.NET Developers have a long history with component libraries.
If you’re not familiar with the concept, these are collections of components you can drop into your application when you want a certain bit of UI functionality for your app.
If you’re thinking tables, accordians and toggle buttons, you’re on the right track.
But why do such things exist? Why would you want to use a third party component in favour of “rolling your own”?
I can think of a few reasons.
CSS
I work with a couple of developers who “get” CSS. They seem to have an innate ability to create beautiful looking web applications; bending the browser to their will with a couple of well crafted lines.
I, on the other hand, can easily lose hours to a “simple bit of CSS”, fighting the syntax every step of the way, labouring to slay the CSS beast only to find it works perfectly on my Chrome desktop but resembles an early Geocities page when I view it on a mobile!
If component libraries can “do CSS” for me, I’m in…
Rapid prototyping
Even if you might want (or need) to write your own UI components, starting with a library can be a real time saver when it comes to spinning up a prototype or V1 of an application.
If you can drop a grid into your application, complete with paging, sorting, filtering etc. vs spending hours/days building one yourself, it’s got to be tempting to go with the first option (not least so you can focus on your business logic and flow).
Battle tested
All the big component libraries also have the benefit of being pretty well battle-tested.
Once a company like Telerik has released a few iterations of a grid component you’d imagine it will have gone through a hefty amount of testing (both internally and by customers) so it’s pretty low risk to use it in your own application (and you’d expect it to be cross browser compatible which is a significant time saver).
Exploring Blazor’s component libaries
So, if those are some of the benefits, what are the component library options for Blazor (as we move inexorably towards an official Blazor WASM release)?
The following list is almost certainly incomplete so feel free to hit me up on Twitter (@jonhilt ) or leave a comment and point out everything I’ve missed!
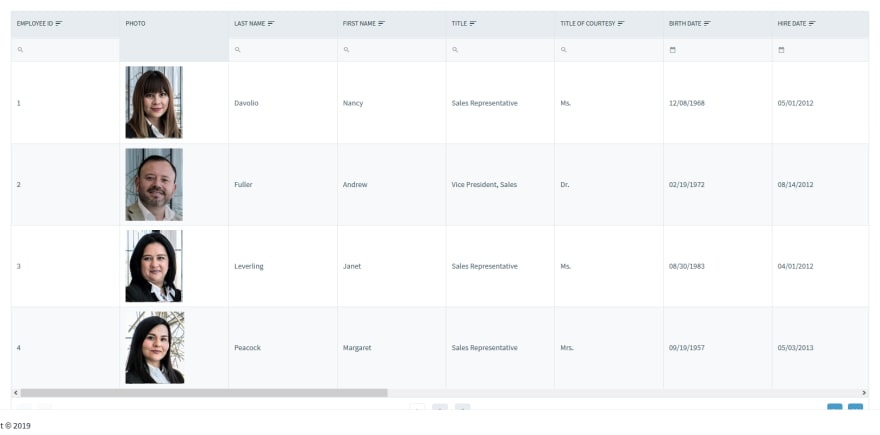
Radzen Blazor Components
Site: https://razor.radzen.com/
Pricing: Free for commercial use
Server: Yes
WASM: Yes
Radzen Blazor Components is a free set of 40+ native Blazor UI controls.
It includes all the basic form controls you’d hope (Date Pickers etc) along with data grids and containers such as accordians and tabs.
It doesn’t handle data visualisation e.g. charts.
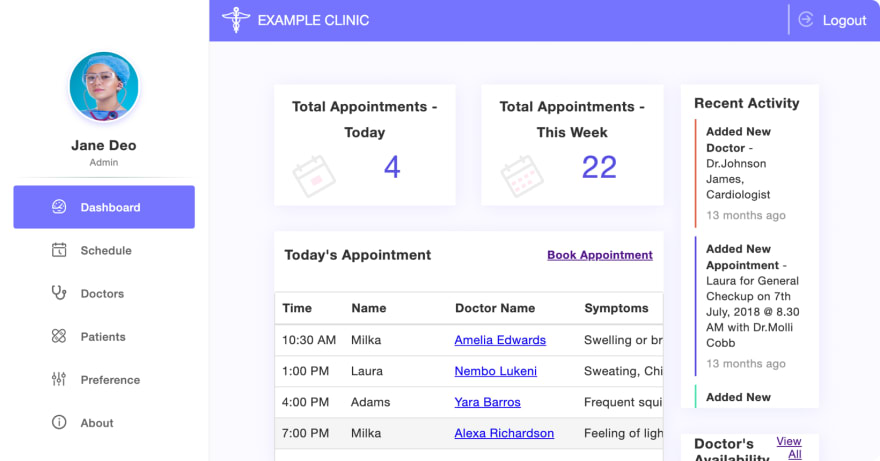
SyncFusion Blazor UI Components
Site: https://blazor.syncfusion.com/
Pricing: Free community license or $995 /developer 1st year
Server: Yes
WASM: Yes
There are a number of component libraries which, on the face of it, seem “expensive” and SyncFusion is one of them.
