Building a SaaS product is a complex task. There are many things to consider, from the business model to the technology stack. In this article, we will focus on the technology stack I use and learn how I build my SaaS product on AWS. I'll describe the various services and how they fit together to provide a scalable, secure, and reliable SaaS product.
It took me 5 months to build my first SaaS product. During this time, I had to learn a lot about AWS and gain a ton of experience. This article is an opportunity for me to share my knowledge, and I also hope it will inspire you to build your own SaaS product.
Architecture Diagram
A picture is worth a thousand words, so let's start with the architecture diagram of a SaaS product.
It gives you a high-level overview of the various components of the architecture. We will now dive into each component and see how it works.
You can see a live demo of a SaaS product build with my React SaaS Boilerplate, fully hosted on AWS. It includes everything you need in a SaaS including authentication, multi-tenancy & team support, user dashboard, billing with Stripe and more.
Frontend
Let's start with the frontend, the part of the application that users will interact with. It is the entry point to the application.
The frontend is written in React with Next.js. For performance reasons, all the pages are statically generated. The good news, they can easily host on any static hosting service. For example, you can host the frontend on S3 with Cloudfont as a CDN. But with modern tools, I recommend using AWS Amplify Hosting. It's Vercel and Netlify alternatives in the AWS ecosystem.
AWS Amplify Hosting can automatically deploy your frontend application from your GitHub repository. It also provides features like a custom domain, SSL certificate, and more.
The UI is styled with Tailwind CSS. So, I can easily style React components directly in JSX without using a library like styled-components or emotion.
Finally, I use SWR to fetch data from the backend. It's a React Hooks library for data fetching, a lightweight alternative to React Query, easy to use, and offers features like caching, revalidation, and more.
Backend
The backend code is hosted on AWS Lambda, a serverless computing service that allows you to run code without managing servers. It's ideal for a SaaS product because I can dedicate all my time on the product without worrying about Ops. On top of that, it's highly scalable and cheap.
To make AWS Lambda publicly accessible, I need to use AWS API Gateway. It's a fully managed service that makes it easy to create, publish, maintain, monitor, and secure APIs at any scale. It provides features like authentication, rate limiting, and more.
I use the Serverless Framework to manage my API Gateway and AWS Lambda functions. It's a framework for creating and deploying serverless apps. It's super user-friendly and all configurations are handled in a single YAML file.
I also use Zod for validating incoming data, it ensure its validity before processing by the backend. It's a TypeScript library that allows you to define a schema for your data and validate it. It's a lightweight alternative to Joi and Yup. Additionally, it can prevent bugs and security issues.
Infrastructure
The frontend and backend codes also need to work with other services. I use AWS CDK to configure and manage the other AWS services. With AWS CDK, I can use JavaScript and TypeScript to define cloud infrastructure. So, I don't need to manually set up in AWS Console by clicking around.
Authentication
I use AWS Cognito to manage users. With Cognito, you can limit access to your application and provide a way for users to sign in. Only authenticated users can access the dashboard and use the SaaS.
In the front end, I use AWS Amplify for the authentication flow. Amplify abstracts the communication with Cognito and makes it easy. With a few lines of code, I've set up the signup, sign-in, social sign-in, and more. I don't lose my time implementing an authentication from scratch.
Database
For data storage, I use AWS DynamoDB, a fully managed NoSQL database service that seamlessly integrates into the AWS ecosystem and works extremely well with AWS Lambda.
One disadvantage of serverless architecture is its difficulty in working with SQL databases. For instance, you need to set up a connection pool to connect to the database. Otherwise, it will exhaust your server resources. The good news with DynamoDB, I don't need to worry about it because there isn't any connection limit you need to manage.
Logging
The application uses Pino.js as a logging library. It's a very fast JSON logger for Node.js. With the pino-lambda plugin, Pino is fully compatible with AWS Lambda.
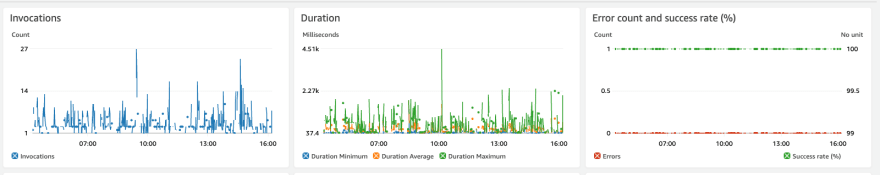
Logs are directly sent to CloudWatch, a monitoring and log management service. It's a fully managed service that allows you to store, monitor, and access your log files from AWS services.
