
My good friend and colleague @bdougieyo is at Codeland today and is giving away early access to Codespaces to three lucky people who create a profi...
For further actions, you may consider blocking this person and/or reporting abuse


The chess README is pretty slick!
I really enjoy the one of @brunnerlivio too, there's something "old'school cool" there.
👉 GitHub
I am a fan of the old school and always a fan of the underrated marquee
No kidding! The
80s90s called...Source: github.com/bdougie
Omg I love it!
Aww thank you!
At this point I want to mention, its inspired by fnkys awesome README. As well as sindresorhus tweet which helped me to build the marquee :-)
Here is my new github profile README

💚💚💚💚💚
Lol amazing!
The folks contributing to this Tweet show real... commitment...
Just happy to push my changes
Gonna stash these jokes for later. Might be able to cherry-pick a few for an upcoming Dev post...
super nice
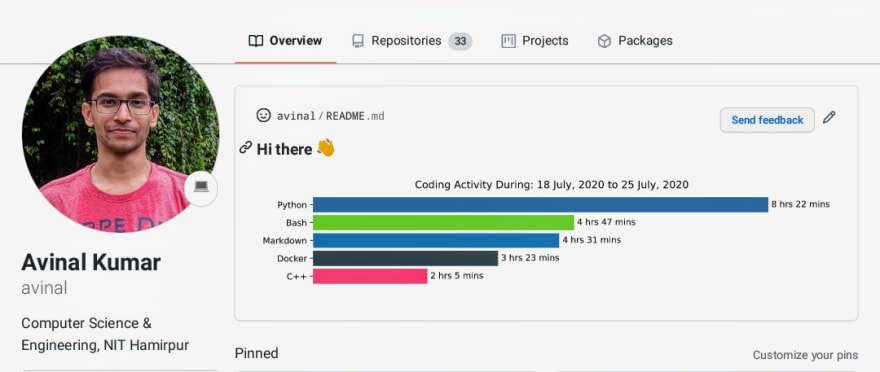
Check this out. Coding Activity Graph on your Profile README. Uses WakaTime API to automatically update your stats every night.

github.com/avinal/Profile-Readme-W...
Thank you for this excellent article - love this feature of GitHub, and seeing all the creative things people are doing. Especially pumped to see the visitor counter making a come back :D
If anyone wants to add the retro counter to their profile (like @sagar-viradiya's profile) you can add it like this.
Slightly more expanded version of these instructions are available here :D
For anyone that's interested in making their own visitor counter, check out this guide I wrote on creating (or forking the GlitchApp) to make your own visitor counter. 🚀 The main gist of this one is you run a node+Express app (although it could be a serverless function, other language/framework, etc) that responds to an svg request with the next count. The headers should alert GitHub's caching layer to re-request the image every time.
Thanks for creating this!
Thanks for the information! Was looking for this. 😊
Here is a tool that could help you to get started with github readme :)
Add description / social media / badges and other stuff with just few clicks..
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
Github Readme Generator
Hi there👋 .
This project allows you to easily create attractive and simple GitHub Readme files that you can copy/paste in your profile. It's currently available in English and Spanish.
You can include things like headers, subtitles, skills, a banner image, additional information, social media links, badges and GitHub statistics.
Instructions
Preview
Top Contributors
@arturssmirnovs @max-programming @fx2000 @DenverCoder1
Resources Used
Here's a GitHub Action that updates
READMEwith the recent activity of a user:-Updates README with the recent GitHub activity of a user
GitHub Activity in Readme
Updates
README.mdwith the recent GitHub activity of a user.Instructions
Add the comment
<!--START_SECTION:activity-->(entry point) withinREADME.md. You can find an example here.It's the time to create a workflow file.
.github/workflows/update-readme.ymlThe above job runs every half an hour, you can change it as you wish based on the cron syntax.
Please note that only those public events that belong to the following list show up:-
IssueEventIssueCommentEventPullRequestEventYou can find an example here.
Override defaults
Use the following
input paramsto customize it for…Hey James George, you no longer maintain it. So here is a fork of it to use instead:
Add your recent activity to your profile readme!
Recent Activity
This GitHub Action is a Fork of the original GitHub Activity Readme Action by jamesgeorge007.
Its our goal is to improve the original GitHub Action while also providing new features for the users.
Live Preview
This is an example live preview that is updated every time a commit is pushed using github actions.
Last Updated: Thursday, May 20th, 2021, 3:17:39 PM (GMT)
Settings
The Action currently has the following Settings that you can set through the
withoption.GH_USERNAMECOMMIT_MSG⚡ Update README with the recent activityMAX_LINES5Graphics are a bit blocky, but here's mine...
I used a combination of several tools to make this piece of art you can check it out here! GitHub Account
Nice!
How do you made this Contribution Stats?
Guys checkout my GitHub Profile :D
github.com/SarveshMankar
Feature to watch out:
Also do checkout my GFG article on GitHub Actions and GitHub Secrets!
Dynamic GitHub Readme
Do let me know your reviews!
Here's mine which shows your latest medium blogs.

