
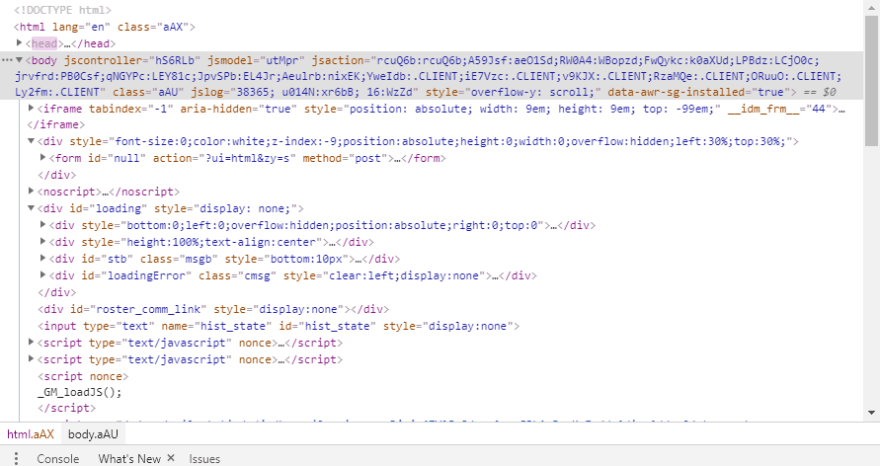
Have you ever tried opening maybe, twitter or stackoverflow, and you found your way to the source code in the console, and you find a big soup of divs and divs and divs, ooh hey is that a paragraph no :( div, divs, divssssss. Web developers have a problem. Sorry lot of problems actually
-
Undescriptive Markup
I mean, just take a look at that picture,some websites will try a litte by adding classnames so that you can understanding what is going on, but everywhere is still.....you know the word DIVSSSSS
-
Style Conflicts
I don't know about you but most times, my styles don't work. CSS can get really frustrating. It either I
-avoid style conflict using highly css selectors
-or use !important to force styles.
But hey, there is no guarantee my style won't conflict. I mean, my parents always picture a well behaved family photo with us children but never quite get that :):) -
No native templates
There is no way I can import a inert html for use in my html. I mean, I can import js with script of css with style, but no native way to import html. What do I do,
-I slap html in script tags e.g <script type="text/html"
-I store HTML in hidden DOM elements and manually extract
-I use iframes to get seperate scopes and styling. -
No bundling
What if I want to bundle some css,js and html together?
I have to add the links line by line.
Have you tried using bootstrap

-
No Standards
We have no standard for creating html5, javascript and css projects today. Yes we have lot of solution providers out there, like jquery, bootstrap, kendoui etc. But all this solves problems in different ways.
Try to think of a car. e.g BMW, although the car might be a new model, with lot of cooler stuffs etc, but some things might never change e.g the radio, the gear etc. I mean they already have this already why do they need to create it again. They already have a template which can be shipped and use anywhere they want.
So 5 problems in all :(, but finally a solution
Web Components
Web components offer four main things
-
The use of templates
Like the radio of a BMW car, why should you always build or write out the same thing from the scratch, when you can just reuse what you already have. I mean, it even gets better,why rewrite what someone has already written. you can define inert, reusable standards with web markups
-
Custom elements
I don't know about you, but I like the idea of been able to create my own elements
-
Shadow DOM
This provides encapsulation of our markup and styling
Major browsers now support web components and it is pretty stable, so you should not have a problem with that. They include Opera, chrome,edge, safari and firefox
There are lot of abstraction for web components out there like polymer. But like JS and Jquery, it is very important to learn the foundation first before abstractions.
So in summary, why should you use web components
-
Descriptive markup
Web components will make our markup, easier to read, navigate and understand
-
Don't start at ground zero
BMW does not create a new radio from scratch for every car, so why should you.

-
Easily replaced and upgrade
I don't have to proof read 500 lines of css to know why it is white instead of brown.
Fewer integration mistakes
Clearer interface / API
So, thank you for coming to my talk show :) I hope you are has excited has I am about web components. Watch out for my next article has we dissect each of it one by one. from templates to Imports.






Top comments (1)
Thank you. This is helpful.