Marketers always find new and creative ways to display content on the WordPress website thereby attracting more viewers. In this article, I'll show you an effective way to do it. That's creating content in a timeline.
When Should We Create Contents in Timeline?
Creating content in a timeline will make your content more eye-catching, attractive, and professional. Besides, this can highlight the sequence that important events happen.
You should create timelines for content that is on the same topic. Besides, the content should have its own timestamp.
Here is some content that is usually created in a timeline:
- Portfolio pages (to show experience and work history);
- Historical events;
- History and development of an organization/product (such as the introduction and development of smartphones);
- Planned events and activities;
- Etc.
In this article, for better imagination, I'll create a timeline about the establishment and development of a company.
Create Content in a Timeline Using a Plugin
On the market, there're many types of plugins to create timelines. In this article, I use the Timeline Express plugin. This is one of the most popular plugins to create timelines. It's powerful, easy to use, and has many features. Therefore, it's especially suitable for WordPress beginners.
The free version of Timeline Express allows you to display only one timeline. If you want to display many timelines at the same time and have more advanced features, let's install add-ons or upgrade to the premium version.
Timeline Express has a lot of useful add-ons (including free and premium add-ons) such as:
- HTML Excerpts: Create the HTML description for announcements;
- Single Column: Display timeline in one column only;
- No Icons: Delete the default icon of announcements;
- Slider: Replace the banner with a slider;
- Image Icons: Replace the default icon with a picture;
- ...
You can learn about Timeline Express' add-ons here.
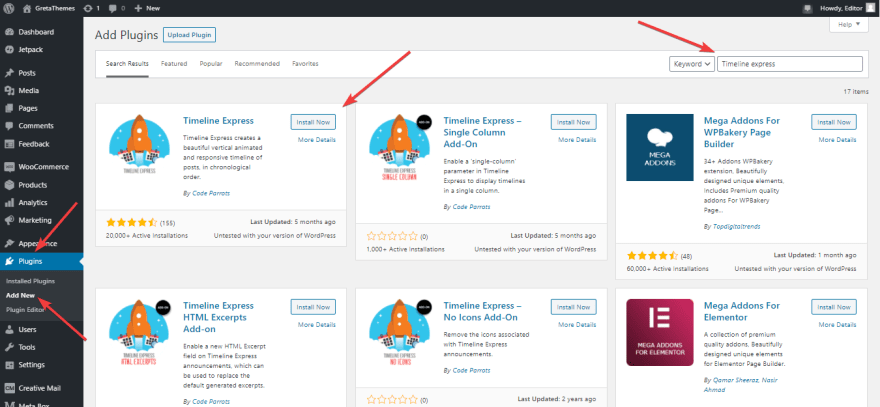
Step 1: Install and Activate the Plugin
The free version of Timeline Express is available on wordpress.org so that you can install it directly from the Admin Dashboard. To learn how to install and activate a plugin, let's refer to this article.
Step 2: Create Announcements
Announcement is a post representing an event in the timeline. It contains the description, the time that the event happened, and other information.
In my example, announcements are events such as Establishing a company (1997), Introducing the first product (1998), Initial Public Offering (2000), ...
