Originally published at Bits and Pieces.
One of the more controversial topics in frontend web dev is microfrontends. Are they worth it? Should you really split up your application? Do you really need to use this now?
While there are many myths, we cannot deny that they are becoming more popular each day. Let’s see who’s using them, why they are used at all, and what solutions exist to get started easily.
What are Microfrontends Anyway
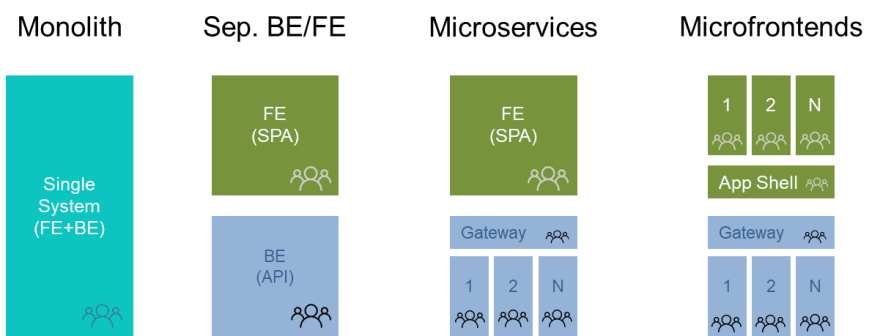
Microfrontends try to bring some of the benefits acquired by splitting up larger backend systems into microservices to the frontend.
The major problem here is that parts are always consumed or experienced as a whole.
While a backend system is never consumed as a single thing, the frontend is directly responsible for the user experience (UX).
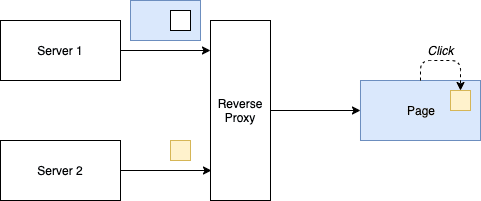
There are multiple ways to tackle this problem. The most simplistic way would be to replace the data transfer model of the existing APIs with an HTML output. Going from one service (view) to another would be just a hyperlink. The downside is that this approach, while valid will certainly not bring the desired UX for most use cases.
Obviously, more sophisticated ways of bringing smaller pieces of UI, which have been independently developed, together in one consistent frontend are required. This can be regarded as the next step in the evolution of distributed web apps.
A good question is the relation from microfrontends to components and modules. It turns out, that all these concepts try to bring some reusability and responsibility in form of a unit of work. The only difference is the kind of level, which is addressed.
- Components are building blocks of the underlying UI library
- Modules are building blocks of the corresponding runtime
- Packages are building blocks of the dependency resolver
- Microfrontends are building blocks of the presented application
Microfrontends thus represent the organs in the body, while packages resolve to their cells, modules to molecules, and components correspond to atoms.
Why are Microfrontends Used
There are multiple reasons for using microfrontends. Quite often the main reason is technical in nature, however, ideally there are real business cases (or cases for enhanced UX) behind using microfrontends.
At its core a microfrontend solutions seek for the following properties:
- individual pieces of the frontend can be developed, tested, and deployed independently
- individual pieces of the frontend can be added, removed, or replaced without rebuilds
- the different pieces of the frontend may be created using different technologies
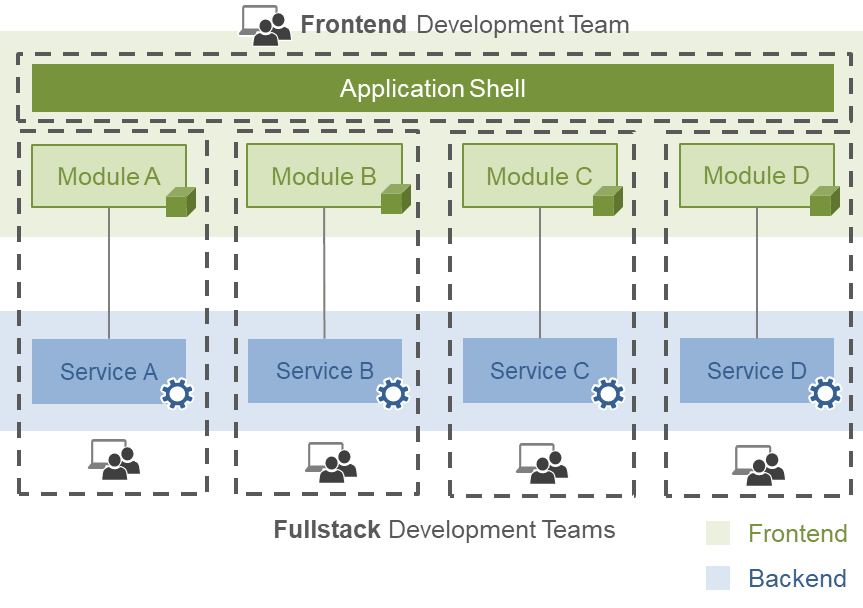
Consequently, microfrontends are all about decoupling. They start to make sense when the application reaches a certain size. One of the benefits is that many more potential team splits are possible, incl. the creation of smaller full stack teams.
