In this very tutorial we are going to look at why to use Astro to develop websites mostly content-focused websites such as marketing sites, publishing sites, documentation sites, blogs and even portfolios.
Let's see some features of Astro that makes it a choice for web developers to built websites.
-
Fully-featured, but flexible
- We can extend the features of Astro by integrating react and tailwindcss for easy styling. To know more about it visit to astro-docs.
-
Easy to use
- As Astro contains the usage of HTML syntax it becomes very easy for developers to work with Astro. To Know more about it visit to astro-docs.
You can see more features of Astro at astro-features.
Note that-
- No prerequisite is required as this tutorial is totally beginners friendly.
Takeaways from this tutorial-
- By the end of this tutorial, you will become an Astro developer which means that you will be able to create a simple static website using Astro.
Let's start creating the website using Astro-
-
Installation-
- Get a new Astro project up and running locally using the following command-
# create a new project with npm
npm create astro@latest
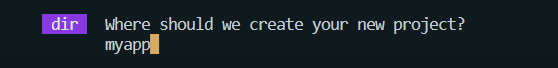
- After running the following command you will get the following msg. In that write the project name.
- You will get the following options after entering the name of the project. You can select anyone of the option according to you.
- Next you will be asked whether to add dependency or not
- You also get an option whether to use typescript or not.
- You can also initialize a new git repository which makes your work one step simpler.
- Running the app
- Once the installation is completed you can go to the directory using the following command
cd myapp
- Once you are in the directory you can run your app locally using the following command
npm run dev
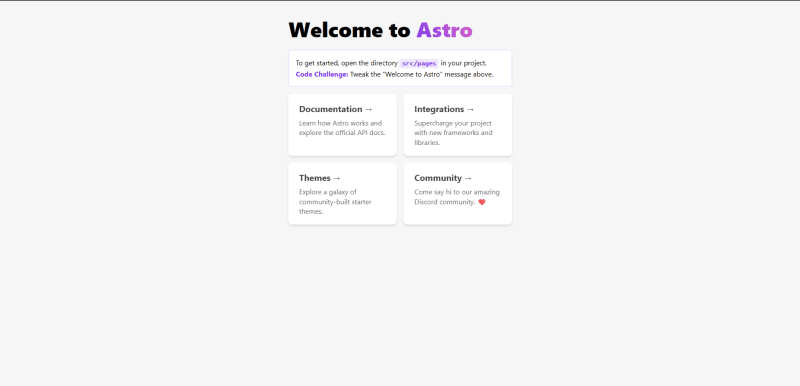
After running the following command you can see your app in the browser at URL- http://localhost:3000. Your app should look somewhat like this
Let's take a quick peek at the folder structure-
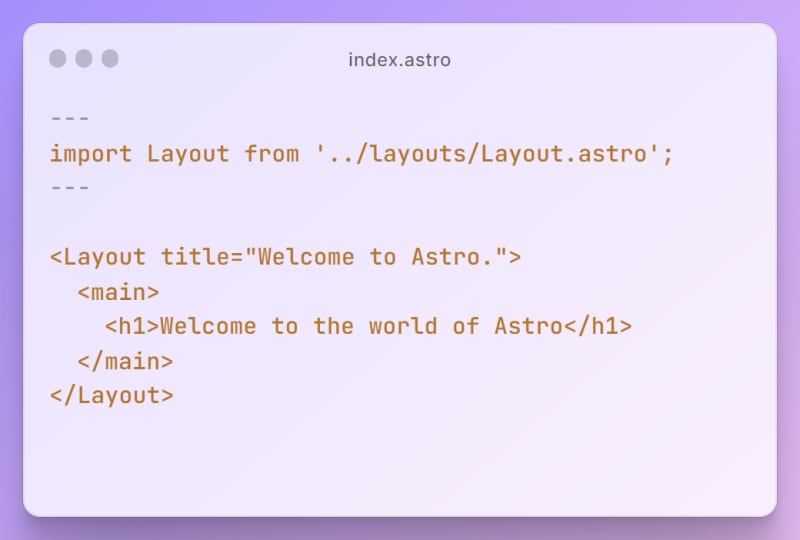
Now as you can see in the above image while working with Astro you have to use .astro extensions for files.
The index.astro inside the /src/pages directory is the root file. The changes that you make in the index.astro file will get reflected in the browser.
Once you reach this point you will become an Astro developer 🥳🥳🥳. Now you only have to make use of your frontend skills to improve the app.
Additionally we can integrate tailwindcss with the Astro app by just running the following command
npx astro add tailwind
After running the above command you can easily use tailwindcss properties in the Astro app
Conclusion
I hope that this tutorial is going to help the web developers to become an Astro developer.
If someone have any doubt about this please leave a comment in the comment section, I will surely help.
See you all in the next blog😊😊.


















Top comments (0)