Pada artikel kali ini saya akan menunjukan bagaimana membuat country picker menggunakan jetpack compose.
Jetpack Compose tentunya berbeda dengan XML. Yang sebenarnya, XML layout akan dirender menjadi kode android.view. Sedangkan jetpack compose tidak lagi menggunakan android.view. Ini menjadikan Jetpack Compose lebih cepat ketika di compile
Saat ini sedikit plugin yang support Jetpack Compose. Disini saya akan menjelaskan bagaimana menampilkan Country Code Picker menggunakan Jetpack Compose ini.
Pertama saya perkenalkan dulu dengan library atau package yang bernama ComposeCountryCodePicker ini merupakan package buatan saya sendiri yang berguna untuk membuat tampilan country code picker.
🎉 Requirement
There are requirements that you must meet in order to use this library:
- Jetpack Compose version 1.1.0-beta02
- Android Gradle Plugin version 7.0.3
- Kotlin version 1.5.31
🔧 Installing plugin
First tambahkan repository jitpack di build.gradle. Seperti dibawah ini
repositories {
maven { url 'https://jitpack.io' }
}
Setelah itu tambahkan plugin nya seperti biasa di file app/build.gradle.
Setelah itu jangan lupa untuk Sync Gradle supaya library terpasang dengan baik
implementation 'com.github farhanroy:ComposeCountryCodePicker:1.0.2'
✏️ How to usage ?
Sangat mudah sekali, panggil saja Composable functionnya, lalu untuk mendapatkan nama dari negara cukup manfaatkan high order parameter yang ada.
CountryCodeDialog(pickedCountry = {
Log.d("", it.name) // picked contry name
})
Jika ada error atau bug lain langsung saja buat issue di repository package ini.
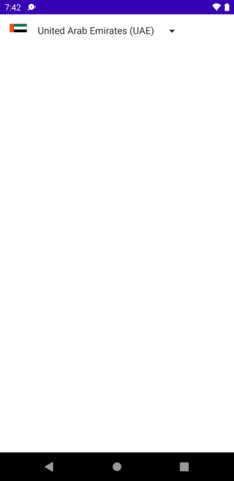
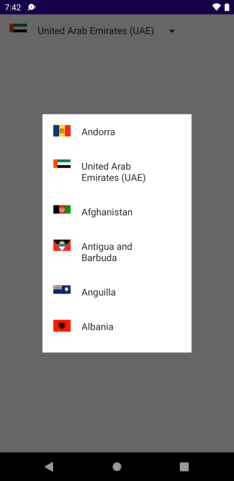
Preview
Berikut tampilan dari kode diatas

Closing
Feel free untuk bertanya atau pull request ke repository saya ini merupakan project opensource dan terbuka untuk semua orang.







Top comments (0)