Let’s code a dribble design with Vue.js & Tailwindcss (Working demo) — Part 2 of 2
Article #6 of my “1 article a day till lockdown ends”
So in the part 1 of this article, we made a UI from the dribble design we picked and used tailwindcss to code it. Let’s add the behaviour & some code to actually make it work.
We have divided our input fields into seperate components and trying to get their value by clicking a button which is outside these components, due to which we need some logic to hear changes from these components to our parent component, i.e our index.vue file, it needs to listen to changes happening inside gender.vue.
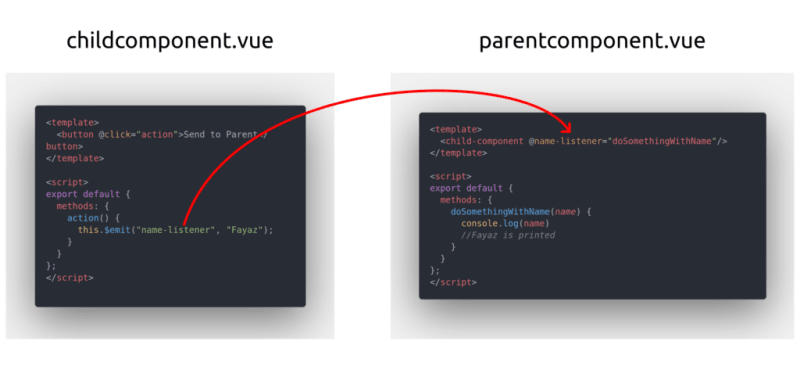
Vue let’s you listen to child components using the emit property. So we need to “emit” a function in our child component and a listener in our parent component.

In the above image, a child component has a button and we want to pass a value to our parent component, I will add a custom event listener in our parent component — the child component will be emitting a function like , the name-listener is the key here and vue will listen to it whenever emitted.
Let’s do the same to our gender.vue file, where we will change the value on clicking the male/female card and emit the value to our index.vue file.
Here is how I did it.
For the Height component I will use a watch proprty of vue, since the slider event is not explicitly triggering a manual event on value change, we will add a watch listerner and emit the value there.
Similarly add emit events for our age and weight component. I have added a long press directive plugin to the weight and age buttons, which let’s you update the value when you hold the buttons.
Calculating the BMI.
Now, that we have received all our value in our parent component. To calculate the BMI, the formula is weight(kg)/height*height(m) , and we also find out that age and gender are not needed to calculate the BMI 😂.
I would suggest you add some sort of validation before showing the results, like handle the negative values and stuff.
Lets show the BMI in the result Page.
There are multiple ways we can pass the bmi to the next , we could use vuex, and store the value there, use localStorage or we could just pass the bmi value in the url, because the other two methods seem like a overkill. The below function is calculating the BMI and passing the value as a parameter in the url and redirecting to the result page.
We can capture the bmi from the URL by using the route object of vue like $route.query.bmi . We now have the value, all we need to do is just show it in our result page, this was the design from the dribble page.
There’s also the BMI range classification, which I found in Wikipedia. Let’s make use of this as well.
There’s a Re calculate button, lets just redirect them back to home and for the “Save Button” Let’s replace it with “Share” chrome’s Web Share API.
Here is the boiler plate code you can use to build the UI
The Final result page will look this, I have also added a Webshare button which share’s your BMI with others, this works only on phones though.
So far, we have divided a design in to components, and made the UI, added functionality with vue and passed the value in the next page.
This concludes this small project hope you enjoyed.
You can find the live working demo here and the complete project on github here.
Let me know if you need any help with this or if you are stuck somewhere while making it.
Make sure you follow me on twitter and here as well, to get more articles and updates.









Top comments (0)