Microfrontends can be very relevant when one or more of the following bullet points are given:
- Multiple teams contribute to the frontend
- Individual parts should be activated, deactivated, or rolled out on specific users or groups
- External developers should be able to extend the UI
- The feature set of the UI is growing on a daily or weekly basis — without impacting the rest of the system
- Development speed should be a constant despite a growing application
- Different teams should be able to use their own tooling
Who’s Using Microfrontends
More and more companies are actively using microfrontends. A recent list includes organizations such as
- DAZN
- Elsevier
- entando
- Fiverr
- Hello Fresh
- IKEA
- Microsoft
- Open Table
- OpenMRS
- Otto
- SAP
- Sixt
- Skyscanner
- smapiot
- Spotify
- Starbucks
- Thalia
- Zalando
- ZEISS
- … and many more!
The approaches taken by these companies are certainly different, however, their intentions are mostly the same.
The list is growing every day. From consulting companies such as ThoughtWorks or HLC to SaaS providers such as SalesPad or Apptio. But also more classical companies are betting on it. One example here is German hidden champion Hoffmann Group.
The example of the Hoffmann Group is a great case to show that microfrontends do not require large teams, nor do they require in-house resources. They have chosen microfrontends in particular due to their interactions with multiple service providers.
How to Build Microfrontends
This is an interesting question with, unfortunately, a foggy answer: Like for microservices there is no single approach that works for everyone or is established as an industry standard.
Unlike microservices, microfrontends do not only differ in implementation details, but already in very elementary things. As a result, we need to distinguish between the main area of use. While some server-side frameworks also allow client-side composition, the same is true in the other direction.
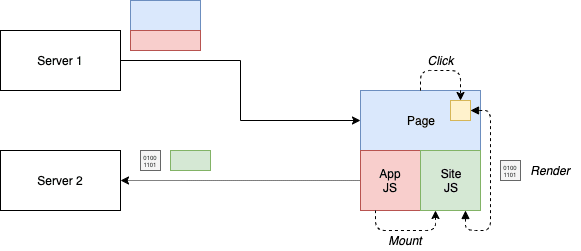
Client-Side Frameworks
The largest variation of frameworks exists for client-side microfrontends. Some of these also allow server-side rendering.
The following frameworks implement this (or a similar) pattern:
Server-Side Frameworks
On the server-side a variation of frameworks exists. Some of them are just libraries or frameworks for express, while others already come in form of services that need to be rolled out in your infrastructure.
The following frameworks implement this (or a similar) pattern:
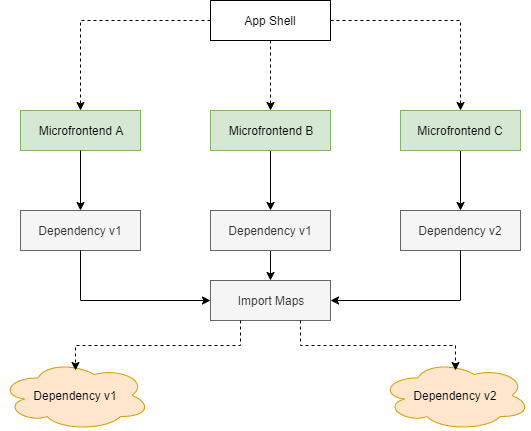
Helper Libraries
There are also some helper libraries that either provide some infrastructure for sharing dependencies, routing events, or just bringing together different microfrontends and their lifecycles.
One example is the handling of shared dependencies via mechanisms such as import maps or bundler specific chunks.
