V nasledujúcom postupe je ukázané ako vybuild-ovať Ionic (ver.6) aplikáciu až do podoby vhodnej na publikovanie v Google PlayStore.
- Príprava Ionic aplikácie a nastavení:
Projekt Ionic aplikácie mám fyzicky umiestnený v nejakom lokálnom adresári, napr.:
C:\Projects\Ionic\Ionic6App_(verX)\
V tejto Ionic aplikácii (nejakým spôsobom) využívam Capacitor geolokačný plugin.
Prvým krokom je pridanie príslušnej platformy (android, ios, ...) do projektu Ionic aplikácie. Vykonať to spustením príkazu (v prípade pridania platformy "android"):
ionic capacitor add android
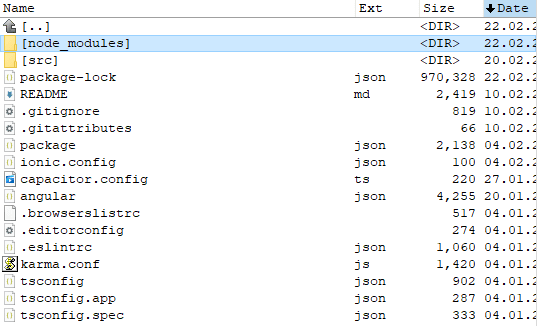
Zbehnutím tohto príkazu je vytvorený v projekte nový adresár "android" s príslušným obsahom:
Ak si potrebujem zistiť aké verzie jednotlivých nástrojov a knižníc aktuálne v projekte používam, spustiť príkaz:
ionic info
zistiť verziu knižnice Cordova (rovnako ako novší "Capacitor" sprostredkúva natívne funkcionality mobilného zariadenia):
cordova -v
Na build-ovanie Ionic aplikácie potrebujem mať zinštalovaný IDE "Android Studio" a tiež nástroj "Gradle" a (samozrejme) Javu.
Zistím si ešte verziu aktuálne dostupného "Gradle" nástroja:
gradle -v
a verziu Javy:
java -version
Ďalším krokom je nastavenie vyžiadania povolení vo vybuild-ovanej aplikácii (to je to, ak si spustím potom hotovú, nainštalovanú aplikáciu už na mobilnom zariadení, tak ma požiada o povolenie využívať napr.polohu zariadenia, prístup na galériu, fotoaparát, atď.). Toto nastavenie musim doplniť v súbore projektu:
...\android\app\src\main\AndroidManifest.xml
kde je potrebné v časti "Permissions" pridať nasledujúce:
...
<!-- Geolocation API -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-feature android:name="android.hardware.location.gps" />
<!-- Network API -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
...
Teraz si nastaviť verziu kódu aplikácie - každý ďalší release, ktorý publikujem na Google Store/Play musí mať rozdielný kód kódu. Toto nastaviť/zeditovať v súbore:
...\android\app\build.gradle
asi takto:
android {
compileSdkVersion rootProject.ext.compileSdkVersion
defaultConfig {
applicationId "eu.bigoo.pocasicko"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 5
versionName "4.1"
...
parameter "versionName" je informácia, ktorá sa zobrazí pre používateľov aplikácie, a parameter "versionCode" je interné číslo pre release manažment v Google.
Posledným nastavením je zmena parametrov "minSdkVersion", "compileSdkVersion", "targetSdkVersion" a "cordovaAndroidVersion" opäť v súbore:
...\android\app\build.gradle
resp.v súbore:
...\android\variables.gradle
asi takto:
ext {
minSdkVersion = 26
compileSdkVersion = 33
targetSdkVersion = 33
...
cordovaAndroidVersion = '10.1.1'
}
Poznámka: Info o tom akú verziu použiť možno nájsť na tu resp.tu.
Týmto by sme mali mať všetko pripravené na spustenie procesu build-ovania Ionic aplikácie.
- Build-ovanie aplikácie:
Spusiť príkaz:
ionic capacitor build
je potrebné vybrať platformu, pre ktorú chcem vybuild-ovať aplikáciu (v mojom prípade je to "android"):
build-ovaním projektu, vytvorí sa ďalší nový adresár "www":
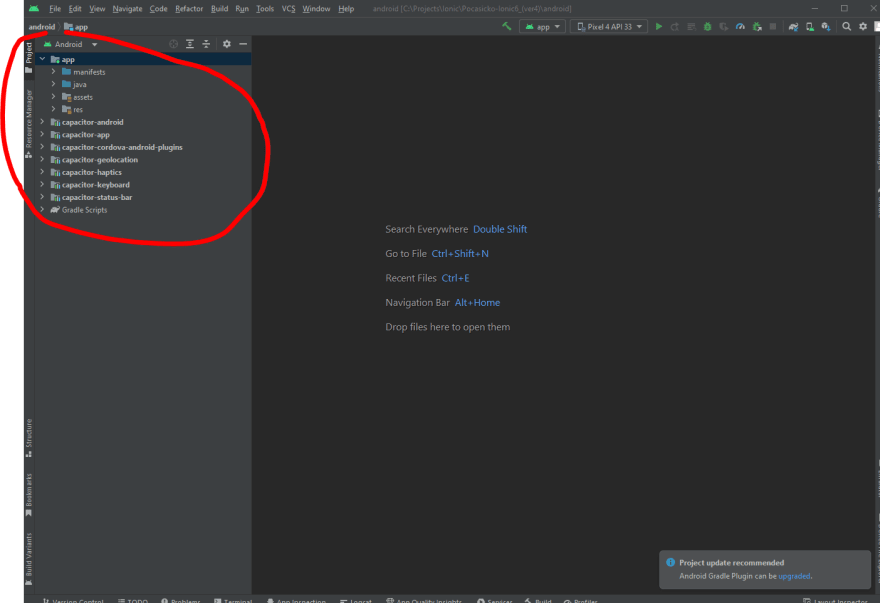
a spustí sa "Android Studio" do ktorého sa naload-uje projektová adresárova štruktúra aj s celým obsahom:
V "Android Studio" sa cez menu "SDK Manager" v zobrazenom okne "Settings", v záložke "SDK Platforms" pozrieť aké verzie/platformy android-u mám k dispozícii (a prípadne si doinštalovať ďalšie potrebné):
a v záložke "SDK Tools", ktoré nástroje mám:
Teraz si v "Android Studio" cez menu "File - Project structure", v zobrazenom dialogu "Project structure" v časti "Modules" pozrieť v záložke "Properties", prípadne ešte nastaviť parametre "Compile Sdk Version", "Source compatibility", "Target compatibility" (ktoré sme už nastavovali predtým v konfiguračnom súbore):
a v záložke "Default config" skontrolovať/nastaviť parametre verzie kódu a ďalšie:
A teraz spustiť samotný build-ovací proces - cez menu "Build - Generate Signed Bundle/APK ..." a otvorí sa dialog "Generate Signed Bundle or APK", kde v prvom kroku vybrať verziu:
Android App Bundle
čo je formát, ktorý je najnovšie podporovaný samotným Google Store/Play deployment manažmentom.
V ďalšom kroku nastaviť požadované parametre:
Nasleduje výber vybuild-ovanej varianty aplikácie:
a konečne spustiť build-ovací proces cez [Create].
Po nejakej chvíli, a ak všetko zbehne v poriadku:
...\android\app\release\
sa objaví súbor "app-release.aab", ktorý odporúčam premenovať na názov aplikácie, napr."Ionic6App.aab".
Tento súbor je pripravený na vypublikovanie na GoogleStore/Play.
...





















Top comments (0)