How To Generate A Site With Stackbit
Dev.to teamed up with Stackbit to make it easier for you to deploy your DEV posts to a personal website. This service will pull in all your existing DEV posts and make sure they stay up-to-date. Your future posts will also be pulled in automatically.
Sounds cool.😍
The demo live blog - https://raghav-blog.netlify.app
1) Visit the Stackbit site creation flow.
https://app.stackbit.com/create?ref=devto

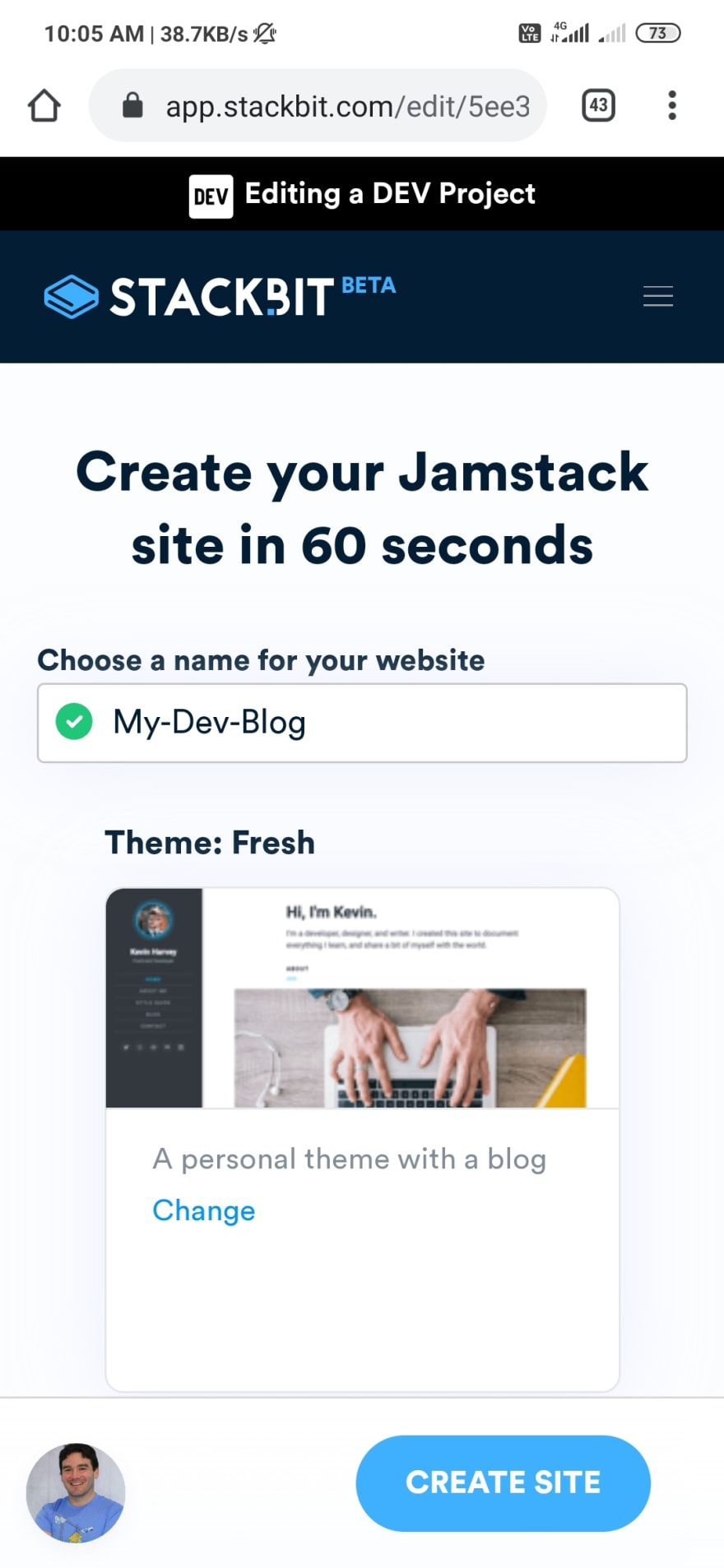
2) A new page should open up. The first step is to pick the theme of your new site
3) Next, you’ll choose the static site generator of your preference.