The following libraries help to reduce boilerplate code:
Keeping a Consistent UI Across all Microfrontends
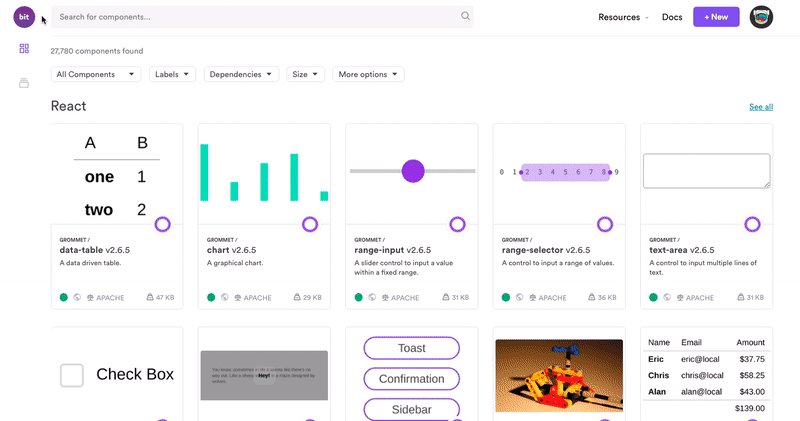
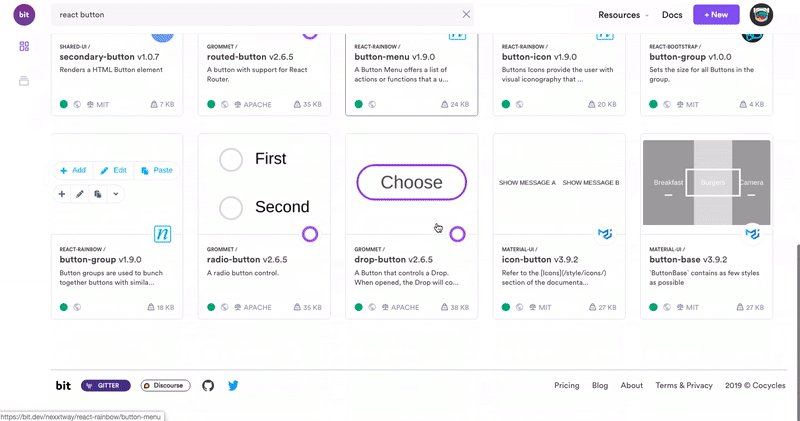
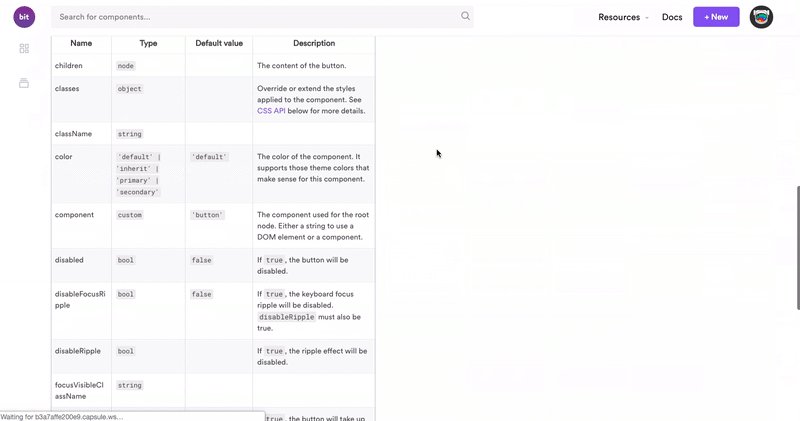
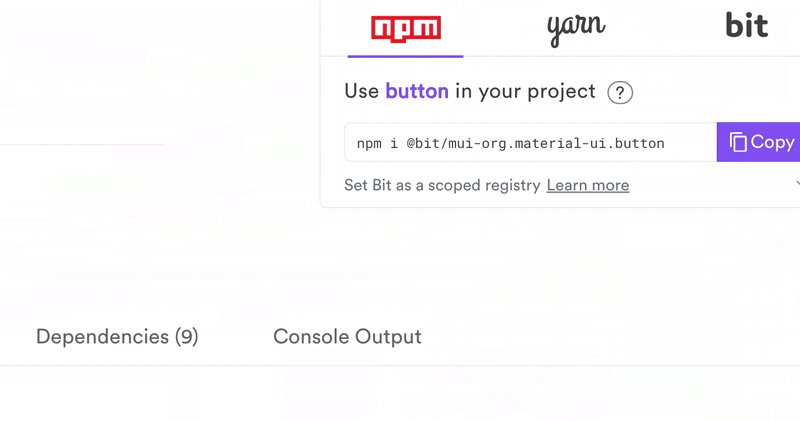
UI consistency is an obvious challenge when delivering features independently. One tool that helps us overcome this challenge is Bit.
