Overview
Like the official documentation says:
Appwrite is a self-hosted solution that provides developers with a set of easy-to-use and integrate REST APIs to manage their core backend needs.
So, I feel great to say that I've been touching and testing this tool that is really amazing, this tool is too similar to Firebase features in my opinion. we can manage the database, storage, users and other cool features.
On this blogspot we are going to build a little app to demonstrate how it works with ReactNative.
Important
This tutorial is for mid level react native knowledge, so, for complete the main proposal of this tutorial we are not going to talk about the react native's installation. So, if you want to follow up this tutorial you should be have installed the next list:
- Docker
- React Native project running.
- Git Cli
Getting started
Firstly, we are going to install appwrite backend server on the environment so, we need install the docker image on our computer. here I let you the command to run in one line.
currently we are using the version 0.11.0, review the official documentation to take the most recent version.
docker run -it --rm \
--volume /var/run/docker.sock:/var/run/docker.sock \
--volume "$(pwd)"/appwrite:/usr/src/code/appwrite:rw \
--entrypoint="install" \
appwrite/appwrite:0.11.0
After this, we are already prepared to run create a new project backend as service project on the localhost, if we go to http://localhost we can see an sign up form in order to create a new root account.
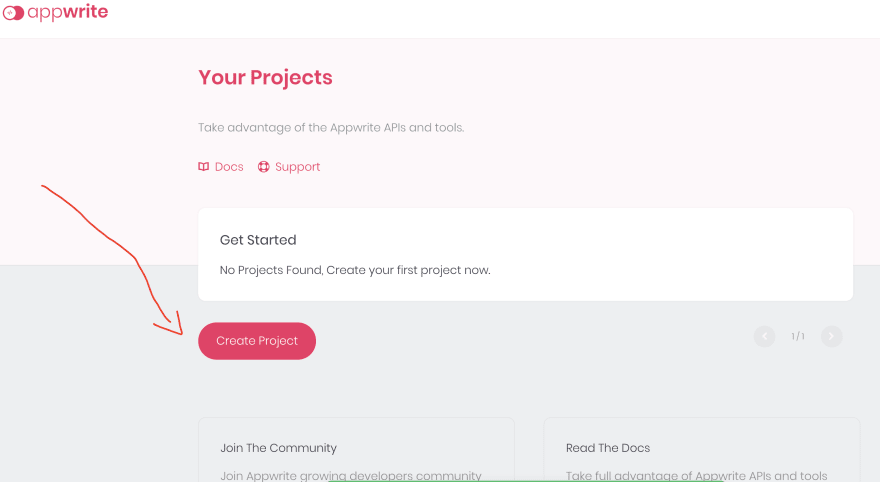
Now, we can create a new project, just writing a name.

We are going to see a new dashboard panel with all features related with this awesome tool.
if you want to see a detailed view of every tool I invite you to see the official documentation on their website. here we have a little overview about everyone:
Database
Store, query and manage access control to your app documents
Storage
Upload, download and preview your app and users files and media
Users
Authenticate, confirm and manage your users using multiple signin methods
GEO & Localization
Detect your users location, locale and fetch GEO related data
Functions
Run your backend code in a secure and isolated environment to customize your app
Console
Track your backend API usage and manage your project resources from a modern UI
Privacy
Own your data. Easily setup Appwrite self-hosted solution on your infrastructure
Security
Built in end to end security for your backend API both in transit and at rest
For this tutorial we are going to cover the users creation in order to you can see how to easy we can use this service once we have already installed in our computers.
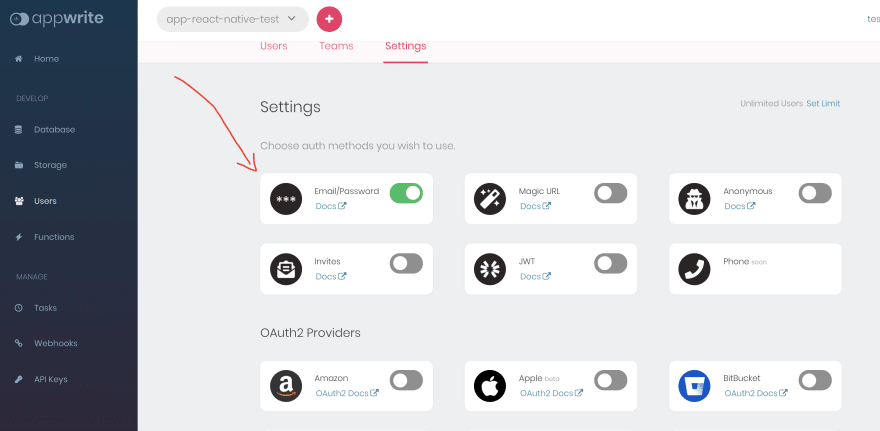
Users panel helps us to manage all the users on our app.
