Hola todos! ¿Todo bien? 😃
A partir de hoy, comenzaremos una serie de artículos que yo estaré hablando sobre los últimos lanzamientos de Microsoft durante Build 2020.
Y uno de esos lanzamientos fue sobre Azure Static Web Apps. Si desea comprender más acerca de este increíble servicio, para qué sirve y cómo comenzar, ¡vos estás en el lugar correcto! ¡Y este artículo vamos hablar sobre eso!
¡Así que, aquí vamos! 😃
¿Qué es Azure Static Web Apps?
Azure Static Web Apps es un servicio que crea e implementa automáticamente aplicaciones web con toda la pila de Azure desde un determinado repositorio en GitHub. ¡Sí, es exactamente lo que estás escuchando! ¡Directamente desde un repositorio de GitHub!😮😮
¿Y cómo funciona este flujo? La imagen nos ayuda a comprender mejor cómo funciona:
Como podemos ver en la imagen, se puede ver que se crea el flujo de trabajo para implementar aplicaciones Azure Static Web Apps que se crea en función de las interacciones y flujos de GitHub. En pocas palabras: cuando configura un flujo de trabajo específico a través de las acciones de GitHub a través de su repositorio donde se encuentra su código o aplicación, en el momento en que envía un push o acepta una solicitud de Pull Request que sea monitoreada por Actions, automáticamente su aplicación se implementa automáticamente en Azure! Increíble ¿no? 😄
Y este servicio ... ¿es Gratis?
Si! ¡La respuesta es un gran SÍ!
¡La hospedaje de aplicaciones estáticas como HTML, CSS, JavaScript y las imágenes son completamente gratis!! Sí! ¿Conoces alguno web sitio particular tuyo o aplicación estática hecha en un JamStack que vos tienes y no sabes dónde ponerlo gratis? ¡Ahora saben dónde hospedar gratis! ¡Directamente en Azure Static Web Apps!
Entre otras cosas muy interesantes que se incluyen en este servicio y que son gratuitas:
- ✅ Soporte e integración de Azure Functions
- ✅ Integración con GitHub
- ✅ Certificados SSL gratuitos
- ✅ Generación de versiones Staging
Si desea comprender un poco más sobre este flujo y las características principales de este nuevo servicio, le recomiendo la Documentación Oficial Azure Static Web Apps - AQUÍ
¿Qué lenguajes de programación y frameworks están disponibles en este servicio?
Todos los frameworks y sitios de generadores JamStack. Para enumerar:
Y si está en el lado de Back-End, se usa Azure Functions. ¡Pero, sobre eso hablaremos en el próximo artículo! 😉
Bueno ... creo que dije demasiado aquí ... vamos a la demo?
Demo Time!!
Para esta demostración, necesitaremos los siguientes recursos:
Azure for Students ⭐️
Si eres estudiante en cualquier universidad, se puede crear su cuenta de Azure for Students Azure for Students. Esta cuenta le dará el beneficio en tener un crédito de $ 100 para usar los servicios de forma gratuita, sin tener necesidade una tarjeta de crédito. Para activar esta cuenta, haga clic: AQUÍ
Para propósitos de demostración, haremos uso del GitHub Templates. Si desea obtener más información sobre cómo crear un template y comprender qué es puede mirar un poco más AQUÍ.
Haga clic en este enlace https://github.com/staticwebdev/vue-basic/generate y luego vos crear el repositorio, inmediatamente poner un nombre para este repositorio, como se muestra en la imagen:
Ahora haga clic en el botón Create Repository from Template. Después de eso, se creará una aplicación modelo en Vue.js para que podamos probar nuestra aplicación directamente desde GitHub.
