
There are a lot of Code Editors, some are free and some are paid. Among all of them my favorite Code Editor is Visual Studio Code. It's free and ha...
For further actions, you may consider blocking this person and/or reporting abuse


Ligatures ... Yuck!
I agree 100%. Ligatures remind me of having emojis in you code.
As if it is something bad!
Not like that. If you don't like it then set "editor.fontLigatures": false. It's a personal preference, some people like it, some people not.
😁😁... I like ligatures but I'm not fond of it.
I've always felt alone on this
😄😄... But this time need not to be fell alone.
Don't you like ligatures?
Personally, I like my code to look like code. I find => to be more readable then the equivalent with ligatures, for example.
Everyone has his own preference, I appreciate your preference. Thanks for your comment.🙂
One of the best extensions I have used is "Settings sync", this tool is amazing. Now I don't have to worry about which machine I am working on, I can sync all my VS Code extensions via Gist.
Yeah, It's an amazing extensions. It helped me so many times. Thanks for your comment.🙂
Incredible post! It is some of the time helpful to utilize Unicode characters. They needn't bother with to be introduced and the selection of characters and letters is enormous. how to change font on twitter
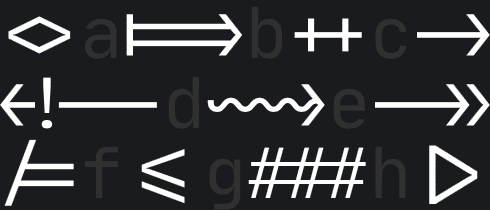
wow thanks so much for the "ligatures for code" graphics
without ligs

