Step 0 : check on the summary
AWS Amplify Lambda
N.B: Amplify Lambda does use target: 'serverless' under the hood even if you do not specify it in the next.config.js (!)
Feel free to look through the AWS Amplify Fargate doc
Official documentation on Amplify Next.js SSR, to speed up I'm just posting my configuration :
amplify init
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project nextaws
The following configuration will be applied:
Project information
| Name: nextaws
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react
| Source Directory Path: src
| Distribution Directory Path: build
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? No
? Enter a name for the environment dev
? Choose your default editor: Visual Studio Code
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: .
? Distribution Directory Path: .next
? Build Command: yarn build
? Start Command: yarn start
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html
? Please choose the profile you want to use default
Let's make it simple, following the Code Commit documentation we have a next-aws repository, that we will use at the next step :
git remote add origin https://git-codecommit.us-east-1.amazonaws.com/v1/repos/next-aws
git add -A
git commit -m "init"
git push --set-upstream origin main
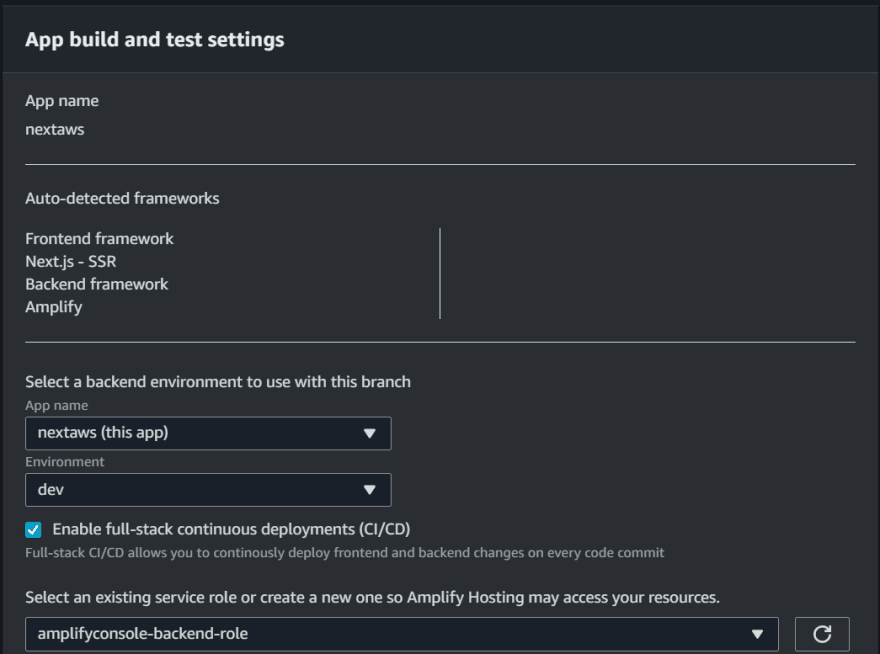
amplify add hosting
✔ Select the plugin module to execute · Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
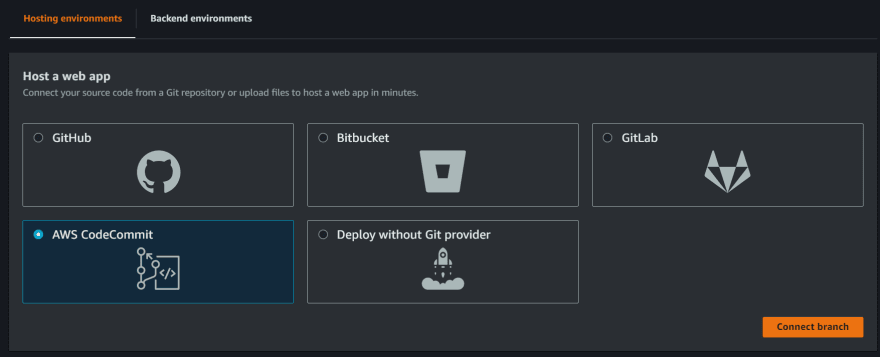
? Choose a type Continuous deployment (Git-based deployments)
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
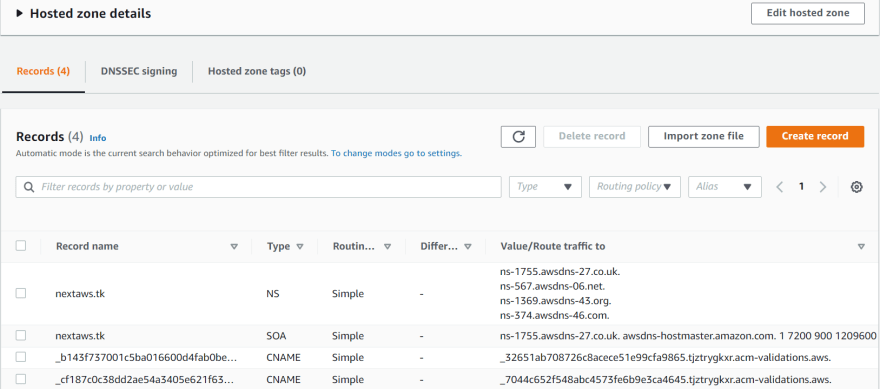
We are almost there, we have previously added domain nextaws.tk to Route53, in my case I've configured the name servers in the DNS settings of the domain :