So, click on the users -> settings here, we can select or remove all the ways that you want sign in. for this case I will just active user/password sign in.
now, we can go to the react native project and let the App.js file like this:
import React from 'react';
import {SafeAreaView, StyleSheet} from 'react-native';
function App() {
return <SafeAreaView />;
}
export default App;
install the appwrite package.
yarn add appwrite
on the root folder we need to create a new src folder inside create the folder config and the file index.js.
import {Appwrite} from 'appwrite';
const sdk = new Appwrite();
// Fill with your Appwrite API endpoint and Project ID!
sdk
.setEndpoint('http://localhost/v1')
.setProject('12332170921f');
export default sdk;
This file will be our connection with our backend service. so, once we created the file we can use the SDK on the SignUp.js, for this we need to create inside our components folder.
App
import React, {useState, useEffect} from 'react';
import SignIn from './src/components/SignIn';
import SignUp from './src/components/SignUp';
import Dashboard from './src/components/Dashboard';
import {Text, View, StyleSheet} from 'react-native';
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<View style={styles.centerContainer}>
{!isLoggedIn ? (
<SignUp onChangeLoggedIn={() => setIsLoggedIn(!isLoggedIn)} />
) : (
<Dashboard />
)}
</View>
);
}
const styles = StyleSheet.create({
centerContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;
Sign Up
// src/components/SignUp/index.js
import React, { useState} from 'react';
import sdk from '../../config';
import {
SafeAreaView,
StyleSheet,
View,
TextInput,
Button,
Text,
} from 'react-native';
function App(props) {
const [alert, setAlert] = useState('');
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
function handleSubmit() {
sdk.account
.create(email, password, name)
.then(result => {
props.setIsLoggedIn();
setAlert('User created successfully');
})
.catch(setAlert('Something went wrong'));
}
return (
<SafeAreaView>
<View style={styles.container}>
<Text>{alert}</Text>
<TextInput
style={styles.input}
placeholder="Name"
onChangeText={nameText => setName(nameText)}
/>
<TextInput
style={styles.input}
placeholder="Email"
onChangeText={nameEmail => setEmail(nameEmail)}
/>
<TextInput
style={styles.input}
placeholder="Password"
onChangeText={namePassword => setPassword(namePassword)}
/>
<Button title="Sign Up" onPress={() => handleSubmit()} />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
centerContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
input: {
borderWidth: 1,
borderColor: '#ccc',
padding: 10,
margin: 10,
width: 300,
},
});
export default App;
With these little steps now, we can use the user sign up on appwrite.
Now, If we review our dashboard we can see now the new user created. on this panel we can manage all the users information.
Sign In
We need create our components folder in order to make a new component, components/SignIn/index.js
import React, {useState} from 'react';
import sdk from '../../config';
import {
SafeAreaView,
StyleSheet,
View,
TextInput,
Button,
Text,
} from 'react-native';
function App() {
const [alert, setAlert] = useState('');
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
async function handleSubmit() {
await sdk.account.createSession(email, password);
const user = await sdk.account.getAccount();
if (user) {
return setAlert("User signed in successfully")
}
return setAlert("User account doesn't exist, please SignUp")
}
return (
<SafeAreaView>
<Text>{alert}</Text>
<TextInput
style={styles.input}
placeholder="Email"
onChangeText={nameEmail => setEmail(nameEmail)}
/>
<TextInput
style={styles.input}
placeholder="Password"
onChangeText={namePassword => setPassword(namePassword)}
/>
<Button title="Sign In" onPress={() => handleSubmit()} />
</SafeAreaView>
);
}
const styles = StyleSheet.create({
centerContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
input: {
borderWidth: 1,
borderColor: '#ccc',
padding: 10,
margin: 10,
width: 300,
},
});
export default App;
Summary
Appwrite is an awesome tool pretty similar to firebase we can use non relational databases and other tools that help us to find a better way to create our app, feel free to interact with this awesome tool. it is compatible with all the most recent technologies.
In my opinion this tool it's powerful because we can customize the domain and we are not going to use the services from google sometimes when we manage a lot of data it is expansive, so if you like explore new technologies with good features offer, I recommend you this pack of tools.
If you want to take a look in the repository, here is the link: https://github.com/fernandoamz/appwrite-react-native
Next Steps
- Add React Native Navigation Package.
- Improve App Styles.
- Explain App Health Service.









Top comments (6)
Hello sir!!
I am getting this error "[AppwriteException: Network request failed]"
Both my PC and Mobile is connected to same Wifi/Lan
Hey there, Have you tried change the file sdk instead
localhostuse youripI did using ip, but not solve the issue. I checked port, it is open.
You probably have a typo in your This is how it should be .setEndpoint('cloud.appwrite.io/v1')
Can you help me login by google. Thanks
Yep, I was also searching for the same anyone ?