
Wallaby.js is a test runner for front-end unit tests. It has been written so that tests are run as you type, giving you an incredible amount of insight into the code you write.
Wallaby.js integrates cleanly with the internet’s favourite IDEs, and can also be run from the command line, allowing for it to be run as part of a git pre-commit hook, or as part of a CI/CD pipeline.
Wallaby.js provides time-travel debugging, which allows you to step backwards and forwards through your tests to understand precisely what values are being set and when, so that you can build tests that are less flaky.
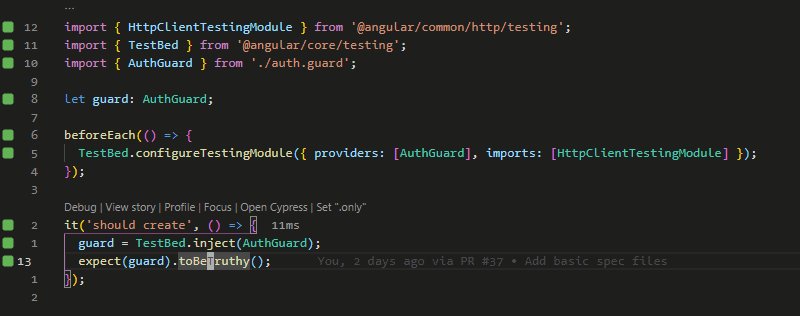
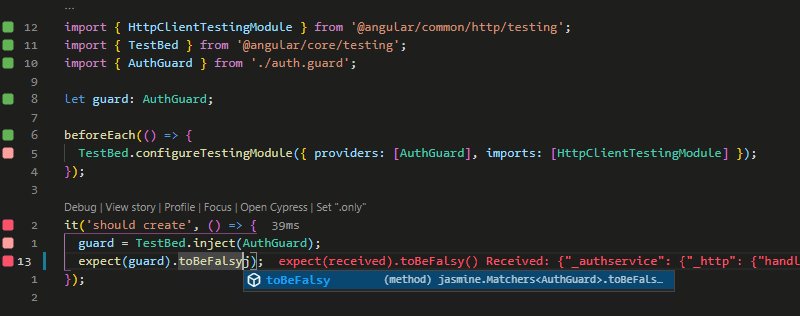
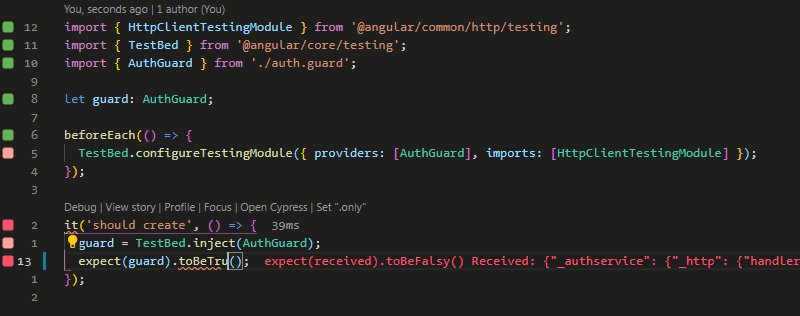
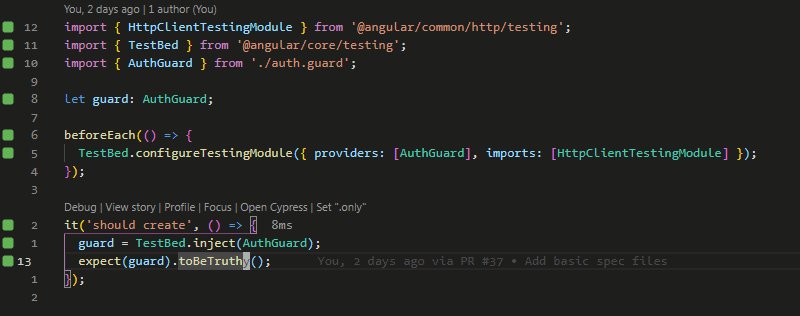
Integration into, for example, Visual Studio Code will makes it easy to see which tests pass, which ones fail, and provide gutter highlighting to show you which parts of your code have been covered, and where failures are occurring.
Wallaby’s strength comes from how quickly it can re-run tests and how quickly it shows errors across both the test file and all of the code that is touched by the test.
In contrast, using Jest’s watch feature, the same change takes more than 4 seconds to run the same test.
And if you’re like me and use Visual Studio Code for everything, there are various extensions that try to get close to Wallaby’s speed, but noting gives you that instant feedback and that wonderful feeling quite like Wallaby.








Top comments (0)