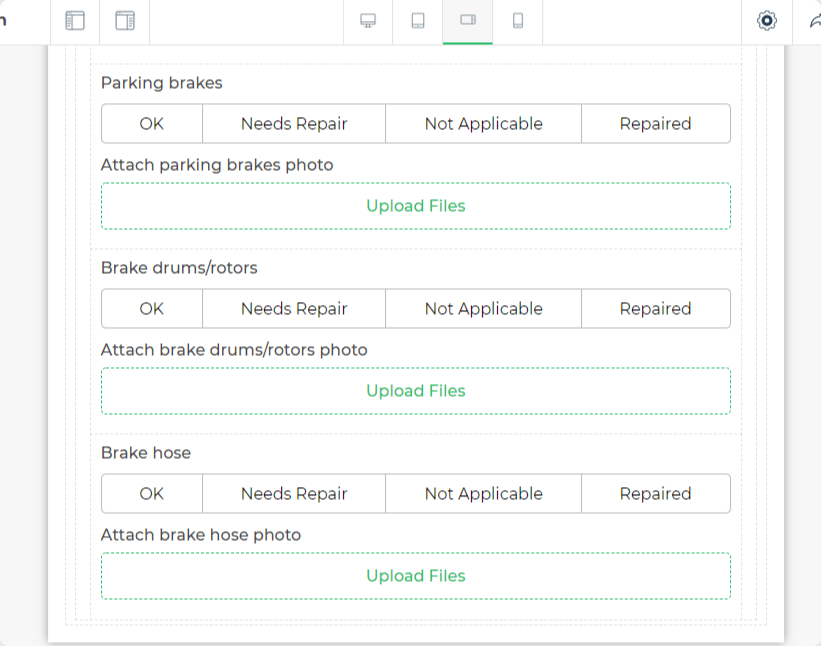
- The rest of the questions in this section have the same format. Question, 4 options to select from, and an image to upload in case the select option ‘needs repair’. To make the process faster, I will copy this control and paste one below the other. I select the panel that holds the field and duplicate it.

- All I have to do on this screen now is change the label (the question) and configure the visibility rules.

-
Similarly, I added screens for more sections/stages of the inspection by duplicating the screens and renaming the fields within the screen.

-
Sticky Menu To assist in easy navigation through the sections, we will add a sticky menu to our checklist.
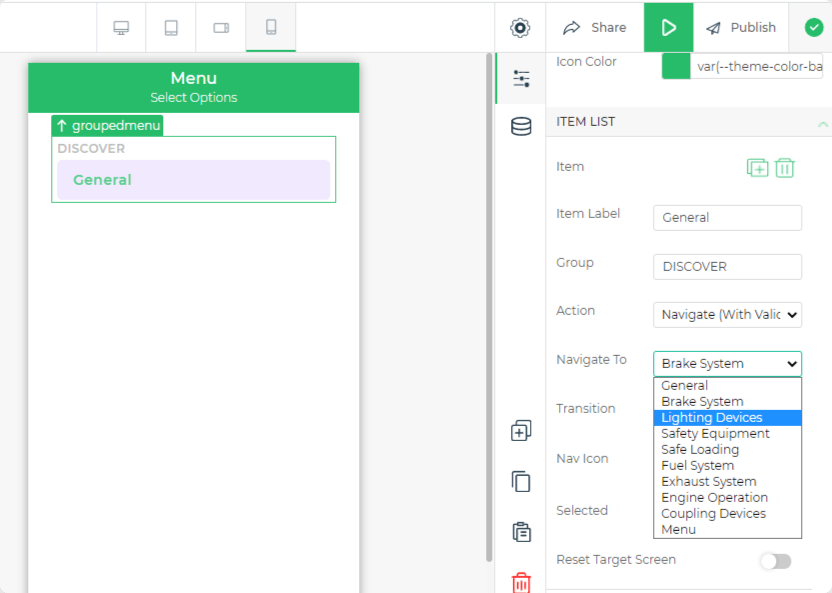
Just head over to the screens menu and select a menu screen of choice
Add the item lists and configure the navigation.
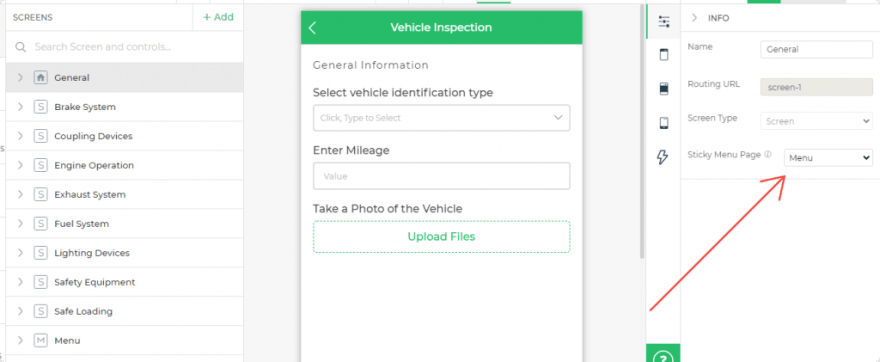
- To ensure menu remains visible across each section, enable sticky menu in each pages screen properties

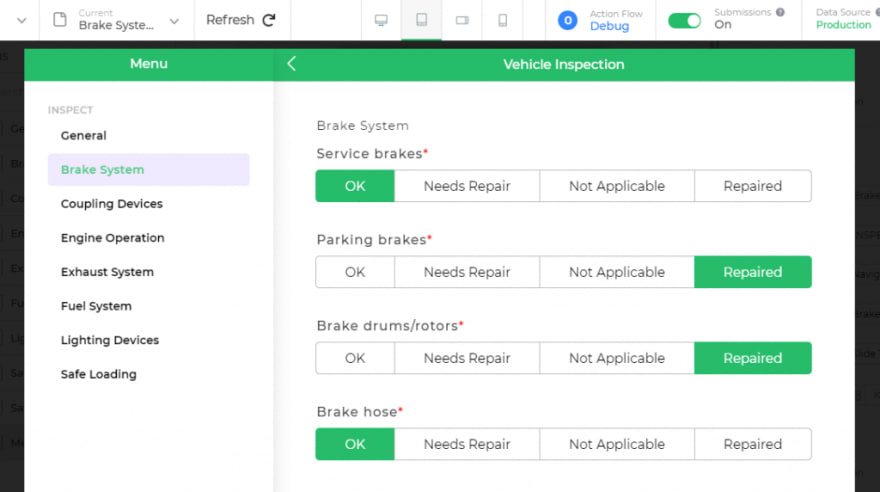
- Here is a quick preview of the road so far :

DronaHQ empowers the business user to design checklists and deploy them without having to go to the IT or DevOps. These checklist apps built once can run on Android, iOS, or Web devices
Next up, we will cover:
- Update Database
- Generate Reports
- Send Alerts - Updates on new Submission, Escalation Warnings






Top comments (0)