I have seen a lot of developers using the CSS position property in a wrong way or by try and test "technic", some times, not only the beginners but some mid-level developer also.
So, I decided to write this article to explain how the position rule works.
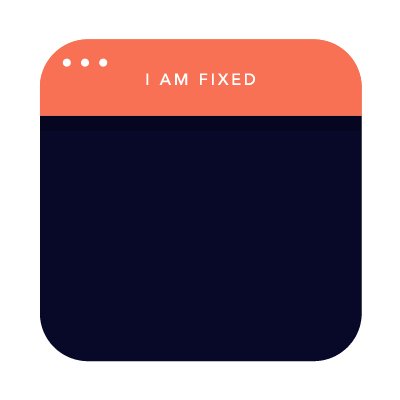
position: static;
Is the default value for any HTML element. It makes the element follow the standard HTML flow, putting each element after the previous element and before the next element on the DOM.
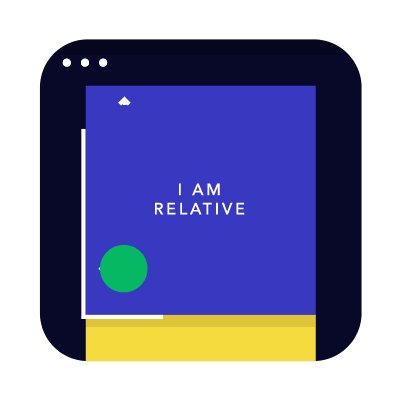
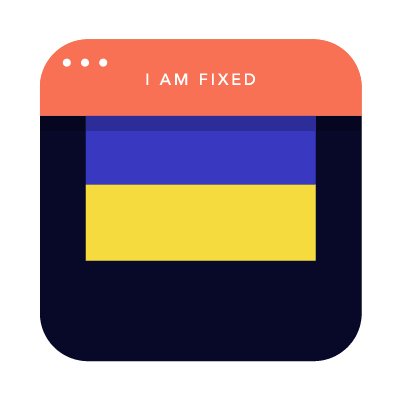
position: relative;
The relative value works like the static one, but now you can set top, right, bottom and left values for this element.
Also, relative elements are used as a reference for absolute children elements.
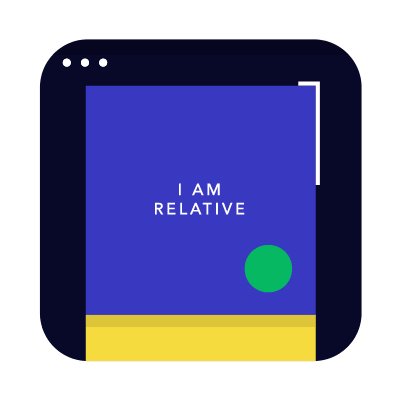
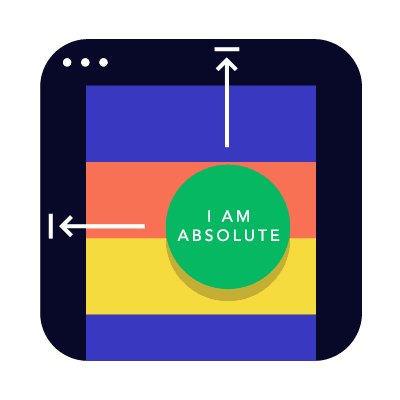
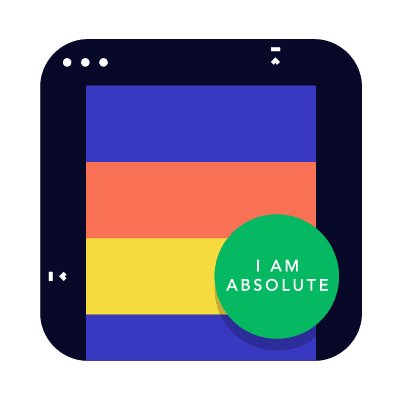
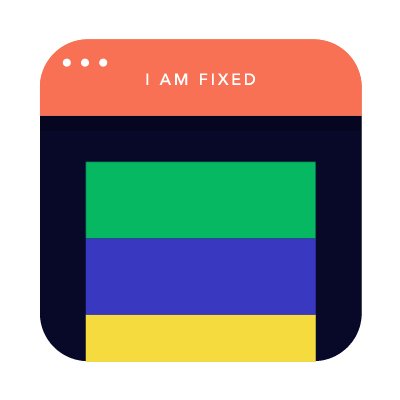
position: absolute;
Elements with absolute position are removed from the flow of the document. Other elements will follow the flow normally.
Important to know, top, right, bottom and left of absolute elements will refer to the first relative parent.
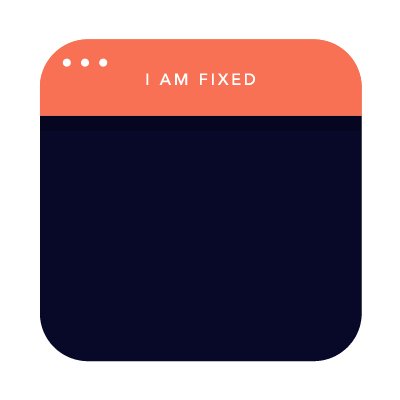
position: fixed;
Is very similar to position: absolute;, but the fixed elements will refer to the document instead a parent.
position: sticky; (experimental)
the element is treated as a relative value until the scroll location of the viewport reaches a specified threshold, at which point the element takes a fixed position where it is told to stick.
Conclusion
I hope this article can help you to understand and use position CSS property with more efficiency.
Thanks for reading ;)










Top comments (8)
Could do with another proofreading and editing tbh.
Otherwise, a pretty good article
Hi, thanks:)
Do you have any suggestions to improve it?
The content is really well thought out, I can tell that.
Just the wording feels a little clumsy, I'd have a friend who's great at grammar give it a read through.
I understand, English is not my mother language, so Some times is hard to me use better words, I have to improve my vocabulary, this is my second article in English. Thanks for the feedback, it will help me a lot 😃.
You could consider using Grammarly i use it for helping me in writing & editing my article.
Sure, I will try it.
Thanks 😆
Oo pretty. How did you make the animations?
Hi Michael, I did a search at google and found that, to be honest 😂.