Integrating DRF with Filepond ReactJS
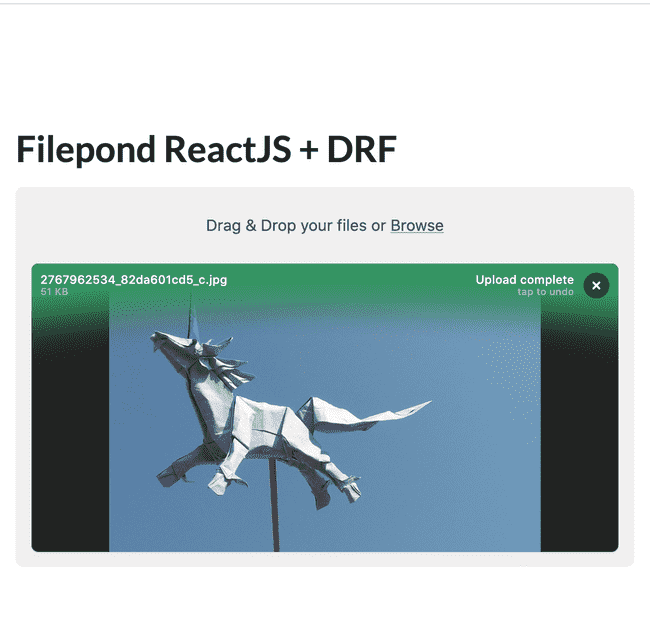
Why? Because it is amazing out-of-the-box solution for Pythonists. Just have a quick look:
There is a Django REST Framework plugin for uploading pictures via Filepond components. It works amazing! Filepond has everything you might need for uploading pictures. Everything neatly works together and I am really happy after using it. Works on different browsers, integrates with Amazin S3 and has powerful options.
Here you can check it live in action. (It’s on heroku so you need to wait a lot to boot it up (and refresh the page if you get timedout).)
Django is known to be cumbersome when uploading pictures. Thank god we have a ready to use solution that neatly integrates with Filepond. There has been some issues when understanding the docs in my case that is why I decided to make a tutorial.
Goal: Integrate django-drf-filepond with react-filepond
What we need to do:
In the previous tutorial on Filepond VueJS I wrote more on how to use DRF extension. Here I want to show you a piece of front-end code and give you boilerplate on github that you can discover on your own.
You can also deploy it directly to heroku by clicking on the button.
( for more useful repos ready to deploy check out post on heroku buttons )
React component settings
Generally it is pretty straight-forward. You can follow the official docs at the official repo. The most important part that is omitted there is that when installing and placing the VueJS component on your front-end remember to change name to filepond. In ReactJS case it is important also to change server to our DRF endpoints fp/process/ to POST an upload.
<FilePond
ref={ref => (this.pond = ref)}
files={this.state.files}
allowMultiple={true}
allowReorder={true}
maxFiles={3}
server="http://127.0.0.1:8000/fp/process/"
name="filepond"
oninit={() => this.handleInit()}
onupdatefiles={fileItems => {
// Set currently active file objects to this.state
this.setState({
files: fileItems.map(fileItem => fileItem.file),
})
}}
/>
Handling all the class, functions and setState you can check out in the repo’s file if you are having problems. 💁🏻
This is how it looks like when using on deployed heroku version:
Let me know if that was helpful or if you want me to explain it better / more.
Did you make any mistakes when using Filepond or you’ve seen one here? Tell me about your insights. Leave a comment with YOUR opinion.









Top comments (0)