En esta publicación, quiero compartir mi enfoque en el desarrollo de la capa de dominio, aplicando los principios que he aprendido del libro "Arquitectura Limpia" de Robert C. Martin, así como algunos conceptos extraídos de "Domain-Driven Design Distilled" de Vaughn Vernon.
| Arquitectura Limpia | Domain-Driven Design Distilled |
|---|---|
 |
 |
Para dicha capa he usado mi pequeño boilerplate el cuál puedes encontrar en la siguiente dirección si quieres darle un vistazo: https://dev.to/julianlasso/boilerplate-para-typescript-jm3
¿De qué se trata todo esto?
Mi proyecto actual consiste en desarrollar una aplicación To-Do con autenticación de usuarios. A pesar de ser una tarea aparentemente sencilla, se ha convertido en una oportunidad valiosa para aplicar los conocimientos que he adquirido sobre arquitectura limpia y la aplicación de algunos conceptos de lo que es Diseño Impulsado por el Dominio (DDD).
El proyecto se ha organizado en tres capas principales: Dominio, Aplicación e Infraestructura, y posiblemente la capa de Presentación en el futuro.
La capa de dominio
En la capa de dominio, me he enfocado en cuatro aspectos clave:
Objetos de Valor: Representan conceptos inmutables y fundamentales en el dominio de la aplicación.
Entidades: Son objetos que poseen una identidad única y pueden cambiar con el tiempo.
Agregadores: Estructuras que encapsulan múltiples objetos de valor y entidades.
También he considerado el diseño de interfaces para futuros repositorios y el manejo de excepciones específicas de la capa de dominio. Sin embargo, estoy evaluando si la información relacionada con interfaces de repositorios y los comandos junto a sus validadores debería ubicarse en la capa de aplicación. El tiempo y la experiencia me guiarán en esta decisión.
Puedes encontrar el repositorio de la capa de dominio en el siguiente enlace, donde he logrado una cobertura del 100% en pruebas unitarias:
