JavaScript is a tricky language and can be very confusing in terms of how its code is parsed and run. It’s an object-oriented language, but for many years it never had classes. It was built for the browser, but now it can also run on a server and work with the filesystem.
Over the years, I have seen some peculiar and equally funny code examples that will only work with JavaScript. Here are five of them.
#1: Array Concatenation Returns a String
JavaScript concatenation can get confusing sometimes. Concatenating arrays with the + operator is a prime example.
This happens because JavaScript converts both arrays to Strings and then concatenates them like this:
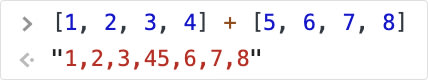
[1, 2, 3, 4] + [5, 6, 7, 8]
// is interpreted as:
"1,2,3,4" + "5,6,7,8"
// which yields:
"1,2,3,45,6,7,8"
#2: BaNaNa?
This is a really popular example of JavaScript inferred type when concatenating values.
This is why this happens:
"b" + "a" + + "a" + "a"
// is interpreted as:
"b" + "a" + (+"a") + "a"
// (+"a") is interpreted as numeric because of the starting +,
// but "a" cannot be converted to a Number, so it is NaN (not a number):
"b" + "a" + NaN + "a"
// NaN is converted to a String during concatenation, making it "NaN":
"b" + "a" + "NaN" + "a"
// String concatenation:
"baNaNa"
#3: This is VALID JavaScript Code (dubbed JSF***)
[][(![]+[])[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]][([]+[][(![]+[]
)[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[!![]+!![]+!![]]+(!![]+[
][(![]+[])[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[+!![]+[+[]]]+(
[][[]]+[])[+!![]]+(![]+[])[!![]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+[][(
![]+[])[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[!![]+!![]+!![]]+(
!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!
![]]])[+!![]+[+[]]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+(!![]+[])[!![]+!![]+!![]]+(!![]+[])[+[]]+([][
[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!![]+[+[]]]+(
![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[!![]+!![]+[+[]]]+([]+[][(![]+[])[+[]]+([![]]+[][[]])[+!![]+
[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[!![]+!![]+!![]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]
])[+!![]+[+[]]]+(![]+[])[!![]+!![]]+(![]+[])[!![]+!![]]])[+!![]+[+[]]]+([][[]]+[])[+!![]]+(![]+[])[!
Full code is unfortunately too long to display.
Yes, that was valid JavaScript code. Try running it in the console, it will yield:
It turns out that any JavaScript function, String, variable, or data type can be represented with the combination of 6 characters in JS, and produces completely valid, out-of-the-box JavaScript code. This idea was dubbed as JSF*** after the Brainf*** programming language.
You can read more about JSF*** in this GitHub repo.
#4: You can write HTML Comments in JavaScript?
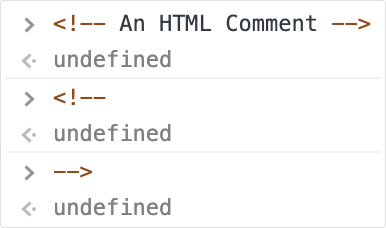
HTML comments are completely valid in JavaScript, and can be used in place of regular // or /* */ comments. In fact, <!--, --> and <!-- --> all do nothing in JavaScript and are ignored.
Many JavaScript syntax highlighters do not have this interpreted, so, although amusing, it may not be practical to start using HTML comments fulltime in your JS.
This exists because HTML comments were used inside <script> tags so that browsers that did not support JS ignored it.
Of course, this is not relevant anymore as most browsers support JavaScript, and those that don't likely don't display the contents of the script tag, but still an interesting fact to know.
#5: Min Value is Greater than Zero... ?
Many programming languages have a min and max value feature, representing the maximum numbers the language can hold in a single variable.
Python has its sys.maxsize and JavaScript has its Number.MIN_VALUE constant.
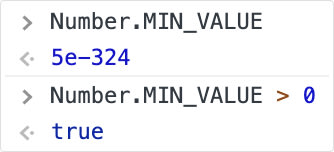
Getting the value of Number.MIN_VALUE yields a very small number, but it is greater than zero too?
This is in fact correct, because Number.MIN_VALUE actually represents the smallest positive number that can be represented with a float in JavaScript, not the smallest negative number.
Be aware of this when using Number.MIN_VALUE in your programs!
Conclusion
I hope you enjoyed this post and liked the peculiar JavaScript examples. JavaScript is a great but confusing language at times, and I hope you learned something from this article.
If you are interested in some more tricky JavaScript examples, there is an existing repo called WtfJS with hundreds of code snippets and explanations.
Thanks for scrolling.
— Gabriel Romualdo, December 15, 2019












Top comments (4)
1) The right way todo conact arrays is array1.concat(array2). Plus does not mean concat in Javascript. In python this works withs lists. In Java this would also not work. Nothing strange in js.
2) Is correct and here it how the unary plus (+) works: developer.mozilla.org/en-US/docs/W.... Usually an error like this is shown by your editor :)
3) I would advise everybody to read the explination :)
4) This only happens in .html files if you try todo that in .js files you will get an error
5) Really nothing special to JS in Java for example MIN_VALUE float is 2-149. Just how signed float(numbers) in computer science usually work.
There are even JS to JSFUCK converter \o/
jsfuck.com/
Yup, that's how I made the code example :)
— Gabriel
I'm disappointed, I thought you wrote it manually ;)