Each announcement is a post so that you have to create them one by one. To create an announcement, go to Timeline Express (1) > New Announcement (2). After that, enter the title to the Add title box (3) and set up some options in the Announcement Info section (4) such as:
Now, pay more attention to the Announcement Date section. It's to choose the time that the announcement happens. The order of displaying the post will depend on the time you enter here.
After that, let's enter the description for the announcement. The minimum length is 25 and the maximum length depends on the settings of the Announcement Excerpt Length section (Step 4).
Next, click Publish. After that, announcements will be added automatically to the timeline.
Step 3: Display Timeline in a Page / Post
To display timelines in a page / post, you just need to enter the following shortcode into its content section.
[timeline-express]
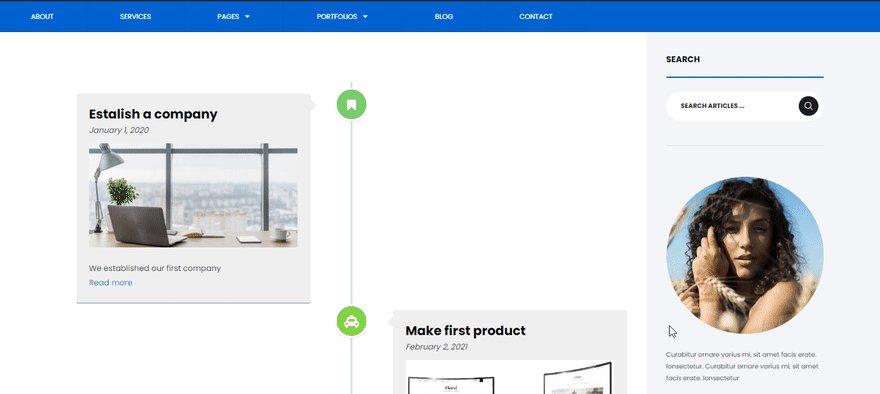
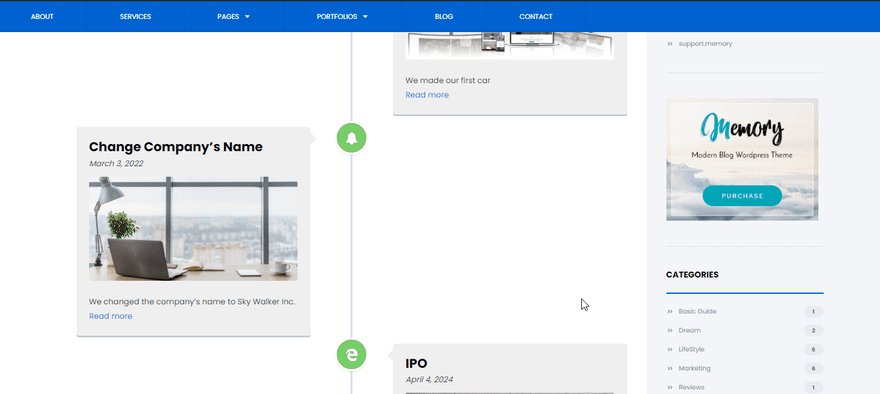
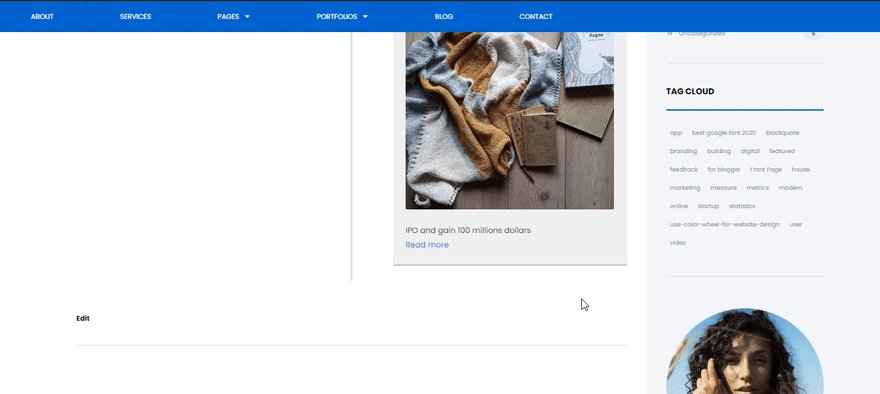
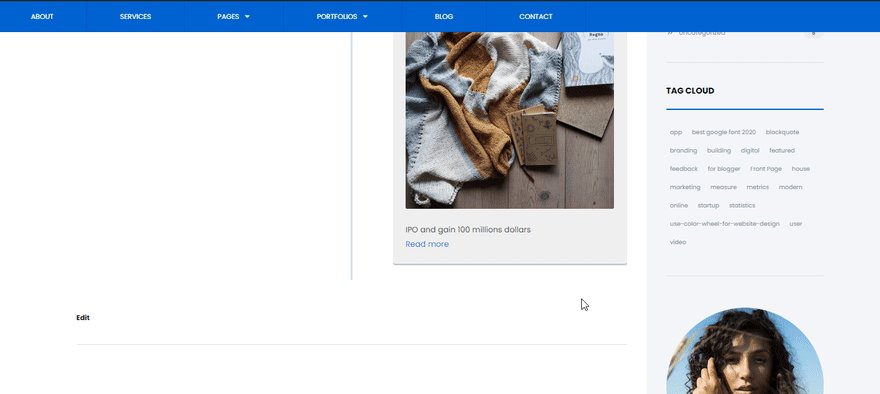
And here's the result:
 So you've finished creating a timeline. If you want to display timelines more beautifully or change elements such as colors, icons, order, ... so just follow the next step.
So you've finished creating a timeline. If you want to display timelines more beautifully or change elements such as colors, icons, order, ... so just follow the next step.
Step 4: Customize the Timeline's Display
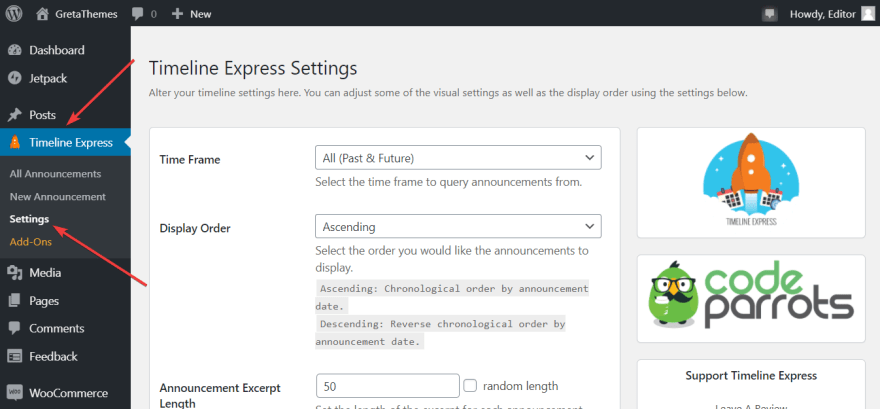
After the installing and activating process, go to Timeline Express > Settings to set up options of the plugin to meet your requirements.
In this section, you should pay heed to these options:
- Time frame: choose to display events in the past only, future only, or both.
- Display order: Ascending or Descending.
- Announcement Excerpt Length
- Date visibility: show or hide the date of announcements.
Besides, there are many other options. You should review and configure each one as you want. Just remember to read their enclosed detailed description to understand what they are.
Finally, click Save Settings.
Here is the result after the customization:
Last Words
Using a plugin to create timelines is quite easy, isn't it? This will make your content more attractive, so let's try it on your website. Good luck and don't forget to follow our upcoming post to gain more useful WordPress techniques!














Top comments (0)