https://github.com/ProfeJulianLasso/todo-backend-domain
Estructura
Lo siguiente es la estructura actual de la capa de dominio
📦src
┣ 📂aggregates
┃ ┣ 📂base
┃ ┃ ┣ 📜aggregate.base.ts
┃ ┃ ┗ 📜index.ts
┃ ┣ 📜index.ts
┃ ┣ 📜security.aggregate.ts
┃ ┗ 📜to-do.aggregate.ts
┣ 📂common
┃ ┣ 📂enums
┃ ┃ ┗ 📜.gitkeep
┃ ┣ 📂exceptions
┃ ┃ ┣ 📜domain.exception.ts
┃ ┃ ┗ 📜index.ts
┃ ┣ 📂interfaces
┃ ┃ ┣ 📜complete-to-do.interface.ts
┃ ┃ ┣ 📜create-to-do.interface.ts
┃ ┃ ┣ 📜create-user.interface.ts
┃ ┃ ┣ 📜index.ts
┃ ┃ ┣ 📜to-do.interface.ts
┃ ┃ ┣ 📜user.interface.ts
┃ ┃ ┗ 📜value-object-exception.interface.ts
┃ ┗ 📜index.ts
┣ 📂entities
┃ ┣ 📜index.ts
┃ ┣ 📜to-do.entity.ts
┃ ┗ 📜user.entity.ts
┣ 📂services
┃ ┗ 📜.gitkeep
┣ 📂value-objects
┃ ┣ 📂base
┃ ┃ ┣ 📜boolean-value-object.base.ts
┃ ┃ ┣ 📜config-value-object.base.ts
┃ ┃ ┣ 📜id-value-object.base.ts
┃ ┃ ┣ 📜index.ts
┃ ┃ ┣ 📜string-value-object.base.ts
┃ ┃ ┗ 📜value-object.base.ts
┃ ┣ 📜completed.value-object.ts
┃ ┣ 📜index.ts
┃ ┣ 📜status.value-object.ts
┃ ┣ 📜to-do-description.value-object.ts
┃ ┣ 📜to-do-id.value-object.ts
┃ ┣ 📜to-do-title.value-object.ts
┃ ┣ 📜user-email.value-object.ts
┃ ┣ 📜user-id.value-object.ts
┃ ┣ 📜user-name.value-object.ts
┃ ┗ 📜user-password.value-object.ts
┗ 📜index.ts
Diagramas
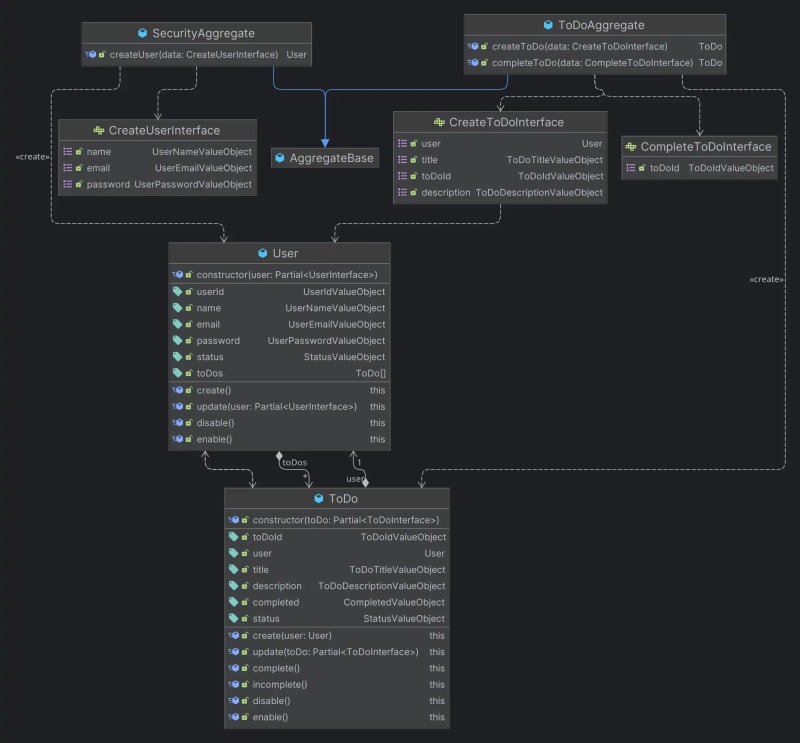
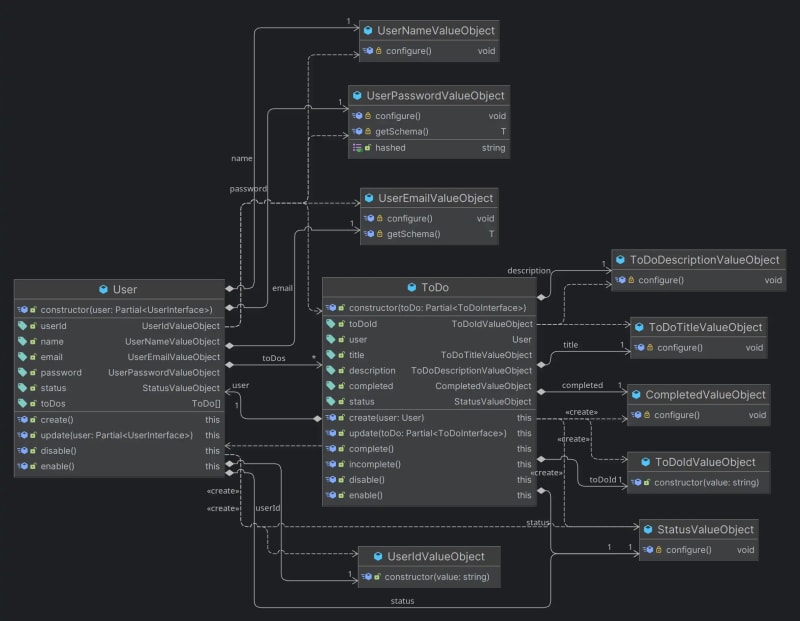
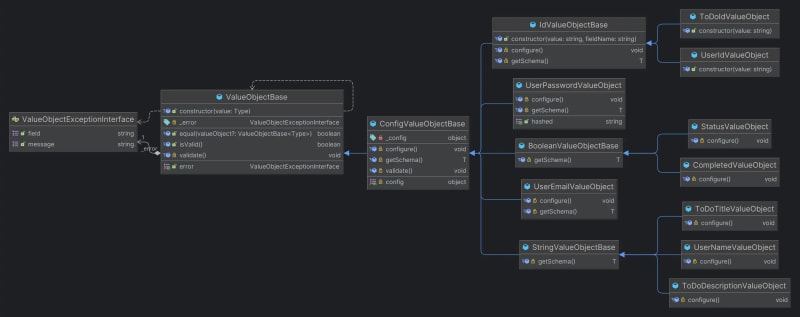
Sí por alguna razón no deseas revisar el código, aquí te dejo los diagramas de modelado de los apartados más relevantes.
Agregados
Entidades
Objetos de Valor
Palabras finales
Agradezco cualquier duda, pregunta, inquietud o aporte que desees realizar.
Estoy totalmente abierto a recibir cualquier tipo de retroalimentación. No dudes en contactarme, estaré encantado de recibir tus comentarios.
Actualización 26 de septiembre 2023
Los comandos y sus validaciones pasan a la capa de aplicación











Top comments (0)