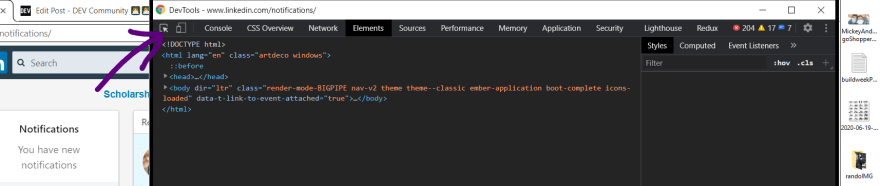
Today I learned how to Use Chrome Editor Like webpack or the hot-reloading feature and to export new styles from chrome inspector.
open the inspector with right click >inspect or
[ctrl] + [shift] + [i]select elements tab
(its in the top row of the inspector menu next to console

-click the left square with arrow in it in top left corner of inspector panel
or
[ctrl]+[shift]+[c]
hover over the elements of your html tree structure or hover over the actual page itself
see things highlighting blue or brown and green ?
the brown and green are padding and margin
the blue is the html element your are now interacting with
- click the element you need to style
### in the styles pane
if there is a current selector imported from your projects stylesheet for this element, it will appear here with the current styles
if there is not a selector present in your imported stylesheet for this element
a new selector for elements of that type will appear for you to add styles
you may use that one or create your own
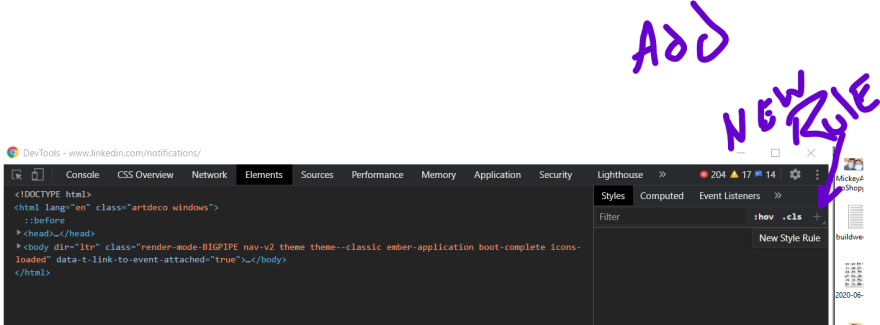
to create your own click the plus sign in the top right
or doubleclick into the selector name to input the selector specificity you would like to use for your new style rules
now
you're editing an element in the inspector tool.
sweet.
how do you get your new styles out when you are finished.
if you hit refresh or close the window they are gone.
you could copy paste the new styles into a text.file like notepad as you go.
just dont get carried away and forget one.
It'll be really hard to differentiate:
😵 what was there already 😵 ?
🆕 what you added new
❌what you removed
🔨 and what you just tweaked or changed a little bit
Or will it...
see that plus you clicked to create your own new specific selector..?

hover it until the helper text pops up saying
--'new style rule'
when that pops up
hold down the left click on the plus sign
--a dropdown option appears wit hat least two options
--inspector-stylesheet
&
-- a reference to your projects css file
which ever one you select will create a new selector and empty style rule for you to edit in that sheet
pretty cool
now down in that new selector you created with the plus button
notice on the right edge there is a filename:number
clicking that will pull up the stylesheet this selector and ruleset is being added to allowing you to directly edit delete or copy any or all of it.
now you can take your new inspector styleswith you all at once at the end
SO go ahead and get carried away again
it okay now!
the fun is back in development!!







Top comments (0)