Medusa is open-source project which provides many powerful e-commerce functions and extensions as Shopify. I follows the article for multi-vendor marketplaces shared from Shahed Nasser who is very outstanding engineer in Medusa Dev community. But it only shows for backend modification with medusa-extender, not include the change of frontend side.
So I start to try to figure out how to modify the part of store frontend, but first we need to customize the original APIs for all vendors.
At first, following all steps from the article for multi-vendor marketplaces.
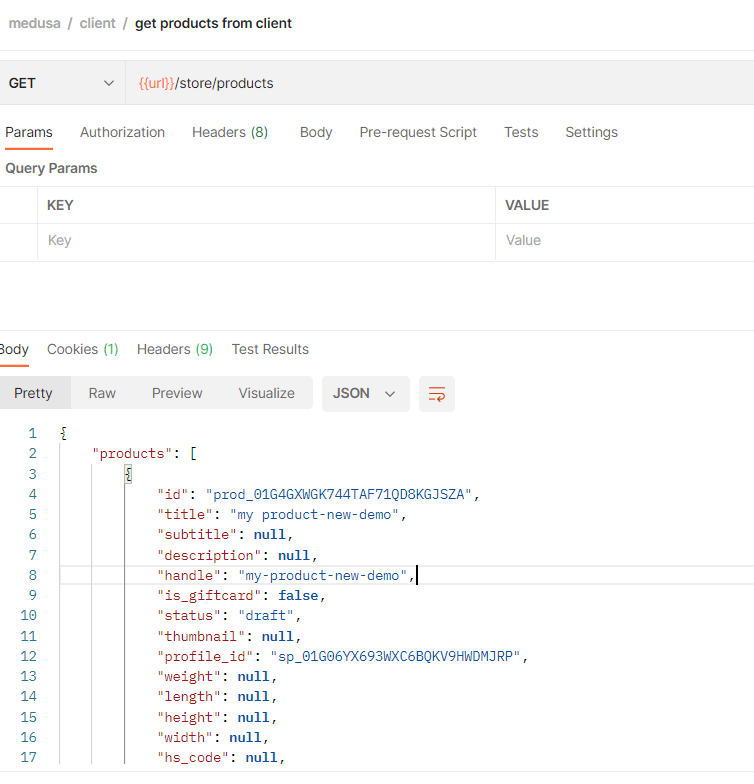
Second, add the store.router.ts file as below. In where, I refined the client API '/store/products' for all vendors.
import { MedusaAuthenticatedRequest, Router } from 'medusa-extender';
import { Response, NextFunction } from "express";
import { User } from '../../user/entities/user.entity';
@Router({
routes: [{
requiredAuth: false,
path: '/store/products',
method: 'get',
handlers: [
async (req: MedusaAuthenticatedRequest, res: Response, next: NextFunction): Promise<Response<User[]>> => {
const productService = req.scope.resolve("productService")
const resProducts = await productService.list({},
{
relations: [
"variants",
"variants.prices",
"variants.options",
"options",
"options.values",
"images",
"tags",
"collection",
"type",
],
});
return res.send({
"products": resProducts,
"count": resProducts.length,
"offset": 0,
"limit": 100
});
}
]
}]
})
export class StoreRouter {}
Then add StoreRouter into your store.module.ts
@Module({
imports: [Store, StoreRepository, StoreService, StoreRouter],
})
Easy way to skip the loggedInUser condition in product.service.ts then the product list will be changed to query for all vendors. It looks like tricky but I didn't get other options to make multi-vendors workable.
prepareListQuery_(selector: object, config: object): object {
/*const loggedInUser = this.container.loggedInUser
if (loggedInUser) {
selector['store_id'] = loggedInUser.store_id // this is for one store
}*/
return super.prepareListQuery_(selector, config);
}
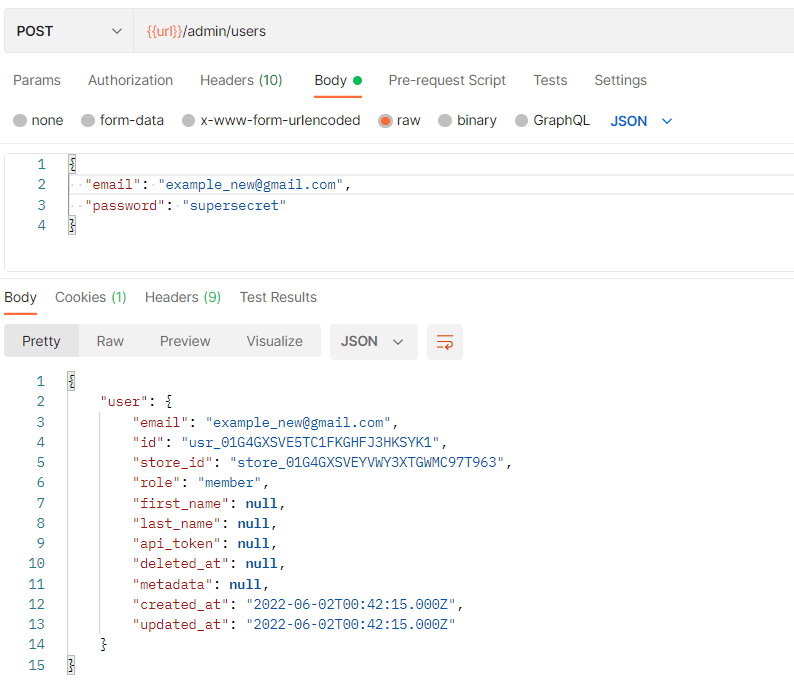
Rebuild and start backend in your local environment. Try to create a new vendor by postman.