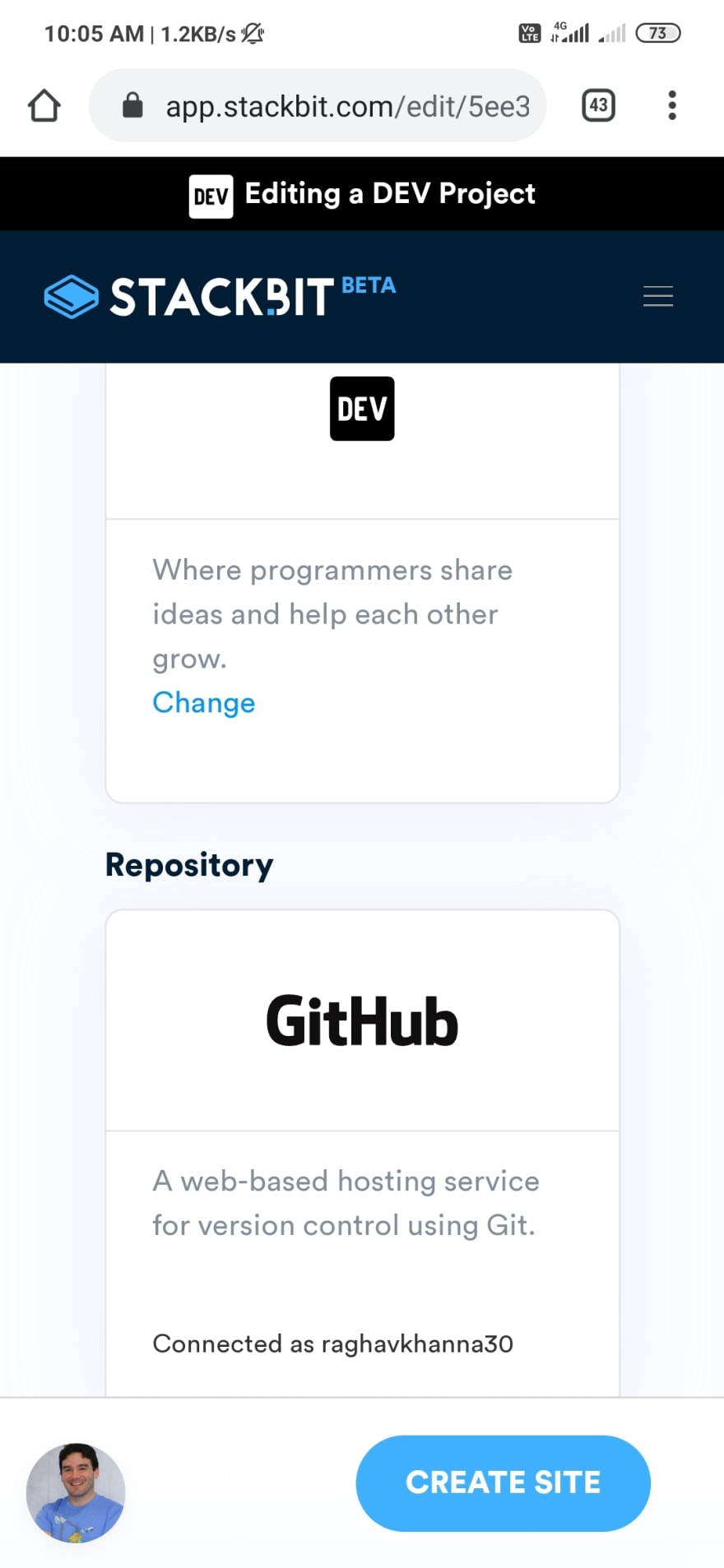
4) Last, you’ll want to connect both your GitHub and DEV accounts. A repository for your new site will automatically be created in your GitHub account.

