This problem addresses a skill in coding that caused me much confusion early on in my career; segregating values based on their value (odd, even, letters, symbols, etc.), and not their data type (number, string, etc.). This problem exercises that skill, and I will walk you through step by step how to solve it.
Task
You will be given an array of numbers. You have to sort the odd numbers in ascending order while leaving the even numbers at their original positions.
Input
[1, 5, 2, 4, 71, 432, 0, 3, 9]
Output
[1, 3, 2, 4, 5, 432, 0, 9, 71]
Solution
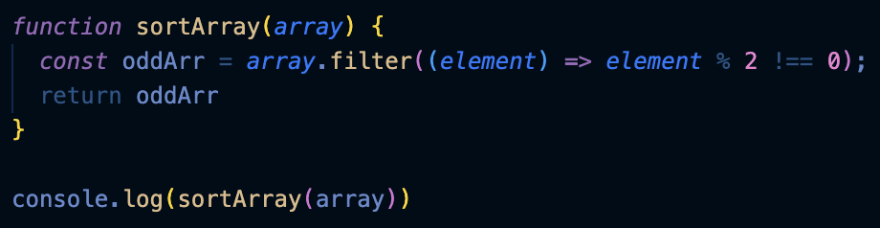
The first thing we need to think about is how we're going to modify only the odd numbers. We can achieve this by declaring a new array with the filter method, and filtering out the odd numbers.
// -> [1, 5, 71, 3, 9]
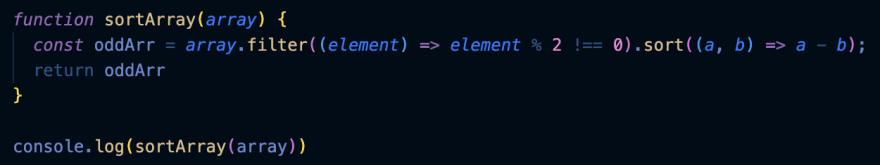
Now when we call our function, we should return an array that contains just the odd values of the original array. Now we need to sort them.
// -> [1, 3, 5, 9, 71]
Great, now we have our array with odd numbers that are sorted in ascending order. I want you to think ahead here, what is your final return going to be? Are you going to be returning the original array? Or this new array?
Final step
Mapping through an array can be extremely valuable. JavaScript's map method can take up to three arguments: the element in the array, the index of the element, and an array. For this we'll only be utilizing the element and its index. In this case, we will only be accessing the elements that are even.
So now we have access to the even elements and the index they were at in the original array, exactly what we need. The last thing we need to do is insert them into the array of sorted odd values we created earlier, and we have our solution.
The splice method works here, because we can use it to insert values by specifying 0 as the second argument. The first argument of splice accepts the index the value is being inserted at, the second argument accepts an integer whose value is used to determine how many elements will be deleted past the insertion index, and the last argument accepts the value being inserted. If we pass 0 in, splice will not delete any values past the value being inserted.
Now all we have to do is return our oddArr, and smile at our solution.
// -> [1, 3, 2, 4, 5, 432, 0, 9, 71]
Stretch deliverable
Let's say instead of passing in an array, we have a string of values that can contain anything under the sun. Letters, numbers, and symbols/special characters (assume numbers are only 1 digit). For example:
Input
"3f6em8[10}2$*./4,1!~5d"
Output
[1, 6, 8, 1, 0, 2, 4, 3, 5]
This may seem very daunting at first, but let me introduce you to the magic of regex. There's a few extra steps we need to take because we're dealing not only with different values, but a different data type entirely; a string instead of an array.
The first step is to get rid of everything that we don't want, in this case letters and symbols. We can do this using regex since we're dealing with a string, and then split it into an array:
// -> ['3', '6', '8', '1', '0', '2', '4', '1', '5']
Great, now we have something to work with. Since we're able to sort numbers as string the way we normally would, everything stays the same up until the very end.
We'll start by creating our oddArr again, then inserting the even numbers into that array at their respective index.
And there's our solution!
This output is correct, but not entirely. When we originally obtained just our numbers, the regex extracted the integers but the split converted them into an array of strings! All we have to do to remedy this problem is parseInt the values of our array.
I hope you found this guide insightful and maybe you can use this kind of solution in other problems you face in the future!














Top comments (0)