Admittedly, value is in the eye of the bolder, and $995 a year might be peanuts compared to the productivity gains you’ll make as a reasonable sized company with more than a handful of developers.
However, it also pays to read the small print, and in this case they offer a community license based on you matching conditions laid out here.
Namely that you’re an individual or company with less than $1 million USD in annual gross revenue and 5 or fewer developers.
In terms of the components themselves, they have a comprehensive collection including small components such as Date Pickers all the way up to rich text editors, word processors and file managers.
Various options for data visualization are also included (charts etc).
Telerik UI for Blazor
Site: https://www.telerik.com/blazor-ui
Pricing: $899/developer perpetual license
Server: Yes
WASM: Yes
Doesn’t boast quite so many components as SyncFusion, but has the basics covered with Date Pickers, Buttons, Grids etc.
Also includes various charts for data visualisation.
DevExpress Blazor Components
Site: https://www.devexpress.com/blazor/
Pricing: Free “for a limited time”
Server: Yes (I think) - couldn’t see this listed explicitly anywhere…
WASM: Yes (I think) - as above
DevExpress’s library is currently free. However, the big caveat here is in the wording which includes the sentence “for a limited time”, so it’s hard to know where they’ll go with pricing in the future.
In terms of the library itself, it includes essentials like Data Grids, Charts, and various Editors (date pickers etc).
Blazored libraries and components
Site: https://github.com/Blazored
Pricing: Free
Server: Yes
WASM: Yes (I think)
This is a collection of GitHub repositories including various components such as Modals, Text Editors, Toast popups etc.
It offers some useful time savers such as Typeahead to offer up auto complete suggestions as you type into a text input.
Chris Sainty is behind this (I thoroughly recommend his excellent Blazor blog) and the code is all open source (available on GitHub).
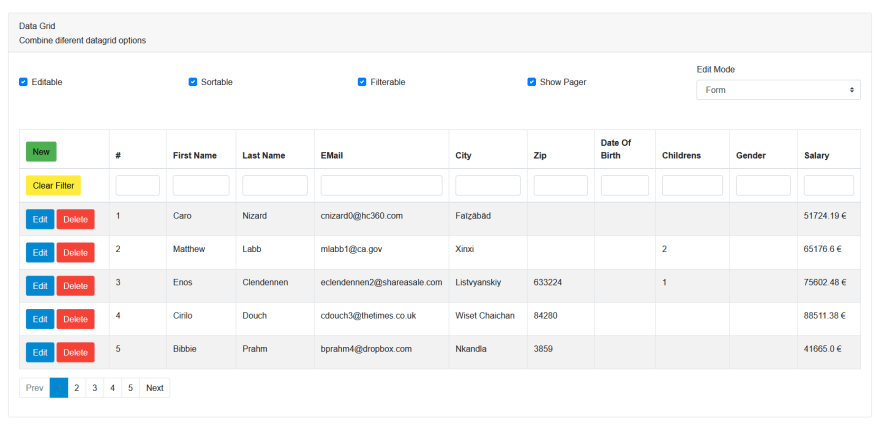
Blazorise
Site: https://blazorise.com/
Pricing: Free
Server: Yes
WASM: Yes
Built on frameworks such as Bootstrap, Bulma and Material, Blazorise offers a decent number of components ready for you to drop into your Blazor apps.
You can use any of the free provided CSS frameworks, leaving you free to stick with Bootstrap if that’s what you generally use, or look at the alternatives (Bulma or Material).
Again the basics are all there (Editors, Buttons, Grids etc) and they have a Chart component to boot.









Top comments (0)