Hey there fellow testers! Today, let's embark on an exciting journey into the world of GraphQL. If you've ever found yourself drowning in a sea of unnecessary data or wrestling with multiple API calls, GraphQL might just be the superhero you've been waiting for. Buckle up, and let's demystify the magic of GraphQL together!
1. Let's Get Acquainted with GraphQL
So, what's this GraphQL thing anyway? Picture it as a language that allows your front end to have a conversation with the back end but without awkward pauses or unnecessary details. It's like ordering a customized pizza instead of getting a pre-made one with toppings you don't want.
GraphQL is a query language for API's. We can query the data by writing the GraphQL.
So we can query the data by writing GraphQL. GraphQL is a query language through which those queries we can read the data or we can update the data we can read the data in the servers so GraphQL is a query language especially for APIs and keep in mind there is no relation with SQL.
SQL is a completely different structure query language and is a database-related language and GraphQL is purely related to API so it is a query language for retrieving the data from API.
2. The Big Three: Queries, Mutations, Subscriptions
In GraphQL, we have three superheroes – Queries, Mutations, and Subscriptions.
- Queries: Think of them as questions you ask the server to get specific information. And the cool part? It's all defined in a schema, a bit like creating a map for your conversation.

Playground: GraphiQL Online with Headers | Built by Hasura
Using limit function:
Using the where and like function:
Likewise, there could be more functions as we can see in normal databases like SQL give broad insight into sorting and searching the resources from an endpoint.
- Mutations: When you want to change something on the server, like adding a comment or updating a profile picture, mutations come to the rescue.
Updating, deletion and then creation will happen through mutation type of queries.
Screenshot from “Hasura” playground GraphiQL Online with Headers | Built by Hasura for GraphQL
- Subscriptions: Ever wanted your app to shout, "Hey, something cool just happened!" without you refreshing the page? Subscriptions make real-time updates possible.
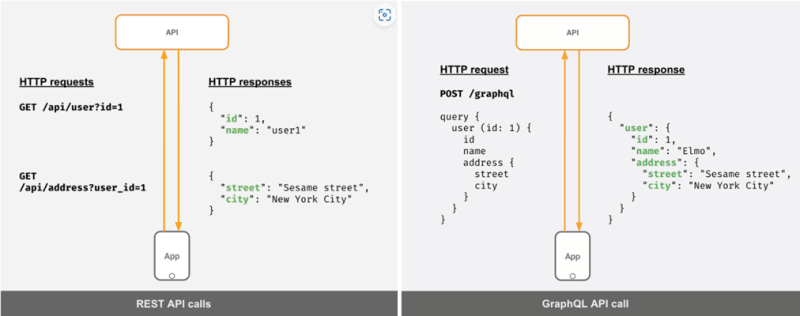
3. The Showdown: GraphQL vs REST
Imagine you're ordering food. REST is like ordering from a fixed menu, and you get everything, whether you want it or not. GraphQL, on the other hand, is like telling the chef exactly what you want – no more, no less. No more food analogies, promise!
In REST We have a URL which contains the endpoint and when you hit the URL we'll get some response from the server and we will get the resource from the server if you want to get multiple resources we have to send multiple requests right
Whereas In GraphQL we do not need to send multiple types of requests with a single request we can get multiple resources from the server
Instead of making different API calls to different URLs to fetch data, we're making ad-hoc queries to a "single URL endpoint" that returns data based on the query.
• The "query" you send as data in the POST request has a structure and a syntax. This "language" is called GraphQL.
4. Let's Get Our Hands Dirty
Setting Up the GraphQL Party
Getting started is a breeze. We'll set up our own GraphQL server – the VIP section of data fetching.
Or we can use GraphiQL Online with Headers | Built by Hasura let me show you how exactly GraphQL works so let me just go to this URL asura.io , and here this is a website Hasura, this is a very popular website they provide so many demo type of APIs and if you want to use their APIs open APIs we need to First login into this and then we will able to access that access the APIs.
Hitting the Dance Floor with Queries and Mutations
Using POSTMAN:
- Setup the authorisation copy it from Hasura
- New POST request paste the URL from Hasura
- Select the radio button GraphQL (as of now no variables are required to leave it empty) Write the desired Query and click Send
- You will get the response in the form of JSON

Here few hard code arguments are being passed like limit: 2 we can make that a variable to pass it dynamically.

Passing the integer value in a variable. We used ($limit : Int!) as a variable and used it further in place of a hard code value.

Now that the stage is set, let's hit the dance floor with some queries and mutations. Fetching data has never been this groovy!
5. Level Up: Advanced GraphQL Moves
Fragments and Aliases: The Dance Choreography
Fragments help keep our queries organized, like dance choreography. Aliases let us change field names for a smoother performance.
Pagination and Filtering: The Crowd Control
Handling a massive crowd of data? We'll talk about pagination and filtering, ensuring a seamless experience for our users.
Real-Time Vibes with Subscriptions
What's a party without real-time updates? Subscriptions bring the excitement of live music to our app.
6. Curtain Call: The Future of GraphQL
As our journey comes to an end, let's peek into the crystal ball and see the future of GraphQL.
Spoiler alert: It looks pretty darn exciting YouTube Video is below!

https://www.youtube.com/embed/bOiAhmrVaoU?feature=oembed
The Future of GraphQL Panel
• “GraphQL is going to become ubiquitous as the API access language, and delivers the core value proposition of decoupling the frontend and backend.”
• Hear more insights from Evan Weaver, CTO and co-founder at Fauna.
• "I'm cautiously optimistic. GraphQL has hit a nerve with the problems of API exploration and integrating complex APIs."
• Hear more insights from Tanmai Gopal, CEO and co-founder at Hasura.
Closing Act
Time to wield the GraphQL sword in your projects and join the league of developers creating smarter, efficient, and downright cool APIs.
In this guide, we've had a blast exploring the wonders of GraphQL. Remember, the adventure doesn't end here. Keep pushing the boundaries, experimenting with advanced features, and most importantly, have fun coding!
Disclaimer:
This is a personal blog. The views and opinions expressed here are only those of the author and do not represent those of any organization or any individual with whom the author may be associated, professionally or personally.
Signing off
Amrit Prabhat (QA)

















Top comments (0)