The Facebook team created the open-source JavaScript library known as React. It's employed to create complex graphical user interfaces (UIs).
It is based on the idea of reusable components, which enables you to build intricate user interfaces out of discrete, little pieces of code known as components.
JavaScript syntax extension is referred to as JSX. It is a JavaScript add-on that enables us to define the object tree of React using syntax akin to an HTML template. We can write JavaScript that resembles markup and have it returned from a component using merely an XML-like extension.
The importance of props
The special term "props" in React is used to pass data from one component to another and stands for "properties."
The fact that data and props are being passed in a unidirectional flow is what matters here, though. (from parent to child just one way)
Additionally, since props data is read-only, child components shouldn't alter the parent's data in any way.
I'll walk you through using Props step by step.
Define an attribute and its value first (data)
After that, use Props to pass it to any child components.
render the Props in the end. Data
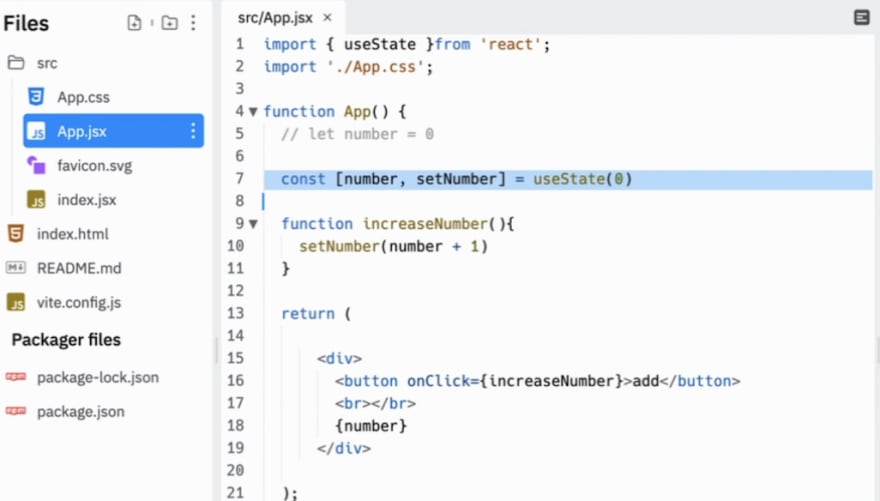
state
First, When you want to alter the component when that variable is modified, you utilize "state variables." Activate this post's status. React components only re-render when a state or class is changed. However, because modifying a class variable involves neither, render is not triggered.
State allows us to manage changing data in an application. It's defined as an object where we define key-value pairs specifying various data we want to track in the application.
In React, all the code we write is defined inside a component.








Top comments (0)