Ahora, vayamos al siguiente paso. Abra el Portal Azure y siga estos pasos:
- Haga clic en: Crear un recurso
- Luego escriba: Static Web Apps
Y poco después aparecerá esa ventana:
obs.: version preview
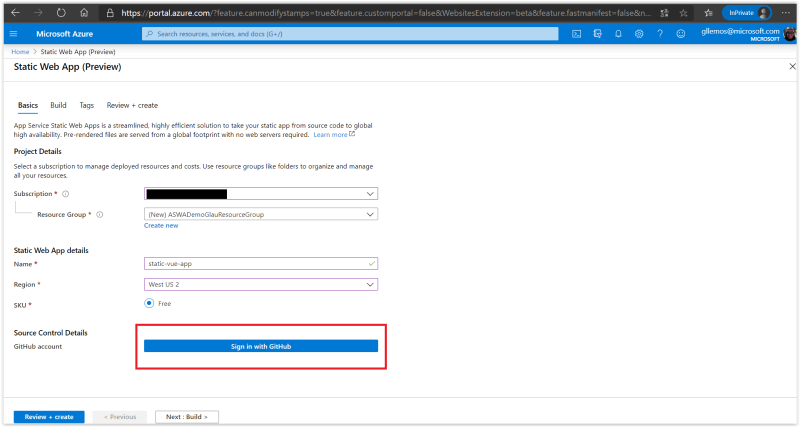
¡Ahora completemos toda la información necesaria para crear nuestro recurso dentro de Azure! Veamos en la imagen:
Observe el botón Sign in with GitHub. ¡Aquí es exactamente donde integraremos Azure Web Static Apps con nuestra aplicación en GitHub! Haga clic en este botón e incluya su handler y contraseña de GitHub y haga clic en: Authorize Azure-App-Service-Static-Web-Apps.
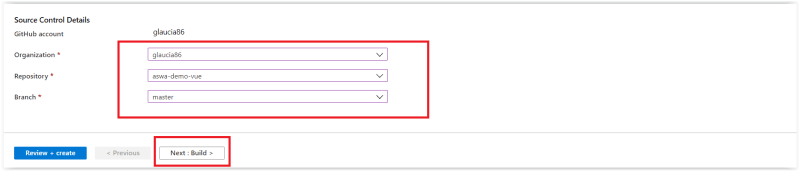
Volveremos al Portal Azure y aparecerá más informaciones para que la incluyamos. Vamos a incluirlo ahora, para eso, miren la imagen:
Tenga en cuenta que en el acto que permitimos y autorizamos Azure Static Web Apps, podemos enumerar todos los repositorios. Bueno, como ya hemos creado una aplicación modelo, utilizaremos el repositorio: aswa-demo-vue. Y luego haga clic en el botón: Next -> Build
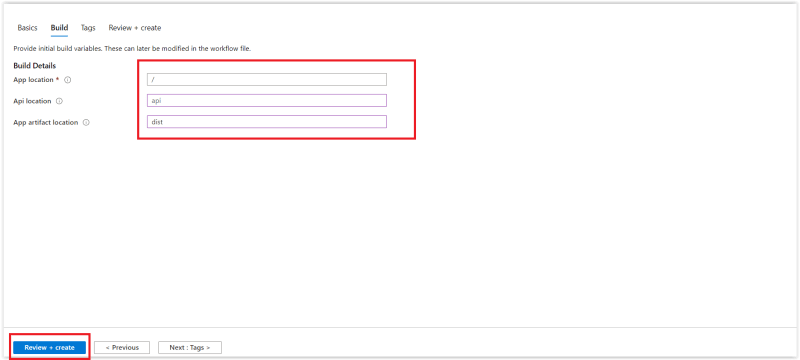
Una ventana nueva aparecerá. Aquí es donde incluiremos las informaciones más importantes:
- Incluya / en App Location.
- Ahora remover el valor api
- E incluya la carpeta que genera los archivos estáticos de tu aplicación. En el caso de Vue.js, es la carpeta dist.
- Haga clic en el botón: Review + Create e depois Create
Se abrirá una nueva ventana informando que la implantación del Recurso se creó con éxito y luego simplemente haga clic en: Go to Resource
Antes de ver nuestra aplicación en la web, quiero mostrarles algo muy interesante que fue creado en nuestro repositorio después de realizar esta implementación.
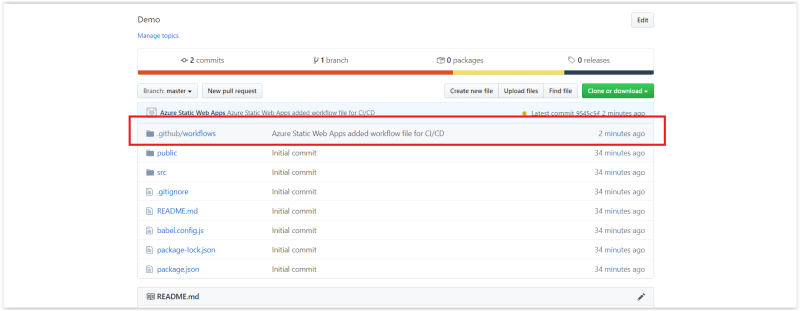
Regrese al repositorio de la aplicación y observe que se ha creado una carpeta llamada: .github/workflows. Haz click ahí!
