VSCode extensions transform your development experience. Even though VSCode is more considered an editor rather than an IDE, with the right extensions we can get a lot of potential out of it.
Here's a curated list of extensions that significantly improve my daily workflow.
🛠️ Core Extensions
Remote Development
Remote Development in Marketplace
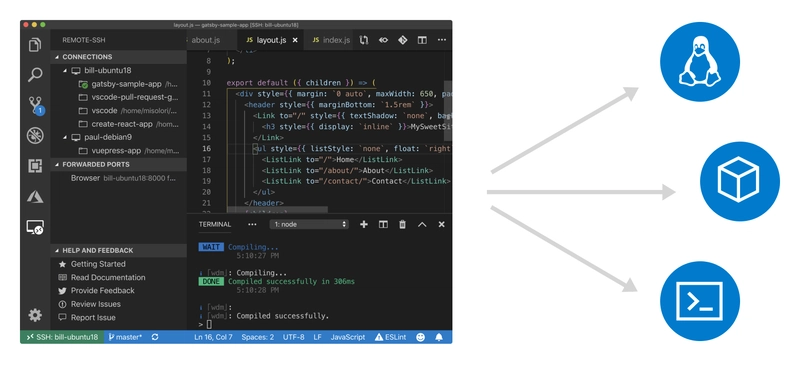
A pack including Remote WSL, SSH, Containers, and Tunnels. Perfect for WSL2 development environments. Seamless integration between Windows and Linux subsystems.
Auto Rename Tag
Auto Rename Tag in Marketplace
Updates matching HTML/JSX tags automatically. Saves time when working with complex component structures.
Code Spell Checker
Code Spell Checker in Marketplace
Catches spelling mistakes across your codebase. Supports multiple language dictionaries. Have you had to push a commit to fix a typo? It's annoying, right? Never again.
Pretty TypeScript Errors
Pretty TypeScript Errors in Marketplace
Makes TypeScript errors readable and actionable. Speeds up debugging with clear, understandable error messages.
⚡ Productivity Tools
Turbo Console Log
Turbo Console Log in Marketplace
Smart debugging with auto-generated console logs. Includes variable names and locations automatically. Perfect for quick debugging sessions.
GitHub Copilot
AI pair programmer that understands your code context. Increases productivity with smart code suggestions and completions. Now with Claude 3.5 support and Free Tier.
ESLint + Prettier-ESLint
ESLint in Marketplace + Prettier-ESLint in Marketplace
Code consistency made simple. Prettier-ESLint ensures formatting rules align with your ESLint configuration. No more formatting conflicts.
🎨 Visual Enhancement
Dracula Theme
High-contrast theme optimized for long coding sessions. Clear syntax highlighting reduces eye strain.
Fluent Icons + Symbols
Fluent Icons in Marketplace + Symbols in Marketplace
Improved file navigation and code readability. Intuitive icons for quick file type identification.
🔧 Tech Stack Specific
Cloud & Infrastructure
- AWS Toolkit: Direct AWS service management
- Docker: Full Dockerfile and compose support
- Kubernetes: Manifest validation and autocompletion
- Hashicorp Terraform: IaC syntax support
Development
- Astro: Complete meta-framework support. More on Astro.build
- Prisma: Schema intellisense and validation for Prisma ORM
💪 Workflow Impact
This extension setup gives a total boost to my development workflow. Real-time error prevention, faster development through smart automations, shortcuts, and smooth integration of cloud tools.
🎯 Conclusion
These extensions create a powerful development environment. Each one solves specific challenges in modern development workflows.
What VSCode extensions do you consider essential? Share your recommendations below 😉












Top comments (0)