Hey there,
My team at ING let go of SCRUM a while ago, and instead moved towards something more kanbanish. We still have a long way to go to get good at it, but we're working on it :).
The main reason for us to move was that even though we are responsible for a single business process, we maintain several applications. This makes it hard to find a single sprint goal every time, as we usually bring smaller, more iterative increments to production.
We use Gitlab boards to monitor our progress. This has the huge advantage of being able to couple issues with merge requests , which makes a lot of sense. One of the things we struggle with though, is to know how long someone has been busy with something.
The following picture is not very telling for example, you have no idea how long I've been busy refactoring my Javascript :
Having nothing to do last Friday night, I created a small chrome extension to fix it. When the extension detects that you are on a Gitlab board, it will request for the amount of days this issue has stayed in the same lane. Simple, but useful.
This gives us the following result, which should be much more telling (and you can also see that the sun is shining and that I've been slacking :)):
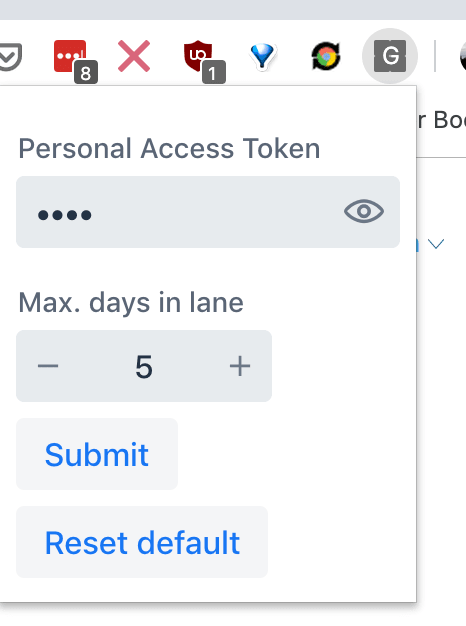
The extension itself is very minimalistic, and you only need to setup a personal access token to get it working.
The main concept of the extension revolves around a simple MutationObserver, coupled to Gitlab API calls. The settings are synchronized in the chrome storage, so the extension will be synced on all your devices. The UI is made using Vaadin's library of Web Components. I tried using lion, and they worked fine but being more of a back-end guy I ended up going for a styled library :).
Let's keep it to this for now. You can try the extension here. Give it a spin and let me know what you think!
You can find the source code here (and help is welcome) and give feedback here (or on Twitter @jlengrand).
Talk soon! Going bouldering now :)










Top comments (0)