Perhatian: Tulisan ini dibuat pada bulan Januari tahun 2023. Jika dirasa sudah terlalu jauh dari waktu Anda membaca tulisan ini, silakan mencari tulisan lain yang mungkin lebih relevan.
TL;DR / Intinya
<!DOCTYPE html>
<html lang="en">
<head>
<title>f</title>
</head>
</html>
Kenapa membuat tulisan ini?
Saya sering membuat prototype untuk browser game menggunakan HTML dan JavaScript. Akhir-akhir ini muncul pertanyaan "gimana sih contoh HTML yang paling simpel tapi tetep valid?".
Seperti judul, artikel ini akan membahas contoh HTML yang paling sederhana tetapi tetap valid untuk disebut sebagai HTML.
Tujuan tulisan ini
Tulisan ini dibuat agar saya semakin mengerti apa yang saya pelajari dan para pembaca bisa ikut mendapatkannya.
Mengetahui contoh HTML paling sederhana dan valid bisa mempercepat proses pembuatan prototype, terutama untuk browser-based game development enthusiast seperti saya.
Terkadang saya hanya membutuhkan HTML sebagai runtime untuk program JavaScript saya. Walaupun program berjalan dengan baik, saya tidak ingin membuat sesuatu yang tidak valid menurut mayoritas, apalagi membuat informasi/menyebarkan sesuatu yang salah sampai menyesatkan developer pemula.
Cukup sampai sini basa-basinya, mari kita masuk ke inti tulisan ini.
Contoh HTML paling sederhana dan valid, menurut web browser
Contoh HTML paling sederhana adalah file kosong dengan ekstensi .html.
Selama file HTML kosong tersebut bisa dibuka menggunakan web browser, maka file tersebut valid. Walaupun secara isi file, seharusnya belum bisa disebut HTML yang valid karena masih kosong.
Sebagai contoh, saya membuat file HTML dengan nama index.html, lalu saya buka di Google Chrome. Jika tidak muncul error/warning di Developer Tools, berarti Google Chrome menganggap file HTML saya valid.
Begitu juga di Mozilla Firefox dan browser-browser lain. Selama file bisa terbuka dan tidak muncul error, bisa kita anggap valid. Silakan beri tanggapan jika pemikiran saya sesat, kalau bisa beserta penjelasan yang bisa saya pelajai ya.
Bagi yang belum tahu cara membuat file HTML, caranya begini:
- Buka aplikasi text editor
- Cari pilihan "Save as..." atau "Simpan sebagai..."
- Simpan dengan format
{nama file}.html. Ganti{nama file}dengan nama file yang Anda inginkan.
Contoh HTML paling sederhana dan valid, menurut komunitas
HTML adalah salah satu teknologi inti untuk membuat web. Maka, kita akan mengikuti panduan dari World Wide Web Consortium (W3C).
World Wide Web Consortium (W3C) adalah komunitas internasional yang mengembangkan standar terbuka untuk memastikan pertumbuhan jangka panjang Web.
Alat untuk Validasi
W3C mempunyai alat untuk memvalidasi kode HTML.
Nama alatnya Validator, bisa diakses melalui link ini: https://validator.w3.org/
Di Validator W3C, ada opsi untuk memvalidasi berdasarkan direct input. Jadi kita pakai opsi itu supaya tidak perlu membuat file HTML, tidak perlu upload, apalagi sampai sewa hosting.
Memulai proses validasi
Percobaan 1
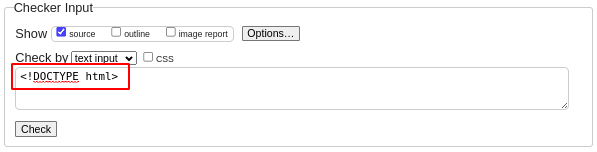
Dari tampilan direct input, ayo kita coba apakah input yang kosong dianggap valid oleh W3C. Langsung pencet "Check"
Dari screenshot di atas, terlihat bahwa file HTML kosong bukan format HTML yang valid.
Percobaan 2
Karena kosong bukan sesuatu yang valid, ayo kita coba memasukkan kata "tes" saja.