Thus I may configure this domain in the Amplify Domain Management settings :

And...it fails to compile :
2022-07-13T19:27:48.517Z [INFO]: info - Using experimental wasm build of next-swc
2022-07-13T19:27:48.611Z [WARNING]: warn - Attempted to load @next/swc-linux-x64-gnu, but an error occurred: libssl.so.1.1: cannot open shared object file: No such file or directory
2022-07-13T19:27:48.611Z [WARNING]: warn - Attempted to load @next/swc-linux-x64-gnux32, but it was not installed
warn - Attempted to load @next/swc-linux-x64-musl, but an error occurred: libc.musl-x86_64.so.1: cannot open shared object file: No such file or directory
2022-07-13T19:27:54.405Z [WARNING]: panicked at 'The global thread pool has not been initialized.: ThreadPoolBuildError { kind: IOError(Error { kind: Unsupported, message: "operation not supported on this platform" }) }', /Users/runner/.cargo/registry/src/github.com-1ecc6299db9ec823/rayon-core-1.9.1/src/registry.rs:170:10
Stack:
Error
at module.exports.__wbg_new_693216e109162396 (/codebuild/output/src632723344/src/next-aws/node_modules/next/wasm/@next/swc-wasm-nodejs/wasm.js:202:17)
at <anonymous>:wasm-function[5445]:0xf90917
at <anonymous>:wasm-function[13700]:0x11eca7b
at <anonymous>:wasm-function[9995]:0x1186adc
at <anonymous>:wasm-function[11009]:0x11b6862
at <anonymous>:wasm-function[12785]:0x11e5cdd
at <anonymous>:wasm-function[11383]:0x11c358f
at <anonymous>:wasm-function[10017]:0x1187e72
at <anonymous>:wasm-function[1151]:0x98decd
at <anonymous>:wasm-function[654]:0x75f3f2
Let's check the Next.js documentation on failed loading swc
And change the next.config.js from
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
}
module.exports = nextConfig
to
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
}
module.exports = nextConfig
As our immediate objective is to run the application and sometimes you may end up solving completely unrelated questions,
which is also good when you have time, example : this guide :)
By the way, if you intend to continue check about the config to be added in _app.js :
import Amplify from 'aws-amplify';
import config from '../src/aws-exports';
Amplify.configure({
...config, ssr: true
});
It may happen you will have to add it to the dynamic routes as well.
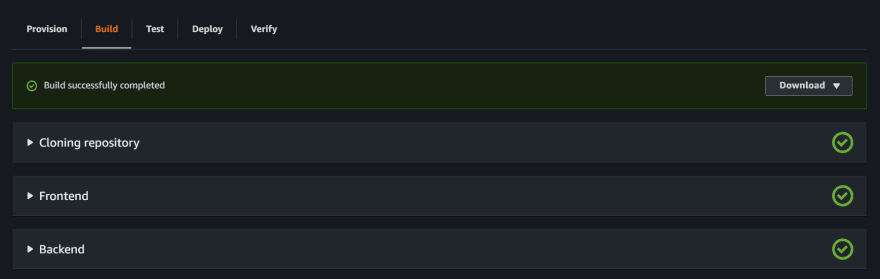
Success !
Moreover, it works for the apex domain and it's really cool, it's fantastic how smooth it went.













Top comments (2)
With amplify init you configured Source Directory Path '.' instead of 'src'
? Source Directory Path: .in
_app.jsyou are referring../src/that you are not supposed to have.import config from '../src/aws-exports';So which one is it?
Hi @ivanfarkas , yes, you are right, should be sth like
., I've copied the snippet from the aws doc and they are using src folder.