Continuing on my story for My PhotoHub Image optimization GitHub Action, my approach was to convert files using JavaScript framework Sharp and shell script creates a repo and pushes the files to it. I pushed my script with my questions to ask how we should deploy the app. With this PR, I wanted to make sure my approach was ok and what the next steps would be.
By the time that I picked My-PhotoHub issue, it was the very beginning of the project and there was very minimal that I could rely on. While I was finishing issues on other repositories, the project has been evolved. Now we have React frontend for user to post PAT and repo name to create. Also we have service-worker to do GitHub repo creation. So my initial thinking to push the images with shell script is no longer relevant. And I had a feedback that image should be optimized in frontend as we don't want to send the photo with GPS info to our server.
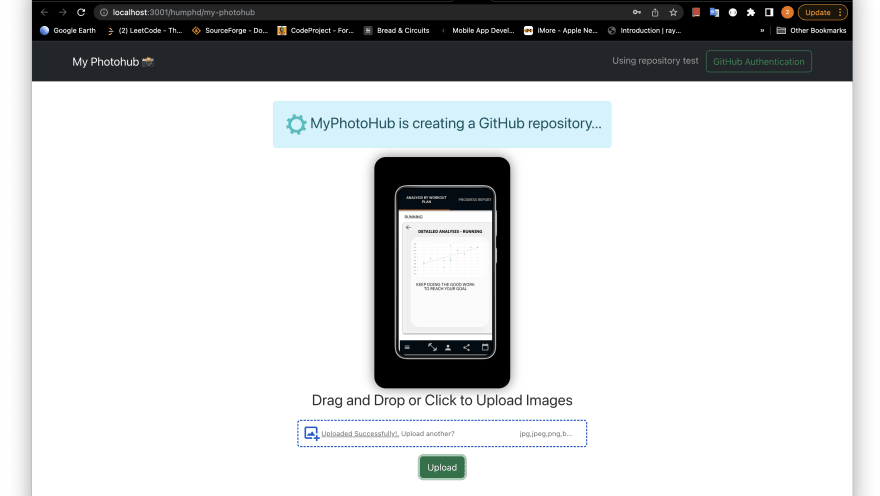
So the work that I decided to do is to connect UI and GitHub repo creation, and convert the images in browser side, then send it to the repo. GitHub repo creation code is already available. I added the code to uploadBtnClicked() with some user messages how process is going.
async function uploadBtnClicked() {
setUserMessage('');
setLoading(true);
const octokit = new Octokit({ auth: token });
let username, repoCreated;
try {
username = await getUser(octokit);
} catch (err) {
console.error('Invalid PAT token');
setUserMessage('Sorry, could not find a user with the token');
setRepoCreated(false);
setLoading(false);
return;
}
setUserMessage('MyPhotoHub is creating a GitHub repository...');
repoCreated = await createRepo(octokit, username, repository);
if (repoCreated) {
console.info('Repo is created');
setUserMessage('GitHub repository has been created...');
setRepoCreated(true);
} else {
console.error('Error occurred while creating a repo');
setUserMessage('Sorry, something went wrong while creating a repository');
setRepoCreated(false);
setLoading(false);
}
setUserMessage('Creating optimized images...');
const convertedFiles = await createOptimizedImages(images);
...
setUserMessage('Adding images to repository...');
setUserMessage(
`Process complete. You can check out https://github.com/${username}/${repository}`
);
setLoading(false);
}
We can add a progress bar to show the progress better. But I think this is good for now. Now I need more work to complete my image conversion process and send it to the repo.







Top comments (2)
Great post. 🎊
Thank you. Hopefully I can make it work nicely soon!