with ligs

It's my pleasure. Thanks for your comment.🙂
These are a good collection of the plugin, which are very useful. I think having more plugin in VS code would hit the performance of the editor, especially when project size is large. I prefer using ES lint and Prettier.
Weird Text Generator was build using the VS code editor. The script file had a lot of Unicode text, ES lint and the Prettier plugin was quite useful.
Thanks for your recommendation and help. It helped me to develop creepy text generator with the VS codes that you provide me.
I've also used some VS plugins that are working fine and are compatible with these VS codes.
Auto Rename Tag is a nice one 👌
Happy to know that you find something that helps you.🙂
hello dear Ismile Hossain, great and overwhelming - i appreciate your text it is very very good .
i am happy to read your text - i like it very much. Can you give us more hints to run VSCode or VSCodium on mx-linux:
cf : I use VSCode daily and it is widely used, i am shocked it is not in stable repo. Please add VSCode to the package list.
forum.mxlinux.org/viewtopic.php?f=...
we look forward to hear form you -regards tarifa
Sorry😞. I've no idea about it.
What do you think about extension name as "Prettier".
To me it's an important extensions. It's make my code more readable, enforces to a consistent style which helps me not to think about my code to write a particulars way. I missed it out from my extensions list. I'm going to add this now. Thank you.🙂
Yeah because I use beautify from past but due to certain recommendation i switched to Prettier though I can say my decision is not wrong in any way for choosing prettier over beautify because where beautiful fails Prettier work with full efficiency.
At first I also used 'Beautify' but when I switched to 'Prettier', I'm happy with it.
I tried to use AutoRenameTag, but in a lot of situations it was renaming the wrong closing tag break my code.
And getting it to rename the right tags, when that happened, without disabling the extension was really hard, so I just gave up on it and uninstalled.
Shame, because I really like the concept.
Recently I'm also facing some problems. I don't know why this is happening. Check this link :- github.com/formulahendry/vscode-au...
I don't know it's gonna help you or not.
Here my current setup.
You can try extension that i use here :
Gitlens
indent-rainbow
Visual Studio IntelliCode
ES6 Snippets
Vetur
Relative Path
Bracket Pair Colorizer 2
Live Server
Path Intellisense
REST Client
And for theme and font, i'm using Mayukai Theme and Iosevka Mayukai Font
This is an awesome list! 🙌
After having used Settings Sync for a while (which is based on GitHub Gists), and then deciding to use GitHub Gists for more things in my workflow (managing code snippets, reference notes, etc.), I ended up creating GistPad to make it super easy to create/view/edit/fork gists entirely within VS Code. I’d be interested to hear if it looks useful for how you use gists as well 👍
Thanks🙂... It seems interesting and useful. I'll definitely try it.
My setup is very close to yours. Would add npm & npm intellissense plugins. And also formatting toggle & gitlens.
Thanks for sharing, didn't know highlight matching tag.
Ohh. Our taste is almost same😊. I will try your mentioned extensions. Thanks to you also.
Great setup! I too use JetBrains Mono and the first time I applied it in VS Code I fell in love with it. What a beautiful type it has.
Thank you so much🙂
mille grazie - this is great. AT the moment i am trying to install VSCode into MX-Linux.
I appreciate any and all help.
love to hear from you
Sorry😞. I've no idea about it.
side note: color highlight extension cause bug for live Sass compiler. Here is Github closed issue link: github.com/ritwickdey/vscode-live-...
Thanks for letting us know about this.🙂
Adding the rainbow today 🌈
☺☺... Thanks for your comment.🙂
Seconded. Hey, I'm a KID CODER who's quite an idiot when it comes to web dev, and even I recognized the problem :)
I never realized that it causes high cpu load. If you didn't tell me, I might not be know about that. Thanks man.🙂
Thanks for sharing, I always like seeing other peoples setup.
I made a post about my keyboard shortcut setup a few months back.
Keyboard Driven VSCode
Waylon Walker ・ Nov 19 '19 ・ 3 min read
I also like seeing other peoples setup. Sometimes I spend long time on it. Thanks for your feedback and your post.🙂
Very insightful article but overusing extensions may not be a good choice for everyone as it makes vs code heavy to run!
Yes, You told an important thing. More extensions make vs code heavy to run, which is not a good choice. We have to always think about it before installing any extensions. Thanks for your valuable comment.🙂
Nice article. What's the shortcut key to format the file. For example, from plain text to JavaScript format. The shortcut doesn't work.
Has anyone tried?
Are you trying to say "Select language mode"? For select language mode first press 'Ctrl + K' at the same time then press 'M' to see the drop down. (For Windows)
For Mac :- 'Cmd + K' then 'M'. Thanks for your comment.🙂
Thanks for "Material Theme Icons"! It's so much compact than "Material Icon Theme", love this!
Welcome. Thanks for your comment.🙂
It also crushes a lot with .erb files in Rails. I disabled it, at least for Rails development.
I have changed the extensions link and info. Please check again. Thanks for your comment.🙂
Cool, thanks!
Welcome🙂
Agree on this one...
Nothing on testing? I'm surprised.
I'm not familiar with testing that's why may be. Thanks for your comment.🙂
Great write-up. Thank you so much for sharing.
Welcome. Thanks for your comment.🙂
Check this link:- github.com/formulahendry/vscode-au...
He fixed some issues.
Great post! It is sometimes useful to use Unicode characters. They do not need to be installed and the choice of characters and letters is huge exoticfonts.com/font-changer/
Thank you so much.
Welcome🙂
Some really good stuff here, thanks for sharing
Welcome. Thanks for your comment.🙂
the font is really refreshing, thanks for letting us know that.
It's my pleasure. Thanks for your comment.🙂
best theme IMO marketplace.visualstudio.com/items...
best font IMO github.com/microsoft/cascadia-code
Thanks🙂... I will try both.
Do you use any AI intelligent to code ? ( I use kite engine to code javascript )
No. I don't.
Thank Ismile Hossain!
That font is really refreshing, thanks for letting us know that.
I love this font too: fontsio.com/winnie-the-pooh-font-f...
Would love to get your feedback on marquee.activecove.com/blog/2/
Googled your problem, It is because of Color Highlight extension.
Welcome🙂
Squishmallows plush toys are here to fill your hearts with love and affection. Squishmallows are cute, cuddly, and ready to join your squad. Made with. squishmallow cow