For any web or mobile application project, it is very necessary to structurize your code to possibly the best level, this not only does your code look clean but it also make other developers to understand it better when it will be structurize in a good manner. In this How to structurize React Apps series I will be sharing the best possible practice to create a good structure of your React Application with 3 episodes of Beginner, Intermediate and Advance level with one real world web application.
So let's start our first episode for beginner level react programmers by making a counter app. So, go to anywhere in your machine directory where you want to create your project and run the command npx create-react-app counter-app. It will create the default boiler plate provided by the react team.
In the above Image you can see that, I have created a very simple counter application in my App.js file and have put the UI and logic code in the same component. Does this sound good to you? of-course NOT! So first thing here we should do to separate our UI and logic components to make them more readable and maintainable.
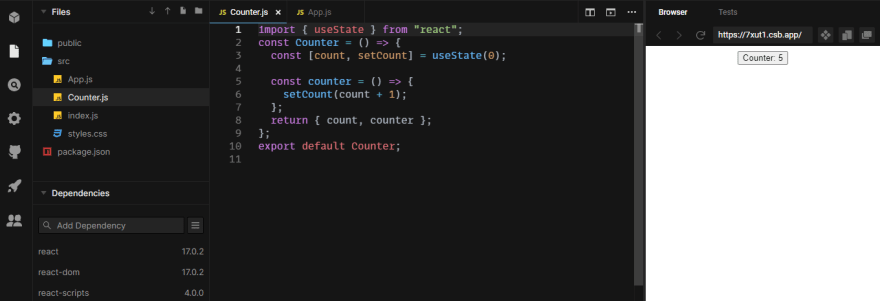
In the above two images, you can see that I have separated my UI component of App.js from my logical component of Counter.js, which is something good to do as compare to our default boiler plate code but not the BEST PRACTICE.
So, what should we do to complete our article is to create the separate folders for UI which you could call Presentational components and may name them as Containers and other folder for logical code which you may simply call Components. It is also need to note that I've written my UI code in my main App.js file which is not good and what mainly should be in our App.js file that would be discuss in my next Intermediate level post.
In the above Image you can see that I have created two separated folders named as Containers for UI and Components for logical code which is now making easy to understand the project structure.
Here in the above image you can see that in my CounterUI.js file under Containers folder, I have put only my UI code.
Here in the above image you can see that I have put only my logical code in my Counter.js file under Components folder.

And then I have just imported my CounterUI.js file in App.js file and now it is looking much cleaner and better to understand.
Key Notes
1) Don't use your logical and UI code in the same file.
2) Separate them into their respective folders to better
understand your react app structure.
So, here I will be ending my article which was for beginner level react programmers who don't have any clear idea on how to structurize their small react apps.













Top comments (0)