It's no secret that creating single-page JavaScript applications can be pretty challenging these days. Fortunately, there are multiple frameworks and libraries to choose from.
Nextjs is an awesome framework built by Zeit to create Web Applications. It has many great features and advantages, which can make NextJS your first choice for building your next web application.
Here are some other cool features Next.js brings to the table:
- An intuitive page-based routing system (with support for dynamic routes)
- Automatically statically optimizes page(s) when possible
- Server-side renders page(s) with blocking data requirements
- Automatic code splitting for faster page loads
- Client-side routing with optimized page prefetching
- Webpack-based dev environment which supports Hot Module Replacement (HMR)
- API routes to build your API with serverless functions, with the same simple router used for pages
- Customizable with community plugins and with your own Babel and Webpack configurations
TailwindCSS - A utility-first CSS framework for rapidly building custom designs. It's a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
Personally I am loving this utility framework. Tailwind is completely different than other frameworks. Instead of opinionated predesigned components, Tailwind provides low-level utility classes that let you build completely custom designs without ever leaving your HTML.
SASS (CSS with superpowers) - Sass is the most mature, stable, and powerful professional-grade CSS extension language in the world. Sass is completely compatible with all versions of CSS. We take this compatibility seriously so that you can seamlessly use any available CSS libraries.
CSS on its own can be fun, but stylesheets are getting larger, more complex, and harder to maintain. This is where a preprocessor can help. Sass lets you use features that don't exist in CSS yet like variables, nesting, mixins, inheritance and other nifty goodies that make writing CSS fun again.
So, let's combine all these powerful tools to build awesome products.
Step 1
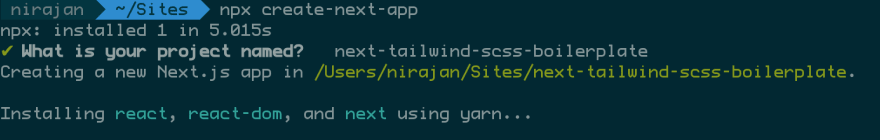
To set up Nextjs, run the command
npx create-next-app
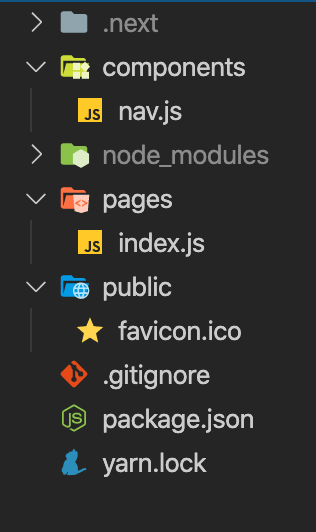
Add the project name and the project will install all the required dependencies including react and nextjs. Then go to the project folder you will see this folder structure.