You can set up an alert when the application goes wrong with CloudWatch. You can also create a custom dashboard to gain insight into the performance of your application.
Email service
In SaaS applications, you have several reasons to send emails to your users. When they sign up for the first time, you need to send them a welcome email so they can confirm their email address. When they forget their password, you need to send them a reset password email.
To remain in the AWS ecosystem, I use AWS SES, a fully managed email-sending service. I choose not to rely on a third-party email service like SendGrid, Mailgun, or Postmark.
Subscription payment
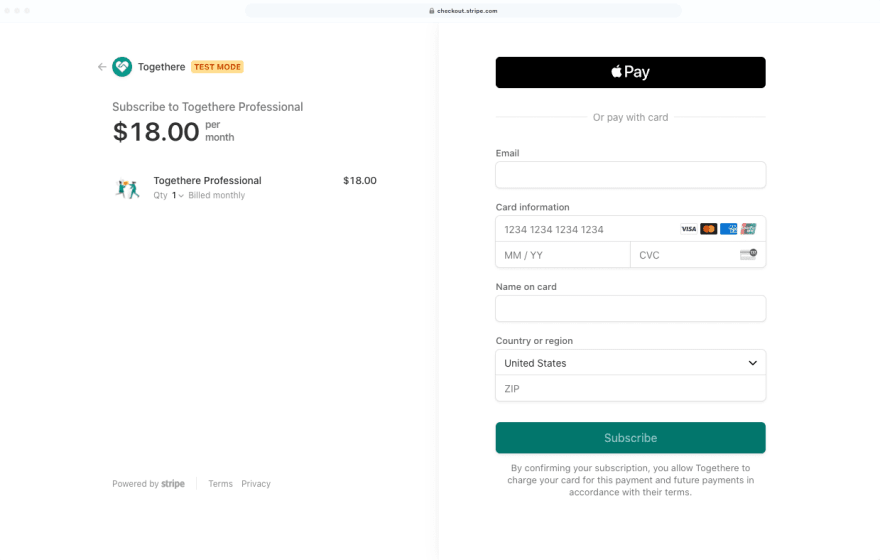
To monetize your SaaS product, you need to charge your users. I use Stripe to handle the payment. It's a payment processing platform that allows you to accept payments online. In the application, the users can choose their subscription plan and it'll redirect them to the Stripe checkout page. On the checkout page, they can enter their credit card information and pay for the subscription.
When the payment is successful, Stripe will trigger a webhook to the backend. The backend needs to listen to the Stripe events and update the user's subscription status in the database.
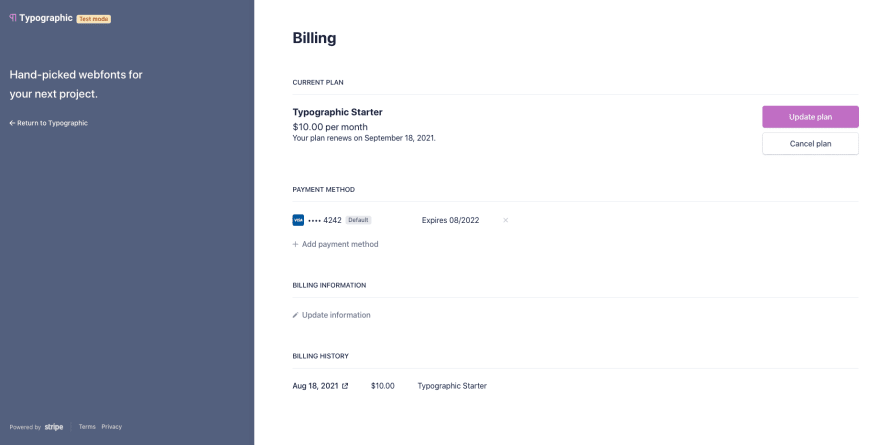
Additionally, we need to provide users with the capability to update or cancel their subscriptions. To do this, I use Stripe's customer portal. It's a hosted page where the users can self-manage their subscriptions.
Conclusion
In this article, we learn how to build a SaaS product on AWS. A deep dive into all the components of the architecture and how they work together to provide a scalable, secure, and reliable SaaS product.
If you are currently building or planning to build your own SaaS product, you should be interested in my AWS SaaS Boilerplate. It's a React SaaS boilerplate that includes everything you need in a SaaS product. Fully hosted on AWS, you can deploy it in a few minutes with the same stack described in this post. So, you can use it as a starting point to build your own SaaS product and earn your 1st MRR.
























Top comments (1)
Nice article!