What a transformation you go through when you move on from the basic HTML and CSS structure. You get to open up that door into the magical realm of React and JSX which seems to just make everything more "crisp". In this post I want to share with you my experience and what a difference React and JSX made for me.
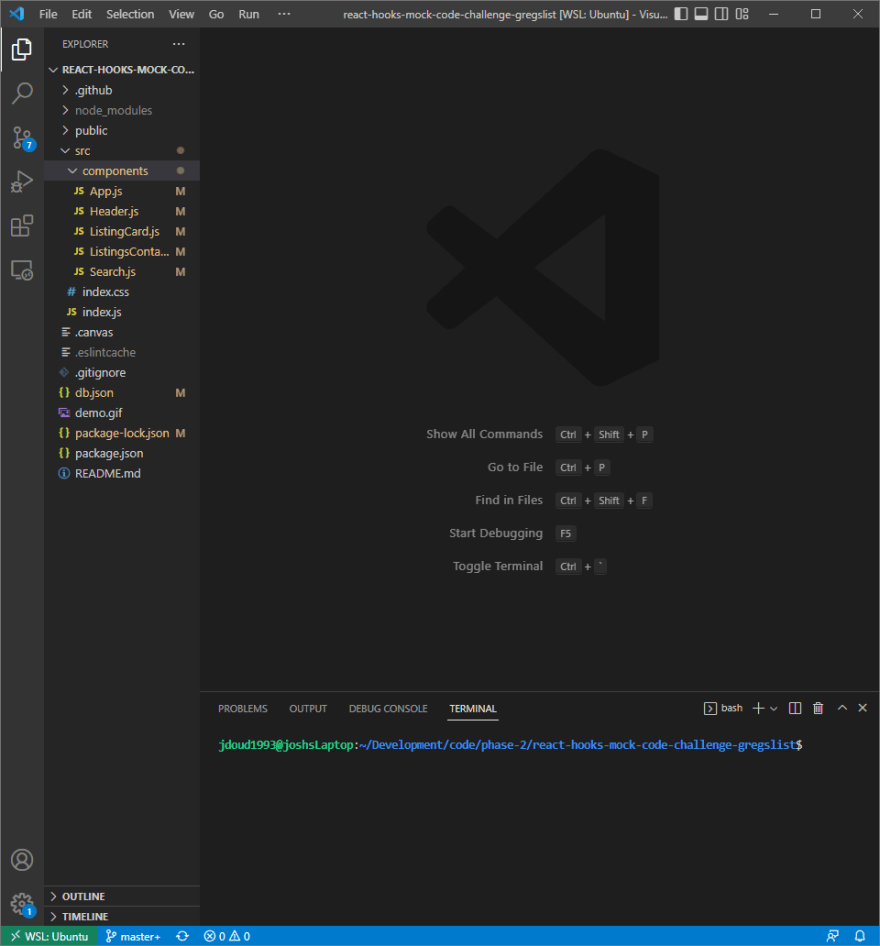
To start off the organization that you get to have when using React components just makes my OCD skyrocket to the satisfactory level. To give an example having the ability to organize your application into different JS files that individually render JSX to the DOM is amazing. Below you will find a screenshot of a mock challenge that I will be using in this blog to talk about my experience and how much using React differs.
Just look at that organization. You have your main 'App.JS" which is parent to your "Header.JS", "ListingCard.JS", and "Search.JS. Then your "ListingContainer.JS" is parent to your "ListingCard.JS". This allows you to group what you render to the DOM and when you want to edit any of the code you do not have to sift through lines of code to find what you need. I am of course talking about having everything rendered within your HTML file and having to group lines of HTML elements using Divs with IDs and Class Names. This is a thing of the past using React and components.
I am a stickler when it comes to organization but that's not even the best part! With React over simple HTML you can use this amazing function called useState. First let me give you an example using my mock challenge code:
import React, {useState, useEffect} from "react";
import Header from "./Header";
import ListingsContainer from "./ListingsContainer";
function App() {
const [listings, setListings] = useState([]);
If you look closely in order to use "useState" you must import it from react using the top line of code. After this you can create a variable using an array. The first input inside the array is going to be your variable's name and how you reference the variable. The next input is going to be how you set the value of the variable. More on this later. After the array you then set the initial value of the variable using useState() like so: const [listings, setListings] = useState([]);
"listings" can now be used just like any normal variable and so in this example I was able to make my fetch request and set the value of listings to the data I received from the server. See below:
const [listings, setListings] = useState([]);
useEffect(() => {
fetch(" http://localhost:6001/listings")
.then((res) => res.json())
.then((data) => setListings(data))
}, [])
Now that the value has been basically updated I can continue to update that value using setListings() and with a bit of destructuring I can retain the previous value and add to it, remove from it, or update it. Following up with an example please look at how this function filters the array of data and then updates the state to a new array. This exact snippet of code is used to delete a listing within the array.
function handleDeleteListing (deletedListing) {
const updatedListings = listings.filter((listing) => listing.id !== deletedListing.id)
setListings(updatedListings)
}
What an amazing feature! Without giving you more examples I do want to mention how this state that we can create has so many applications. One of which is creating a controlled "Form" but this subject deserves a post on its own. I encourage you though that if you are interested please look forward to another post on controlled forms in the near future.
Now that I have explained a bit about "useState" lets just recap on how it makes life so much easier compared to simple HTML. With simple HTML you would have needed to use JavScript to grab pieces of HTML and fetch the data and then use the data to create more HTML elements updating the elements rendering them to the element you already grabbed. Oh how I do not miss any of that.
Now let me explain the wonders of "useEffect". This feature acts as a function and allows you to set a time or a que as to when the function runs. Say for example you are making a fetch request and you want this to run when on the initial load of your DOM. Yoiur code would look like this:
useEffect(() => {
fetch(" http://localhost:6001/listings")
.then((res) => res.json())
.then((data) => setListings(data))
}, [])
The array after the function is your ability to set either how often you would like this function to run or if you leave this blank it will run one time on the initial load of your Dom.
Compared to simple HTML and JS this makes fetching data from a server so much easier. Instead of having to run the code after setting up a listener for DOMfullyload you just simply "useEffect".
This is my take on some of the pros to React over simple HTML and JS. It takes some time to learn but you will be happy you took that step forward. Thank you for the consideration and tuning in to my blog. Ill catch you on the next one!







Top comments (0)