Let's be honest who doesn't love to apply new cool features when you know of their existence or explore different things to accomplish the same task? even if they're not truly new and they have existed for a long time but you just have heard about them. That's exactly what happened to me and it give me a valuable lesson.
Let me introduce myself a little bit. I'm Edwin, I'm from México and I'm a 4 year web developer who loves to learn new things and apply them whenever is possible, I mainly around C#, Javascript, HTML, CSS and SQL. I recently realized that if I want to become better at coding I should start putting extra effort on it, this means to practice more even after work, reading more about web development, work on side projects and start posting web development stuff where I can share my knowledge no matter if it's something simple (like this one). So welcome to my first post I hope you find it useful and easy to understand.
Let's jump in to the point!
The XMLHttpRequest Object
Most of web developers know what this dude does. It helps you to communicate to a sever making AJAX calls to it. Although I had to studied it a while ago to complete a certification I've never used it before in a real project because you know, all the libraries out there makes it easy for you to accomplish this task so why bother?
This time was different, as part of my training to become a better developer I decided to use vanilla JS whenever possible to understand better how JS works, go to the basics to master them and reinforce my current JS knowledge.
I went directly to the MDN docs to read how to implement a simple call using the XMLHttpRequest object. All I needed was to POST some data into the server and once the call was finished log a Success message in the console if the call was completed successfully or log the error message received if not.
Until this moment I knew about the onreadystatechanged callback was used to notify the status of the call but I found something else in the docs:
onreadystatechange as a property of the XMLHttpRequest instance is supported in all browsers.
Since then, a number of additional event handlers have been implemented in various browsers (onload, onerror, onprogress, etc.)
What catched my attention was the second line, event handlers for load and error cool! Let's read more about them.
XMLHttpRequest provides the ability to listen to various events that can occur while the request is being processed. This includes periodic progress notifications, error notifications, and so forth.
load The transfer is complete; all data is now in the response.
The error event is fired when the request encountered an error.
Nice then I will use them to notify the status of my call!
NOTE: Although this was not something new per se it was new for me.
The Task
So I proceeded to write my code and ended up with something like this:
const ajaxCall = new XMLHttpRequest();
ajaxCall.addEventListener("load", () => console.log("Success")});
ajaxCall.addEventListener("error", error => console.log(error));
ajaxCall.open("POST", localhost:30408/post/valid/url);
ajaxCall.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
ajaxCall.send(JSON.stringify(getPostData()));
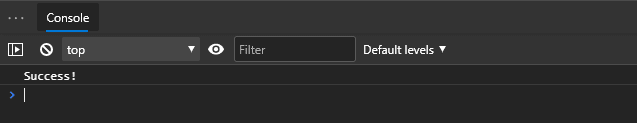
When tried this code the POST was correctly sent and processed by the server and logged in the console.

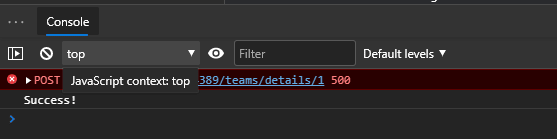
Then I forced the POST to return a 500 http status code to try my error event listener and send a message to log in the console but my surprise was this.

Wait a minute this shouldn't be happening right? I should see my error message instead of my Success message. After some googling I fount out that I was using the error event in the wrong way and how is that? Well it turns out that the error event is not in charge of listening for the response's status but for network problems instead!
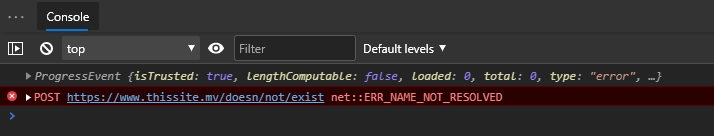
Let's fake a network problem just pointing the request url to something that doesn't exist and see if our error listener catches it.

Victory! the error event was fired, you can see the console.log(error) line being executed before the console ERR_NAME_NOT_RESOLVED error. Here we are printing the object because the error listener receives a ProgressEvent as callback parameter so our error variable is of type ProgressEvent.
At the end I will end up using the onreadystatechange callback but with something new added to my knowledge just for being curious.
Conclusion
It's OK to try new ways to do the same things you already know how to (as a simple AJAX call) this way you add some extra valuable knowledge to you and keep you learning, which is always a good thing. So keep finding different ways to complete a task you never know what new thing you will learn this time.
Happy Coding!






Top comments (4)
Great first post
Thank you Ben! A lot more to come 💪
Keep calm and be curious!
Cool post friend, can't wait to read the next ones.
Keep it up!
Thank you bro! I'll personally send the new one as soon as it comes out! :)