*Memos:
- My post explains OxfordIIITPet().
JPEG() can randomly apply JPEG compression to an image as shown below:
*Memos:
- The 1st argument for initialization is
quality(Required-Type:int): *Memos:- It's the range of the quality
[min, max]so it must bemin <= max. - It must be
0 <= x <= 100. - A tuple/list must be the 1D with 2 elements.
- A single value means
[quality, quality].
- It's the range of the quality
- There is the 1st argument(Required-Type:
PIL Imageortensor(int(uint8))). *A tensor must be 3D. -
v2is recommended to use according to V1 or V2? Which one should I use?.
from torchvision.datasets import OxfordIIITPet
from torchvision.transforms.v2 import JPEG
jpeg = JPEG(quality=100)
jpeg
# JPEG(quality=[100, 100])
jpeg.quality
# [100, 100]
origin_data = OxfordIIITPet(
root="data",
transform=None
)
q100origin_data = OxfordIIITPet( # `q` is quality
root="data",
transform=JPEG(quality=100)
# transform=JPEG(quality=[100, 100])
)
q1_100_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=[1, 100])
)
q1_50_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=[1, 50])
)
q50_100_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=[50, 100])
)
q50_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=50)
)
q10_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=10)
)
q5_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=5)
)
q1_data = OxfordIIITPet(
root="data",
transform=JPEG(quality=1)
)
import matplotlib.pyplot as plt
def show_images1(data, main_title=None):
plt.figure(figsize=[10, 5])
plt.suptitle(t=main_title, y=0.8, fontsize=14)
for i, (im, _) in zip(range(1, 6), data):
plt.subplot(1, 5, i)
plt.imshow(X=im)
plt.xticks(ticks=[])
plt.yticks(ticks=[])
plt.tight_layout()
plt.show()
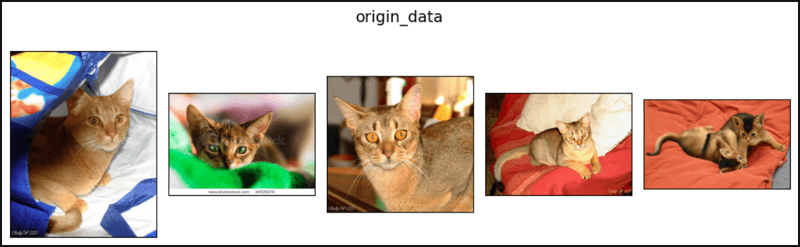
show_images1(data=origin_data, main_title="origin_data")
print()
show_images1(data=q100origin_data, main_title="q100origin_data")
show_images1(data=q1_100_data, main_title="q1_100_data")
show_images1(data=q1_50_data, main_title="q1_50_data")
show_images1(data=q50_100_data, main_title="q50_100_data")
print()
show_images1(data=q100origin_data, main_title="q100origin_data")
show_images1(data=q50_data, main_title="q50_data")
show_images1(data=q10_data, main_title="q10_data")
show_images1(data=q5_data, main_title="q5_data")
show_images1(data=q1_data, main_title="q1_data")
# ↓ ↓ ↓ ↓ ↓ ↓ The code below is identical to the code above. ↓ ↓ ↓ ↓ ↓ ↓
def show_images2(data, main_title=None, q=100):
plt.figure(figsize=[10, 5])
plt.suptitle(t=main_title, y=0.8, fontsize=14)
for i, (im, _) in zip(range(1, 6), data):
plt.subplot(1, 5, i)
jpeg = JPEG(quality=q)
plt.imshow(X=jpeg(im))
plt.xticks(ticks=[])
plt.yticks(ticks=[])
plt.tight_layout()
plt.show()
show_images2(data=origin_data, main_title="origin_data")
print()
show_images2(data=origin_data, main_title="q100origin_data", q=100)
show_images2(data=origin_data, main_title="q1_100_data", q=[1, 100])
show_images2(data=origin_data, main_title="q1_50_data", q=[1, 50])
show_images2(data=origin_data, main_title="q50_100_data", q=[50, 100])
print()
show_images2(data=origin_data, main_title="q100origin_data", q=100)
show_images2(data=origin_data, main_title="q50_data", q=50)
show_images2(data=origin_data, main_title="q10_data", q=10)
show_images2(data=origin_data, main_title="q5_data", q=5)
show_images2(data=origin_data, main_title="q1_data", q=1)















Top comments (0)