¡Tenga en cuenta que creó un archivo .yml con todo el flujo del GitHub Actions para nosotros en el momento de la implementación!
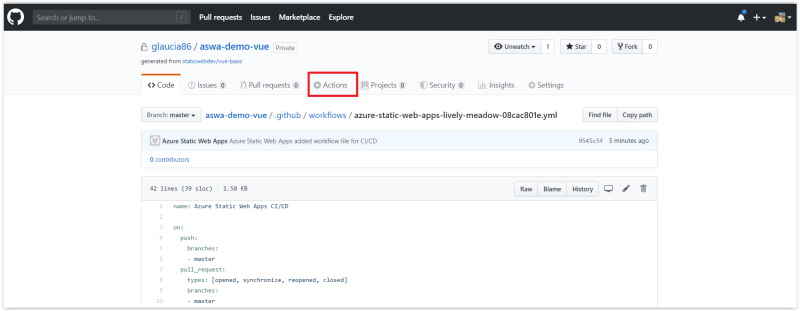
Vamos a probar este flujo? Para hacer esto, haga clic en Actions en el repositorio como podemos mirar en la imagen:
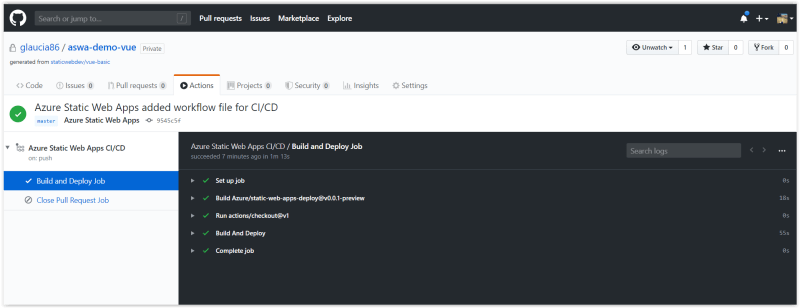
¡Excelente! ¡Ahora mira una cosa hermosa! Ya crea todo un proceso de C.I y C.D para nosotros automáticamente. Así que, cada vez que vamos a hacer un push, Pull Request o commit, generará una compilación e implementará esta aplicación. Sensacional, ¿no?
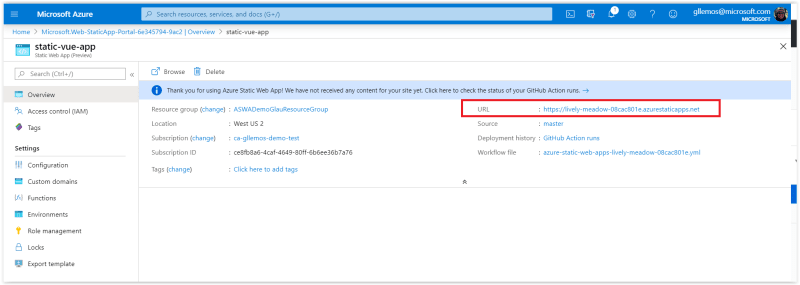
¿Quieres ver la aplicación en la web? No hay problema. Volvamos al Portal de Azure donde se creó el recurso y haga clic en: URL y vea el resultado:
Genial, ¿no? Pero, ¿qué se pasa si esa aplicación tiene un Back-End?
¡Dejémoslo para el próximo artículo!
Conclusión
Ahora es muy fácil implementar automáticamente sus aplicaciones estáticas con Azure Static Web Apps. Y si quieres saber un poco más sobre este nuevo servicio, te dejo una increíble lista de recursos, enlaces, videos y documentación que te ayudarán en tu conocimiento:
Y para saber esta y otras novedades, ¡sígueme en Twitter!
¡Hasta muy pronto! ❤️ ❤️ ❤️


















Top comments (0)