In the final entry for this series I want to demonstrate how to retrieve or extract data from the Redux store.
Before reading this post, I would recommend that you read Part 1, which gives an overview of the connect() function, and Part 2, which details how to send data to the Redux store. Doing this should make it easier to follow along.
The Menu
First, let’s discuss mapStateToProps — the first parameter of the connect() function as highlighted in Part 1 of this series.
mapStateToProps , like a menu from a school canteen, is used to specify which data from the store (state or state tree) your component is interested in receiving continuously.
If you don’t want your connected component to receive data from the store, then pass null or undefined as the first argument to the connect() function.
What would you like with your meal ma’am?
mapStateToProps is a function which can receive state and ownProps as arguments. state represents the entire state tree of the Redux store, and ownProps refers to the props passed to the connected component.
How you define your mapStateToProps function determines if state and ownProps are received as arguments.
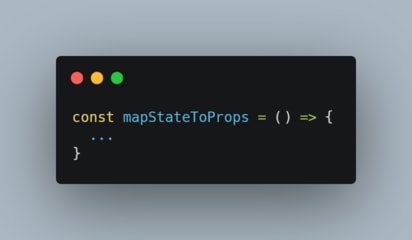
Can I have a little bit of everything?
If the definition contains no parameters or two parameters, then both state and ownProps will be passed in as an arguments. If this is done, then the component will re-render when a change has been detected in either the state or ownProps.
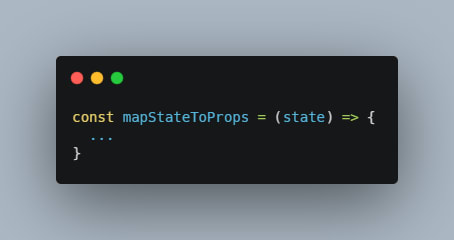
Just give me ketchup and hold the mayo
On the other hand, if only one parameter is specified then only state will be passed in as an argument. In this case, the component will only re-render if a change has been detected in state.
Something tastes off
If you’re not familiar with the concepts of mutation and immutability, now would be a good time to get acquainted. It will save you a lot of headaches and heartaches. I will link to articles below which speak about this in greater detail.
Why am I talking about immutability? The state should be an immutable object. If the state is only mutated, then the mapStateToProps function will not detect a change and will not work as expected.
Here’s your order ma’am
The mapStateToProps function returns a plain object.
The fields in this object will be available as props to your connected component and the values will be the data that you wanted from the store.
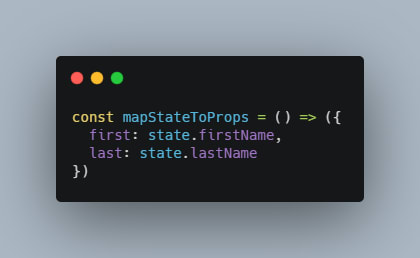
For example, if the state is defined as:
Then the object returned from mapStateToProps can be defined like this:
The connected component can access the fields in the object in the same way other props are accessed. Two common ways are to use either props.<fieldName>
or by destructuring the props and calling the directly in the code.
And, scene
This brings us to the end of this three-part series and I hope these posts made it easier to understand the mechanics of the connect() function.
In the future, I’ll cover Redux hooks as these are being proposed as the more beginner-friendly options.
If you have any questions, comments or suggestions please leave them below or reach out to me on Twitter @hmcodes.
If you liked this article, then please support me
Sources
Connect: Extracting Data with mapStateToProps | React Redux
Immutability in React: There's nothing wrong with mutating objects - LogRocket Blog















Top comments (0)