The most frequent question I often get asked from designers is, “what should the maximum size of the site be?” I will openly admit that this has always been a question that has plagued me for sometime now. Usually I say, “it’s the maximum width of the browser or device.” I know, that’s embarrassing, but it didn’t really dawn on me until a few months back that we should be setting a maximum width on a DIV that adjacent to the closest section element.
To start, I figured I look around and see what other prominent websites out there are doing. And to my surprise, there is a consistent pattern of use. There isn’t a defined one size fits all, definitely a variety of max-width setting is established as a definitive boarder. The following list below are just a few that I’ve researched on that utilizes this technique.
New York Times: Cooking
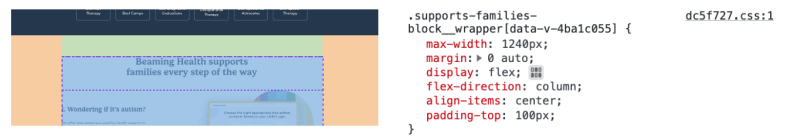
Beaming Health
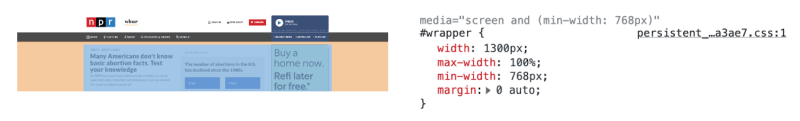
NPR
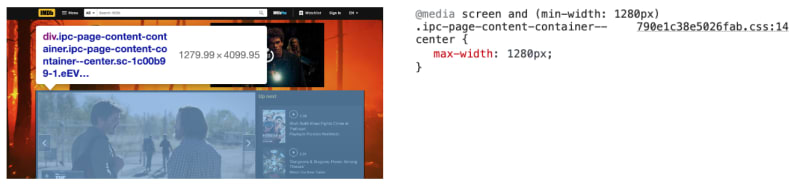
IMDB
The Verge
If you go to any of the sites listed above and zoom out to about 25%, you will see a distinct container that holds main portion of the site. This will sometimes include paid banner ads and side navigations, but the point is, is it contained.
New York Times: Cooking (2020px):

Setting the maximum width to these containers ensures scalability. Once set, you can place key media query points for that DIV which will allow it to conform depending on screen sizes. You can utilize css grid or flexbox settings to add additional depth to your designs.
This post was originally written from my personal blog (https://jameslau.com/define-maximum-site-width/). Drop by and say "Hi!" if you have any questions or comments. Would love to connect.
Happy coding!










Top comments (0)