checkout my repo github.com/harshalrj25/mediumblog-... to add medium blogs to your profile.
Hi, do check this project, to beautify your profile readme. Star it, if you like it.
GitHub Dynamic Animated Quote Generator
Dynamic quote generator for your GitHub readmes
github-readme-quotes
Dynamic quote generator for your GitHub readmes
Github Readme Quotes
Copy and paste the following markdown content to display the quote.
Themes
You can display your quote in different themes without any manual customization.
Use
?theme=THEME_NAMEparameter as shown below.Available Themes
dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula
Gotham
Dark
Light Theme
You can explore different themes here.
Feel free to contribute different themes.
Layouts
You can also change the layout of your templates.
Use
?layout=LAYOUTparameter as shown belowLayout 1 (Default)
Layout 2 (Socrates)
You can explore different layouts here.
Feel free to contribute different layouts.
Animations
You can also add animations to your templates.
Use
?animation=ANIMATIONparamater as shown belowAnimation 1
You can explore different animations…
Add your name with just a click??
Github
tic tac toe in github readme??
Github
github.com/ApurvShah007
A great combination of the many open-source templates!
Yah created one your reviews will mean a lot to me ❤️
It has gif and counters
GitHub
github.com/hrittikhere - very cool! 💜
Makes me think of / want to play github.com/maxilevi/project-skylines 😄
Created a GitHub action too for updating the readme with your latest blog posts and StackOverflow activity automatically: github.com/gautamkrishnar/blog-pos...
Nice, we have additional github readme templates available in github.com/elangosundar/awesome-RE...
Check this out: Github @amangupta143
Drop FOLLOW
can you guys rate my github readme i will appreciate any feedback 🧡
Note: its theme responsive if the theme is dark it will still look cool
Late to the party but here's my GitHub profile README.
What do you think about mine?
Tables based layout... Full circle is already here 😅😂😅
Mine README might look pretty nice
Mine README might look pretty nice with Animated Hello world, Cards & Stats, and Some gif, @pratyush0898
My CV: github.com/idimetrix

How is my? - github.com/varora1406
Super cool 🐋
Hey, I know this is an old discussion tab, but I'd really like some feedback for my profile.
GitHub
I add recent post github action from Dev.to in my profile, what do you think?
Need a review for my README
Impressive !!
just updated mine: -
github.com/adityathakekar
Github-Aditya Thakekar
This helped me a lot.
Thank you!
here is my repo: github.com/alsiam
I love Monica's readme. Pretty simple and sleek
Thank you all for this useful post and comments, I use some of your ideas in my profile.
github.com/mrashad10
Simple Tic-Tac-Toe @luizpicolo github.com/luizpicolo
That is an awesome collection.
thanks :)
I tries customizing using various widgets. have a look
github.com/sumanshekhar698/sumansh...
Here's my try at readme... github.com/syedibrahim
Here's mine
github.com/Smartmayukh