I started programming in 2014. At that time, VSCode didn’t exist. At that time, I didn’t know about Vim either. I knew of two text editors: Atom and Sublime Text. I tried Sublime first. Remember that popup you would get when you didn’t pay for the license? 😅 Good times.
I switched to Atom shortly thereafter. Atom was marketed as a hackable text editor. This appealed to me. It was my first exposure to configuring a development environment. The colors, the keybindings, the plugins, etc.
In late 2015 I started seeing a ton of buzz around a new text editor named VSCode. I knew of Visual Studio, the IDE. But this was an entirely new product from Microsoft. After a while it was hard to ignore. I adopted VSCode in mid-2016, and it's been my text editor ever since. But after 5 years I've decided to make the switch to Vim full time.
The case for VSCode
Before I go down the rabbit hole that is Vim, let me first address VSCode. It’s an incredible piece of software. And to be honest, there’s no rational reason for me to stop using it. It does everything I need it to do.
I have it configured exactly how I want, and it’s not a headache to do so. The plugin ecosystem is massive. There are hundreds, maybe thousands, of themes. It has an integrated terminal. For TypeScript, it’s an absolute dream. You can alter VSCode to be anything you want it to be, but most important:
It just gets the job done.
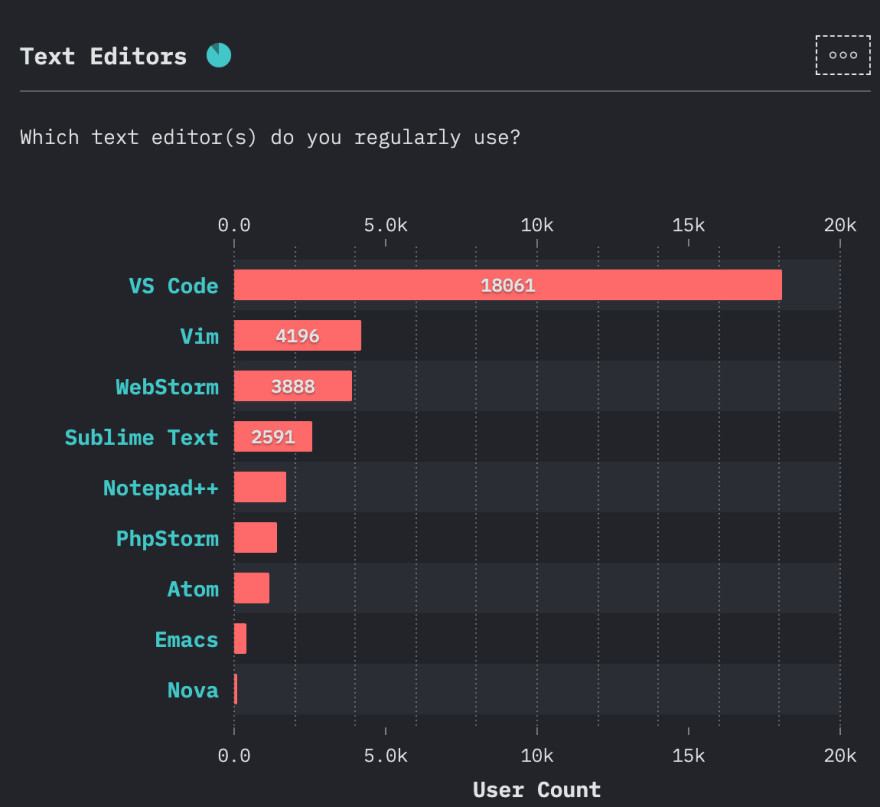
All of these aspects of the product make it a joy to use, and it’s probably why VSCode has taken off and left everything else in the dust. Here’s a graphic from the State of JS Survey in 2020.
VSCode is good. There’s a reason it’s so popular. And let me tell you, it’s a hard drug to quit. So why the hell would I leave?
Vim's alluring nature
I used Vim early in my development career for a single purpose: Git commits. Vim opens up, I write my message, and I’m out. It was the epitome of scratching the surface.
This went on for years. It wasn’t until I saw The Primeagen on Twitch about a year ago that I gave the text editor a thought. If you’ve never seen this dude in action, you have to. Even if you have no desire to use Vim (in which case I’m not sure why you’ve made it this far), you must. He showed me that there are levels to text editing, and I was clearly on level 0.
Copying and pasting with my mouse. Moving through files with my mouse. Searching for files in the file tree. Looking up that keymap I still hadn’t memorized. This is how I did things, because it’s how I always did them. I was so busy trying to learn how to code that I never had time to consider improving my process. I never considered efficiency.
And don’t get me wrong, I don’t think there’s anything wrong with this. Thousands of people work this way every day and they get the job done. But I’m the type of person that’s always looking for an edge, and I think Vim can be an edge.
There’s a common phrase, even a book title, that’s used to describe Vim:
Precision editing at the speed of thought.
The Primeagen is the ultimate example of this. He has a level of command over his text editor that I’ve never seen, and that is a concept that really strikes home with me. If you use a tool every day, it makes sense to know it inside and out.
I think it’s possible to achieve this level of efficiency with VSCode as well. As I said earlier, there’s no rational reason to make the switch. But Vim has lured me into its cave of wonder, and I might be too far in to turn back.
The transition process
The first thing I did was add the Vim plugin to VSCode, giving me an opportunity to learn the basic movements in a familiar place. The plan was to get these basics down and then start migrating over to Vim, but life got in the way.
Weeks turned into months, and I kept pushing off the day where I’d take the leap. There are certain parts of my day job that require a high level of output, and switching up my development workflow was a chore I just didn’t want to put up with.
Even so, I was developing a level of proficiency with Vim movements that made it easier to consider the switch. I wasn’t thinking about what keys to press anymore. Instead I just pressed them. My muscle memory was improving. I started layering on advanced movements, and I was developing a preference for certain actions.
Let me tell you, editing text in this way is a whole lot of fun. You really feel like a wizard once you get the hang of it. I was spending less time reaching for the mouse. Any time I did, I would ask myself if what I’m trying to do can be solved with a keystroke. Almost always the answer is yes.
How it's going
A few weeks ago I decided to bite the bullet and go all in. I feel really comfortable with the tool itself, I just need a proper development environment. The goal now is to make Vim feel cozy.
VSCode abstracts away much of the heavy lifting that comes with a good development environment. Things like language support, formatting, search, diagnostics, etc. Vim doesn’t support these out-of-the-box, and they are paramount to my workflow. Configuring them is the biggest obstacle to entry, and I definitely underestimated how much work it would take.
So far, I've managed to get a pretty decent setup. I'm using Neovim instead of vanilla Vim, which has a vibrant community and an active development team. I have a good base of plugins, and my dotfiles are starting to look like proper dotfiles.
The title of this post specifically mentions Vim, but what I've really fallen in love with is Neovim. I believe I've stumbled upon a really great tool that is actively being developed, and that is a dream for someone like me who plans to use it long term.
There is still a lot to learn, and over the next few weeks I'll be sharing how I'm going about the process. If you'd like to learn more about my transition to Vim, and get access to the content I'll be putting out, you can subscribe to my newsletter or follow me on dev.to.
Any questions? Just want to say hi? Reach out to me on Twitter.
Happy building!







Top comments (0)