What is React JS?
React is a javascript library to create a (UI) user interface based on UI Components. Jordan Walke created it at Facebook in 2011. They made it open source in 2013. React is one of the most used JS libraries to create web-based applications.
The DOM updates can be managed with ease by React. It's a lightweight and speedy library for implementing JS applications with scalability and reusable code. It uses less memory to keep the representation of virtual DOM elements.
Let me introduce the vocabulary in the javascript world.
What are .JS and .JSX files?
JavaScript code is included in JS (JavaScript) files, which run JavaScript on web pages. The .Js extension is used to hold JavaScript files. If the JS file has the HTML code and Javascript code, it's called .JSX (JS XML files or JS HTML files.)
React -DOM?
In order to provide an effective approach to controlling DOM components of the web page, ReactDOM is a package that offers DOM-specific functions that can be used at the top level of a web application.
The following methods are available in ReactDOM's API for developers.
- render()
- findDOMNode()
- unmountComponentAtNode()
- hydrate()
- createPortal()
Babel
A JavaScript transpiler called BabelJS converts new features into out-of-date standards. This makes it simple to use the functionalities on both outdated and modern browsers. Sebastian McKenzie, an Australian programmer, founded BabelJS.
We require a program that will build our final code in ES5 if we want to leverage new ECMA Script capabilities and run it on any accessible browser.
The same thing is done by Babel, which is referred to as a transpiler that transpiles the code into the desired ECMA Script version.
COMPONENTS
The vital part of the React application is components. a component is a piece of (UI) user interface. When we build web applications, we build independent, reusable components. Then we use all these components to build a complex UI. Every react application has one root component. This root component has child components and an internal application. so every react application is a tree of components.
For example, if we take the FB page as a web application project, we split this application into components like Navbar, Feed, and profile, so the feed component has several child components such as like, share components, and these are reusable components which means you can use these components in somewhere else or sometimes in different applications.
Component implemented as a javascript class, and some state, render method.
`State` is the data we want to display when the component is rendered.
`Render method` is responsible for describing how UI should look like.
The output of the render method is a react element, which is a simple JS object mapped to a virtual-DOM element. When we change the state of a component, then we get a new react element. Then will compare this element and its children with the previous one to find out the changed one, and it will update in the real DOM to keep it synchronized with the virtual DOM.
That means when building applications with reactJS, unlike Jquery and vanilla JS, we no longer have to work with DOM API in browsers.
Real-time Environment
Let's build the basic configurations for creating react applications in real time.
Go to your terminal and run the below command.
create-react-app <name of the app>
It will automatically install react and all other third-party libraries we need. It will install a development server, Webpack for files, babel for compiling JS code, and other tools. all config will be done for you. You don't need to do anything. You can customize this configuration per your organization's environment needs.
Let's go to our app myapp and run NPM start (Node Package Manager). It will launch a development server on port 3000 on your local browser.
cd myapp
npm start
Let's go back to our editor to see what kind of folders we got.
Here we have three folders.
node_Modules: It will have all third-party libraries.-
Public: This folder holds public assets of the application, includingindex.html.- {} mainfest.json: You utilize mainfest.json files to construct PWAs (Progressive Web Apps).
- robots.txt: It helps to prevent search engines from accessing your website.
-
src:The raw source code files are kept in this folder before minification. It's the heart of our APP.- app.js: this is the first thing your browser will load inside `index.js.`
- setupTests.js: As suggested by the name, this file sets up and executes tests. When we run tests from the CLI, this file is directly called (npm run test).
- **package-lock.json**: will show all installed package versions.
- package.json: it will show all installed packages by NPM.
- reportWebVitals: With the reportWebVitals function, you can send any results to an analytics endpoint to measure and track real user performance on your site.
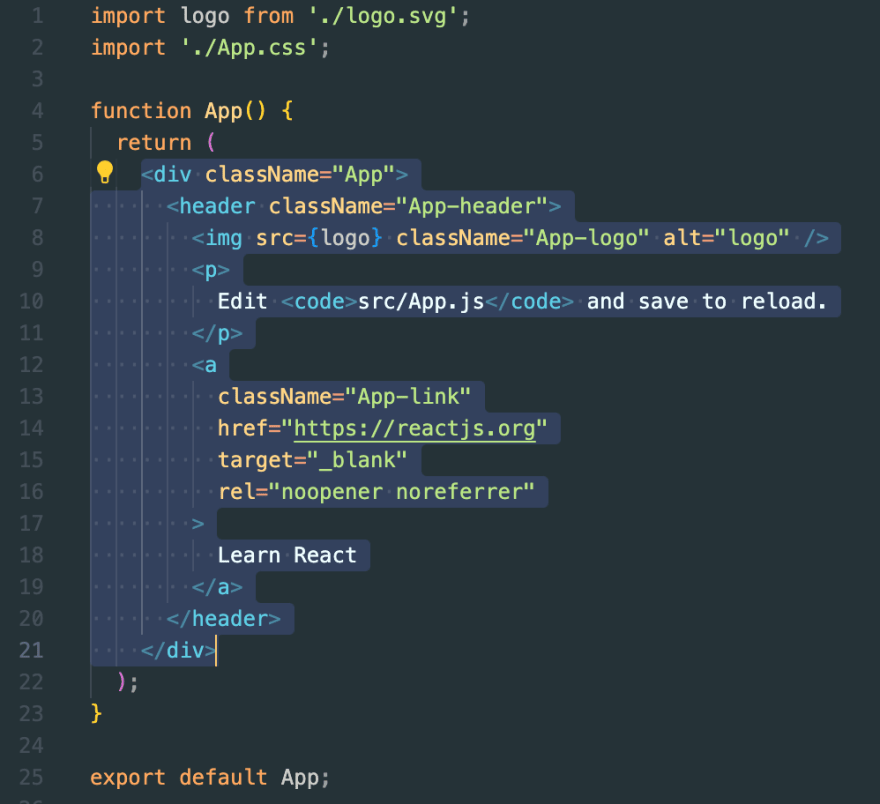
Below highlighted markup code inside the javascript file is .jsx (javascript XML), which is responsible for how UI looks.
The output looks like the above image ( 3: browser output image).
As we mentioned earlier, babel works as a compiler. To understand this code, babel turns this JSX code into pure javascript code for the browser to understand. Check the below image for more understanding.
We will delete all those default files in the SRC folder and build from scratch.
Now my app is down. The first thing it will look for src folder is Index.Js, so I will create a new index file.
And I run the below commands.
import React from "react";
import ReactDOM from "react-dom";
const Home = <h1> Hello world </h1>;
ReactDOM.render (Home, document.getElementById("root"));
Now my web app is up and running. We will make a little tweak to this file for better understanding.
We will create a component that can be reusable, and you can call or use it as many times as you need.
So I will create a subfolder called components inside src, and I will also create an App.js file inside this components folder. and I will insert the below code into App.js. Now the app will run smoothly without errors using components.
function App() {
return <h1> Hello world </h1>;
}
export default App;
So This is it. These are the basics or an intro to react world. in real time it will be much fun with little difficulty.
Enjoy the rest of the day, Folks... Cheers!











Top comments (0)