Depending on your project size and platform, it can be challenging to update all your assets smoothly! [echo3D](http://www.echo3d.co\) has made it easy to do this by simply using an API key. Assets are stored on the [echo3D](http://www.echo3d.co\) cloud and called at runtime so your experience runs smoothly and faster, every time and everywhere.
In this tutorial, you will add the background during gameplay through the echo3D cloud to show you a very simple example of how you can do this across all platforms, including Simmer.io.
Register
Don’t have an echo3D account? Register for FREE at echo3D.
Version
Download the WebGL package for Unity
Play
Play it on Simmer.io for free here. For Desktop browser only.
Setup
- Clone this repo, see the full README here
- Import the Unity SDK
- Add the ‘Background’ asset to the echo3D cloud from the Unity ‘Models’ folder
- Uncheck the Security box in your console
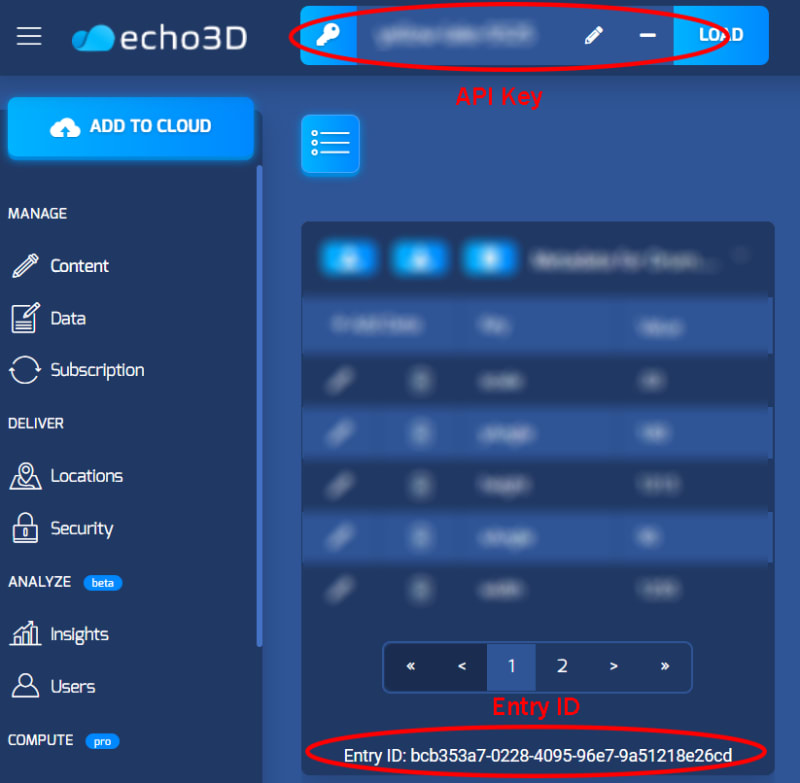
- In Unity’s Hierarchy in the Flappy Animal scene modify the Canvas > BG - Add the echo3D API key and entry ID for the Background image - Make sure the Sprite Renderer box is unchecked
- Adjust the metadata for the ‘Background’ asset in the echo3D console. If this doesn’t fit, modify as needed. xAngle: 90 zAngle: 180 scale: .04 y: .8
Run
- In Build Settings, add all the scenes and build to WebGL
- Create a free simmer.io account and upload your WebGL Unity build to it and play in browser!
Learn More
Refer to our documentation to learn more about how to use Unity and echo3D.
Source Credit
- Seaweed art: upklyak / freepik
- Shark and fish art: macrovector / freepik
- Background image: upklyak / freepik
Support
Feel free to reach out at support@echo3D.co or join our support channel on Slack. For additional troubleshooting, debug here.
Screenshots
More Tutorials
For more easy tutorials, check these out:
- How to Integrate echo3D Into a Unity Project — Free Tutorial
- Build a 3D Balloon Pop game in Unity
- Get a Quarantine Dog in AR
- How to Create 3D Content and See It In AR
echo3D (www.echo3D.co; Techstars 19’) is a cloud platform for 3D/AR/VR that provides tools and network infrastructure to help developers & companies quickly build and deploy 3D apps, games, and content.












Top comments (0)