Bit is a popular component hub that makes it easy to publish components from any codebase and then document, and organize them on Bit’s platform.
A component published on Bit can either be installed (as a “regular” package) or “cloned” into any repository, so that you may develop it further and publish it back to its collection on Bit (with a bumped version).
The nice thing about this tool is that it lets you gradually build your design system (or any other collection of reusable components, for that matter). You don’t have to start by building a whole project and potentially waste time building components no one will ever use— you can instead, build and publish new components when the need arises.
Take the Survey 🚀 <3
I’d love to have another take on this using some community data. But I need your help to get this data.
I’ve prepared a simple survey using Google Forms. It should take less than 5 minutes to fill it out. Please spread the link via the channels of your choice (e.g., Twitter). Much appreciated!
I’ll let the survey run until end of August. The result will be published in the beginning of September.
=> https://forms.gle/Wxngf3KgTCf5TgcM6
What’s Next for Microfrontends
While some people see things converging with helper libraries such as module federation, most will attach on to their solutions. The good news is that many frameworks make it easy to write code that does not result in a huge vendor lock in. Nevertheless, what’s missing is a common standard that makes it easy to exchange solutions at least on a technical basis.
Another thing that is currently missing is acceptance and broader adoption in the community.
While the pattern of microfrontends gains popularity, a large fraction of the community is still in doubt.
One of the reasons is that microservices have not been regarded as another tool for specific scenarios, but as a kind of best practice and standard to follow when designing backends. This is obviously not as it should be and consequently microfrontends should not be regarded as a silver bullet either.
Conclusion
The available amount of existing solutions and their uses in many projects around the world send a strong signal: Microfrontends are ready to be used! I would recommend checking a variety of patterns and solutions before actually starting a larger/production-grade project.
I hope you enjoyed this article! I would love to hear in which camp you are — and why. Do you love, tolerate, or despise them?














Top comments (5)
We are currently building microfrontends as a complete rebuild of our App during lock down while business is low. The use case for us is to be able to onboard any potential businesses we acquire in the future quickly by already having a pre-built microfrontend blueprint in place and adjusting it to the needs to of the new business while still being able to connect it up to our Universal API that's running GraphQl.
It was incredibly interesting to see you outline some of the approaches other companies are using. Nice article!
I believe microfrontends has only sense if the project/projects is so huge that we don't deal with "micro" but with frontends already, for example web app like Facebook most probably has separated FE services which they deploy separately, but this is exactly frontends case.
I am developer many many years, most applications I was doing were monoliths in the server and in the front-end. Maybe few of these applications really needed separated services at the BE, for few of them it was natural to make some service outside the core, I will repeat again - natural, and not forced. For me saying that microservices are the best solution for the BE is generalization. You can have system for which it will be best solution, but its not common.
Sorry, but it hard for me to imagine that microfronteds should be used. I think they shouldn't be used until we have very rare situation where the benefit is higher than the cost. And for all small, middle-size applications and even most big ones it will never happen.
Still thank you for informative content. I also will leave this here:
Thanks and totally agreed.
Your comment makes it sound like I wrote "you should use microfrontends everywhere" which could not be further from the truth.
If you watch any of my talks on YouTube you will also hear quite often that microfrontends are a solution to a specific problem. Just like microservices you should not use them unless you are sure that they give you benefits. There's always a trade off and there's no silver bullet.
If your problem is solved with a simple static HTML page -> go for it. If you need no more than a server-side rendering -> go for it. If a simple SPA does it -> great. Here its all about options - not about forcing you into anything.
To Florian's point, MFE shouldn't be used all the time, and same with microservices. Monolith still certainly has a place in the world of applications.
Though I have to strongly disagree with the 'shouldn't be used' ideology. My ecommerce organization is in a position to benefit greatly from this, we have data coming in from a dozen different channels, and the web environment is just another channel, but it draws over half a million unique users a day. Our front end team is among a mobile team, integrations team, a couple purpose-built enterprise solutions teams, and more. Our team has grown to over 30 developers working on 5-6 parallel projects on a monolith application, and it's absolute hell to manage releases.
There is definitely a use-case for this.
I wrote "shouldn't be used until..." so please don't take out sentence from the context. I said there are use cases, and exactly in bigger projects where monolith starts to be a problem. Great to hear that it works for your project.