authenticate to this vendor then create a new product.

In the end, all clients can query all products including the new product created by the new vendor, even the client didn't login yet.

The difficult part is for the modification of store frontend. I use Medusa Gatsby Starter to my store frontend. However, there are many incompatible with my above modification of backend.
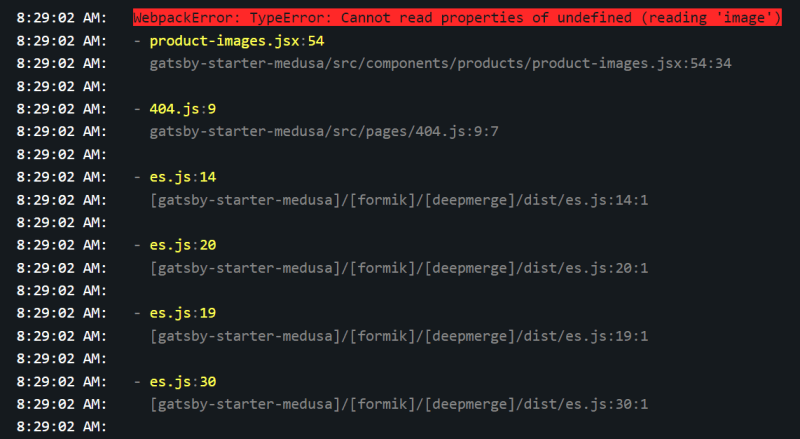
When I deployed all modification on the production environment, the store frontend rebuilt as well. But it shows failure as below:

Finally, I found the create node function(in the build time) from gatsby-source-filesystem of gatsby does not support to pass the empty link address of product thumbnail. You must give it a valid url.

I manually updated it to imgur images I created in my previous post in postgresql using pgweb tool then it rebuilt successfully. But it is not the last mission. I still found an error in gatsby-starter-medusa if the product doesn't have any uploaded images.

So we need to add below condition to prevent from this error.

I think it is not efficient to debug simultaneously both on these open-source projects, gatsby and medusa. But I will keep fighting with open-sources:)






Top comments (1)
So cool, thanks for sharing!!