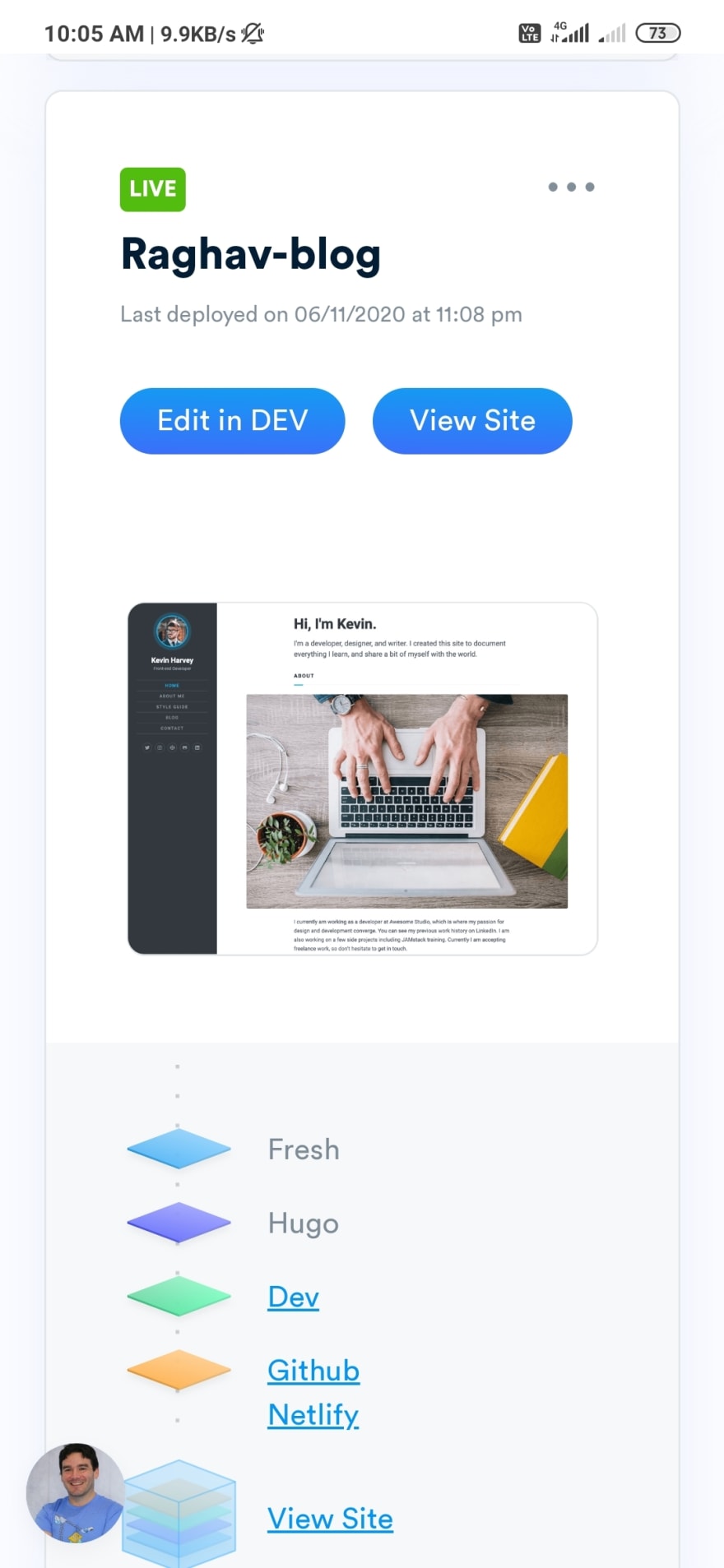
5) Click “Create Your Project” and that’s it! Be patient, this might take a few minutes. Especially if you have lots of post. After Stackbit finishes its magic, you should have a link to your new site ✨
Note: you’ll need to create or connect your Netlify account to keep the site live








Top comments (4)
Are you able to show comments as well?
Not for now. But at the end there is a link named "Check this post on Dev.to" From there you can visit the article as well as the comments.
Let me know if you want any kind of help or any other questions.
You can message me on twitter @erraghavkhanna
Nice! I've been looking at easy ways to add blog posts to my site, this might do the trick.
All the best. Once you done with it let me know.. I will love to see that☺