No post anterior eu disse que abri uma issue no projeto da linguagem Typescript para permitir a exposição de dados internos e facilitar os testes unitários, mas o time da Microsoft acha que é um recurso fora de escopo por não estar de acordo com as semânticas definidas pelo Javascript. Então, criei um pacote no npm com essas atualizações e dei o nome de typescript-x (precisei criar um escopo porque o nome era muito similar a um já existente). Já estou usando ele para testar o pacote ts-infer e esse commit mostra como estou fazendo para usá-lo. Quero destacar dois pontos:
Inferência pelo VSCode
Após instalar o pacote, com npm install @filipe.beck/typescript-x, é necessário adicioná-lo em .vscode/settings.json:
{
"typescript.tsdk": "node_modules/@filipe.beck/typescript-x/lib"
}
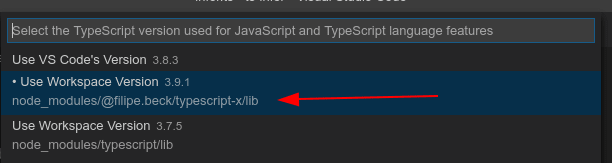
Depois disso, pressione F1 e selecione a versão adequada:
Configuração do projeto
Eu criei uma pasta test com um arquivo tsconfig.json extendendo a configuração original e adicionando a opção testEnvironment. Essa opção vai exportar todos os membros de módulos e publicar todos os membros de classes.
{
"extends": "../tsconfig",
"compilerOptions": {
"testEnvironment": true,
"outDir": "./js-environment"
},
"include": ["./"]
}
E é isso. Com essa configuração, posso acessar todos os dados internos dos módulos ao realizar os testes e manter os arquivos de release intactos.








Top comments (0)