Masih belum valid. Tidak seperti sebelumnya, kali ini kita mendapatkan arahan dari W3C.
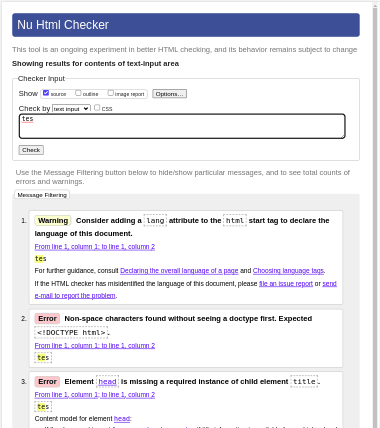
Percobaan 3
Arahan dari W3C memuat 3 hal. 1 hal berjenis "Warning" atau peringatan, 2 hal berjenis "Error" atau kesalahan.
Mari kita coba perbaiki kesalahan kita dulu ya. Kita abaikan peringatannya.
Kesalahan pertama: Non-space characters found without seeing a doctype first. Expected <!DOCTYPE html>.
Maka: Kita tambahkan <!DOCTYPE html>
Kesalahan kedua: Element head is missing a required instance of child element title.
Maka: Kita tambahkan elemen head berserta anaknya yaitu title
Lalu kita pencet lagi "Check", hasilnya:
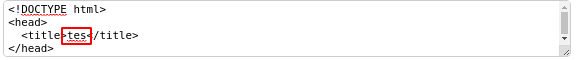
Kesalahan kita menurun, tinggal 1 kesalah saja yaitu tidak memasukkan apa-apa ke tag title. Perbaikannya gampang ya, tinggal kita masukkan sesuatu saja.
Setelah kita pencet "Check", hasilnya:
Tadaa. Sampailah kita ke contoh HTML yang paling sederhana dan valid, TAPI masih mendapatkan peringatan dari W3C.
Peringatan: Consider adding a lang attribute to the html start tag to declare the language of this document.
Maka: Kita tambahkan atribut lang ke tag pertama <html>. Berhubung tagnya belum ada, terpaksa kita tambahkan juga.
Hasilnya:
Hore! Hasilnya sudah hijau dan menenangkan hati guys. Artinya kita sudah dapat kode HTML yang paling sederhana dan valid.
BONUS: Contoh HTML paling sederhana dan valid, menurut saya
Sebelum membuat tulisan ini, saya sudah pernah mencoba bentuk-bentuk HTML lain yang menurut saya paling sederhana dan valid. Valid di sini artinya "bisa muncul isinya tanpa error di browser saya sendiri" ya. Hehe. Contoh HTML-nya seperti ini:
- Teks saja cukup. Asal ekstensi file-nya
.html, bisa dibuka di browser.
halo
Sebenarnya ekstensi lain seperti .txt juga bisa langsung dibuka di browser. Gambar .png & .jpg juga bisa. .pdf juga bisa. Tergantung browsernya.
- Tag
scriptsaja. Bentuk ini pernah digunakan oleh Dan Abramov saat live streaming di YouTube.
<script>
document.write('halo')
</script>
Ini bentuk paling sederhana untuk menjadikan HTML sebagai runtime/output bahasa pemrograman JavaScript.
- Tag
bodydanscriptsaja. Bentuk ini variasi dari bentuk no. 2 di atas. Biasanya saya gunakan untuk memasukkan elemen HTML via JavaScript ke elemenbody.
<body></body>
<script>
const gamearea = document.createElement('div')
gamearea.innerHTML = 'halo'
document.body.appendChild(gamearea)
</script>
Do It Yourself (DIY)
Apa hasilnya kalau kita memasukkan kode di bawah ini? Mengapa hasilnya begitu?
<script>
const canvas = document.createElement('canvas')
document.body.appendChild(canvas)
</script>
Kalau sudah dicoba, kasih komentar di bawah ya teman-teman.
Sekian dulu tulisan kali ini. Sampai jumpa!
keywords and keyphrases: bentuk html paling sederhana, contoh html paling sederhana

















Top comments (0)