To start the project run the command
npm run dev
You will see the application will run on localhost:3000
That's Great!, You successfully install the Nextjs on your system.
Step 2
Now, let's add TailwindCSS in the application
Installation
Using npm
npm install tailwindcss
Using Yarn
yarn add tailwindcss
If you'd like to customize your Tailwind installation, you can generate a config file for your project using the Tailwind CLI utility included when you install the tailwindcss npm package:
npx tailwind init
This will create a minimal tailwind.config.js file at the root of your project:
// tailwind.config.js
module.exports = {
theme: {},
variants: {},
plugins: [],
}
For more information, you can visit the tailwindcss installation doc.
Step 3
Adding SASS in Next.js project
Installation
using npm
npm install --save @zeit/next-sass node-sass
using yarn
yarn add @zeit/next-sass node-sass
Usage
The stylesheet is compiled to .next/static/css. Next.js will automatically add the CSS file to the HTML. In production, a chunked hash is added so that styles are updated when a new version of the stylesheet is deployed.
Check the installation documentation 👇here
next.config.js
For configuring our Next.js app, we need to create a next.config.js in the root of your project directory.
next.config.js is a regular Node.js module, not a JSON file. It gets used by the Next.js server and build phases, and it's not included in the browser build.
Take a look at the following next.config.js example with tailwindcss and SASS:
// next.config.js
const withSass = require("@zeit/next-sass");
const tailwindCss = require("tailwindcss");
module.exports = withSass({
webpack(config, options) {
const rules = [{
test: /\.scss$/,
use: [
{
loader: "postcss-loader",
options: {
ident: "postcss",
plugins: [tailwindCss("./tailwind.config.js")]
}
},
{ loader: "sass-loader" }
]}
];
return {
...config,
module: {
...config.module,
rules: [...config.module.rules, ...rules]
}
};
}});
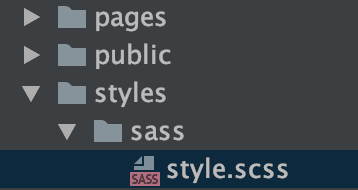
Now, Let's see the changes by creating a folder named styles
In style.scss we need to import the tailwind directive to inject base , components and utilities
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
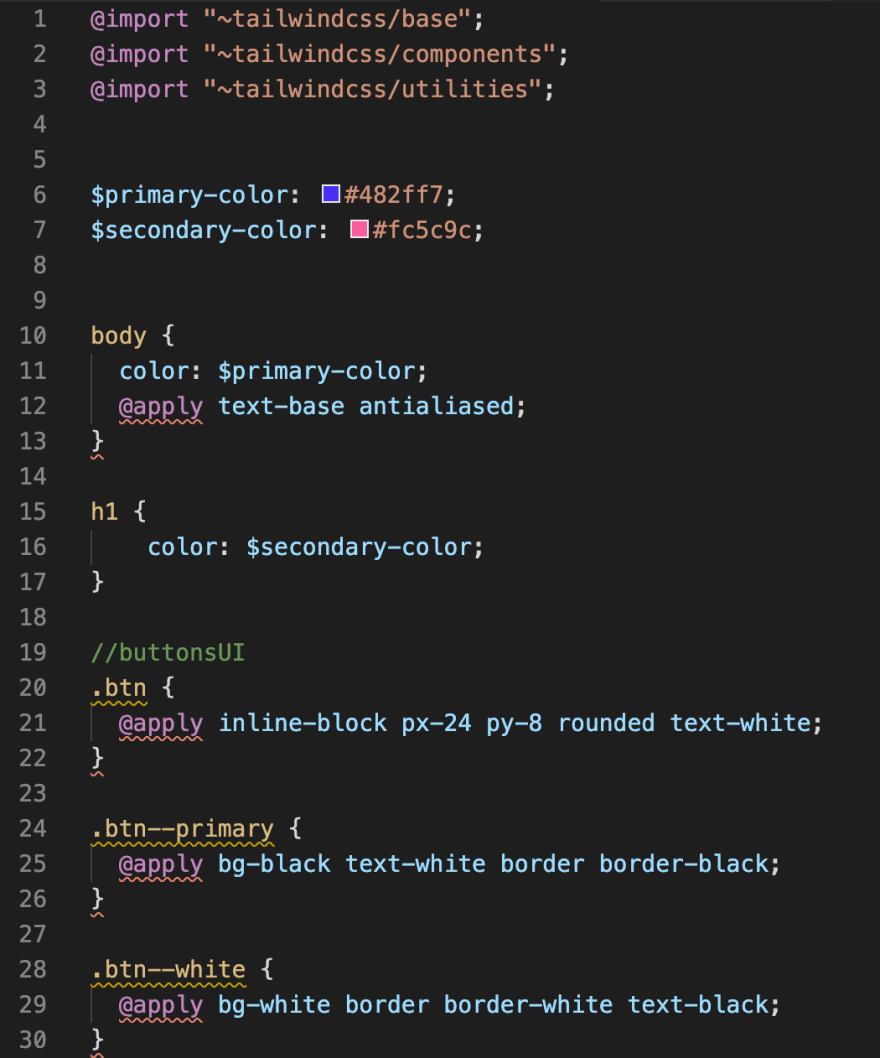
To test style.scss along with tailwindcss and sass, it should look like this which is basic to get started with the project.

To get an idea about TailwindCSS please visit the site once and get the basic knowledge. It's pretty simple and fun to learn.
Everything should work well so far, now lets' import the style.scss to our main index.js file
Run the command
npm run dev
Also 👉👉 Check out the Github repo of the boilerplate here 😀😀
Conclusion
👏👏 By coming this far I hope you get the idea of how we can setup the Next.js project with SASS and TailwindCSS.
I hope you've found this blog very helpful. Feel free to share your thoughts and opinions and leave me a comment if you have any problems or questions.
Till then,
Keep on Hacking, Cheers










Top comments (4)
Cool! But what about optimizing the CSS chunk? Right now you will serve the same large CSS chunk on every page. Even if a lot of CSS are not even used. AFAIK it's not easy to set this up with NextJS. Would love to see a continuation :)
Thankyou @sarneeh for the comment. For TailwindCSS we can use [purgecss (tailwindcss.com/docs/controlling-f... "purgecss") for controlling the file size. But besides that, I am researching on the optimizing the CSS chunk. And for sure I will let you know if I will get proper results. :)
I know about PurgeCSS. The problem is that it didn't work for me with NextJS. But I tried it like a year ago, so it could improve since then.
Good question