Vamos a crear una aplicación en Angular en conjunto con Tailwind, ya que es sencillo, sin embargo no es algo obvio y mucho menos en angular.
¿Qué es Angular?
Angular es uno de los frameworks de Javascript más poderosos y populares de la actualidad, desarollado y mantenido por Google.
Es sumamente interesante la capacidad que tiene Angular para extender sus posibilidades y entre estas es añadir nuevas librerías, como es el caso de Tailwind.
Para más información revisa la documentación oficial
¿Qué es Tailwind?
Tailwind también es un framework conocido, sin embargo es para CSS (no para Javascript como el caso de Angular) que nos permite desarrollar interfaces gráficas estandarizadamente a través de clases comunes en toda la aplicación.
Tailwind ha conseguido mucha popularidad últimamente y es porque verdaderamente agiliza el desarrollo de interfaces gráficas, al mismo tiempo que es muy personalizable.
Manos a la obra
Creación del proyecto de Angular 10
- Crear un nuevo proyecto de Angular, en este caso el nombre que le daré es
tailwind-ejemplo. Si hay problemas con esto puedes seguir el tutorial oficial en la documentación oficial
ng new tailwind-ejemplo
En caso de que se pregunte por cual formato usar para css, escogeremos
SCSS

Y al final ingresamos al proyecto
cd tailwind-ejemplo
## Instalación de los paquetes necesarios
Para utilizar Tailwind junto a Angular es necesario instalar un conjunto de paquetes de npm que lo permitan, estos son:
tailwindcsspostcss-scsspostcss-importpostcss-loader@angular-builders/custom-webpack
Y para esto ejecutamos el siguiente comando
npm i -D tailwindcss postcss-scss postcss-import postcss-loader@~3.0.0 @angular-builders/custom-webpack
Es importante asegurarnos que los paquetes en el archivo package.json queden con estas versiones (con unas más recientes suelen dar problemas)
"@angular-builders/custom-webpack": "^10.0.1",
"postcss-import": "^12.0.1",
"postcss-loader": "~3.0.0",
"postcss-scss": "^3.0.2",
"tailwindcss": "^1.8.10",
En caso que sean diferentes, es mejor cambiarlas a estas y ejecutar npm install y así asegurarnos que van a funcionar como se espera.
Configurar Tailwind
- Iniciamos el tailwind en el proyecto, usando el siguiente comando para crear el archivo de configuración
npx tailwind init --full
El parametro --full es opción, pero esto coloca la configuración con todos los valores por defecto, esto hace más sencillo su configuración.
- Añadimos Tailwind al css del proyecto.
En el archivo
styles.scssañadimos las siguientes lineas
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Configurar Webpack
- Creamos el archivo
webpack.config.jscon el siguiente comando
touch webpack.config.js
Y le ponemos el siguiente contenido
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
loader: "postcss-loader",
options: {
ident: "postcss",
syntax: "postcss-scss",
plugins: () => [
require("postcss-import"),
require("tailwindcss"),
require("autoprefixer"),
],
},
},
],
},
};
- Actualizar el archivo
angular.jsonpara utilizar el archivo de webpack que creamos enbuildyservesustituimos el builder por@angular-builders/custom-webpack:browsery enoptionsañadimos
"customWebpackConfig": {
"path": "./webpack.config.js"
}
Entonces sería algo así
{
...
"projects": {
...
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"customWebpackConfig": {
"path": "./webpack.config.js"
},
...
},
...
},
"serve": {
"builder": "@angular-builders/custom-webpack:dev-server",
"options": {
"customWebpackConfig": {
"path": "./webpack.config.js"
},
...
},
...
},
...
}
}
},
}
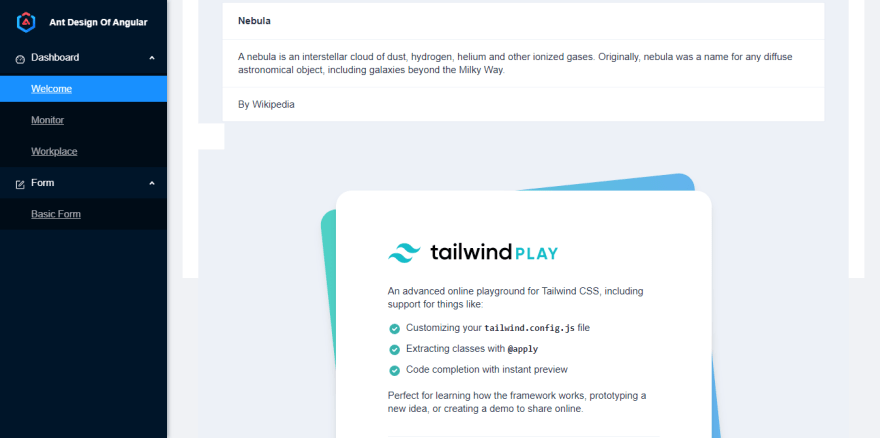
Usar Tailwind!🎉🎉
- Colocamos el siguiente código en el archivo
src/app/app.component.html
<div class="min-h-screen bg-gray-100 py-6 flex flex-col justify-center sm:py-12">
<div class="relative py-3 sm:max-w-xl sm:mx-auto">
<div class="absolute inset-0 bg-gradient-to-r from-teal-400 to-blue-400 shadow-lg transform -skew-y-6 sm:skew-y-0 sm:-rotate-6 sm:rounded-3xl"></div>
<div class="relative px-4 py-10 bg-white shadow-lg sm:rounded-3xl sm:p-20">
<div class="max-w-md mx-auto">
<div>
<img src="https://play.tailwindcss.com/img/logo.svg" class="h-7 sm:h-8" />
</div>
<div class="divide-y divide-gray-200">
<div class="py-8 text-base leading-6 space-y-4 text-gray-700 sm:text-lg sm:leading-7">
<p>An advanced online playground for Tailwind CSS, including support for things like:</p>
<ul class="list-disc space-y-2">
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-teal-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z"
clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">
Customizing your
<code class="text-sm font-bold text-gray-900">tailwind.config.js</code> file
</p>
</li>
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-teal-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z"
clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">
Extracting classes with
<code class="text-sm font-bold text-gray-900">@apply</code>
</p>
</li>
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-teal-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z"
clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">Code completion with instant preview</p>
</li>
</ul>
<p>Perfect for learning how the framework works, prototyping a new idea, or creating a demo to share online.</p>
</div>
<div class="pt-6 text-base leading-6 font-bold sm:text-lg sm:leading-7">
<p>Want to dig deeper into Tailwind?</p>
<p>
<a href="https://tailwindcss.com" class="text-teal-600 hover:text-teal-700"> Read the docs → </a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
- Iniciamos la aplicación con el siguiente comando
ng serve -o
Y deberíamos ver nuestra aplicación funcionando y utilizando Tailwind!!

Para aprender más de Tailwind visita la documentación oficial
Repositorio con un ejemplo
Muchas gracias por seguir este post!









Top comments (9)
Gracias por el artículo, tengo algunos problemas con ngzorro por ejemplo, para utilizar los dos, lo probaste alguna vez?
No he utilizado ng zorro, pero por lo que entiendo hay varias librerías que se añaden en conjunto.es posible que por ahí vayan los problemas.
Sí quisiera implementar tailwind de la manera más sencilla y revisar si tiene problemas (como conflictos en css) podría utilizar el CDN tailwindcss.com/docs/installation#...
Si esto puedo probarlo ya que me interesan solo las clases css
Que tipo de problemas tienes?
Quiero crear un proyecto con:
Nx
Angular
Ng zorro
Nebular
Tailwind css
Aqui esta la pregunta en stackoverflow
stackoverflow.com/q/63899275/13169830
Esta tambien
stackoverflow.com/q/63639695/13169830
Aquí te dejo la complementación de los tres, ya queda de parte tuya combinarlos según lo que necesites

github.com/adrian-ub/angular-tailw...
wow Adrian muchas gracias, lo pruebo y te ago saber 😀✌🏻
una pregunta instalaste las libs manualmente una por una o con schematics?
Hola Adrian, una pregunta la configuracion que hiciste funciona pero haora si quiero importar el tema en el file style.scss para cambiar las variables me dice que no encuentra el file, pero si cambio con el path completo lo encuentrs pero no encuentra los scss que estan dentro del tema por el mismo problema
Creo que el problema es en nuovo file de configuración de webpack
esto es lo que estoy haciendo:
akveo.github.io/nebular/docs/desig...