Let us first understand What is browser upload feature of Spheron Network ??
Users can upload files directly from their web browser to the Spheron decentralised storage network using the browser upload functionality of Spheron Network. Due to the fact that they are not kept on any centralised servers, this method of file storage is both practical and secure.
The files will subsequently be uploaded over the Spheron Network to IPFS, Filecoin, or Arweave. You will receive a CID (content identifier) for each file after it has been submitted. To access the file on the Spheron Network, use the CID.
A versatile tool, the upload feature of the Spheron Network browser is effective for a number of tasks. The Spheron Network is an excellent choice if you’re seeking for a decentralised, safe way to store and access your files.
Why we are using browser upload feature of Spheron Network ??
Security: Because your files are kept on a decentralised network, they are not at risk of being attacked.
Convenience: Your web browser allows you to upload files directly.
Effectiveness: Because files are kept in a distributed fashion, they may be rapidly accessed from any location in the world.
Spheron Network offers a range of price options to suit your needs, making their services affordable.
So Let’s implemented a uploading Feature of Sephron using ERN Stack ( Express , React , Nodejs ) using YARN
Starting With Setup, we are using the mono repo concept to make it straightforward to execute both the front end and the back end simultaneously with just one command.
Advantages of Setting Mono Repo
A monorepo provides you with a single view of all your code, making it simple to observe how various components of your system interact. This can assist you in seeing possible issues early on and facilitating change.
Code sharing: Using a monorepo, it is simple to transfer code between projects. This might help you save time and effort and ensure that your code is the same in all of your projects.
Collaboration across teams can be strengthened with the aid of a monorepo. This is due to the fact that everyone has access to the same code, making it simple for them to see what one another is working on and offer feedback.
Let’s First Setup Server using Express Js . Create File Index.js in Server Folder

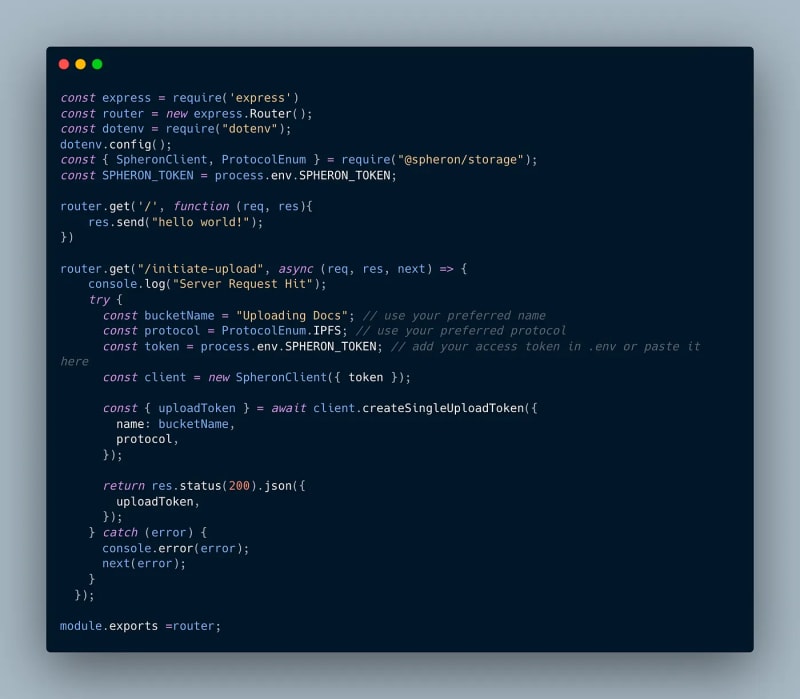
Creating Routes inside of Routers Folder > index.js

To store data decentralised, we employ the Spheron storage SDK. Through the use of a decentralised storage network, this SDK enables us to store and retrieve data. The Spheron storage SDK simplifies our application’s interface for securely storing and retrieving data while abstracting the complexities of communicating with the decentralised storage network.
Create your Spheron Token from https://spheron.network/
When data is uploaded to the decentralised storage system, the “/initiate-upload” router is in charge of returning a special upload token that only applies to your data.
The data is securely transferred via this method to the decentralised storage network. When the upload is successful, a token that acts as a special identification connected with your data is generated. This token functions as a one-to-one mapping, enabling you to obtain and use the supplied token to interact with your data in the future.
The router facilitates the smooth integration of decentralised storage into our system by offering this feature, assuring safe and quick data uploads and downloads.
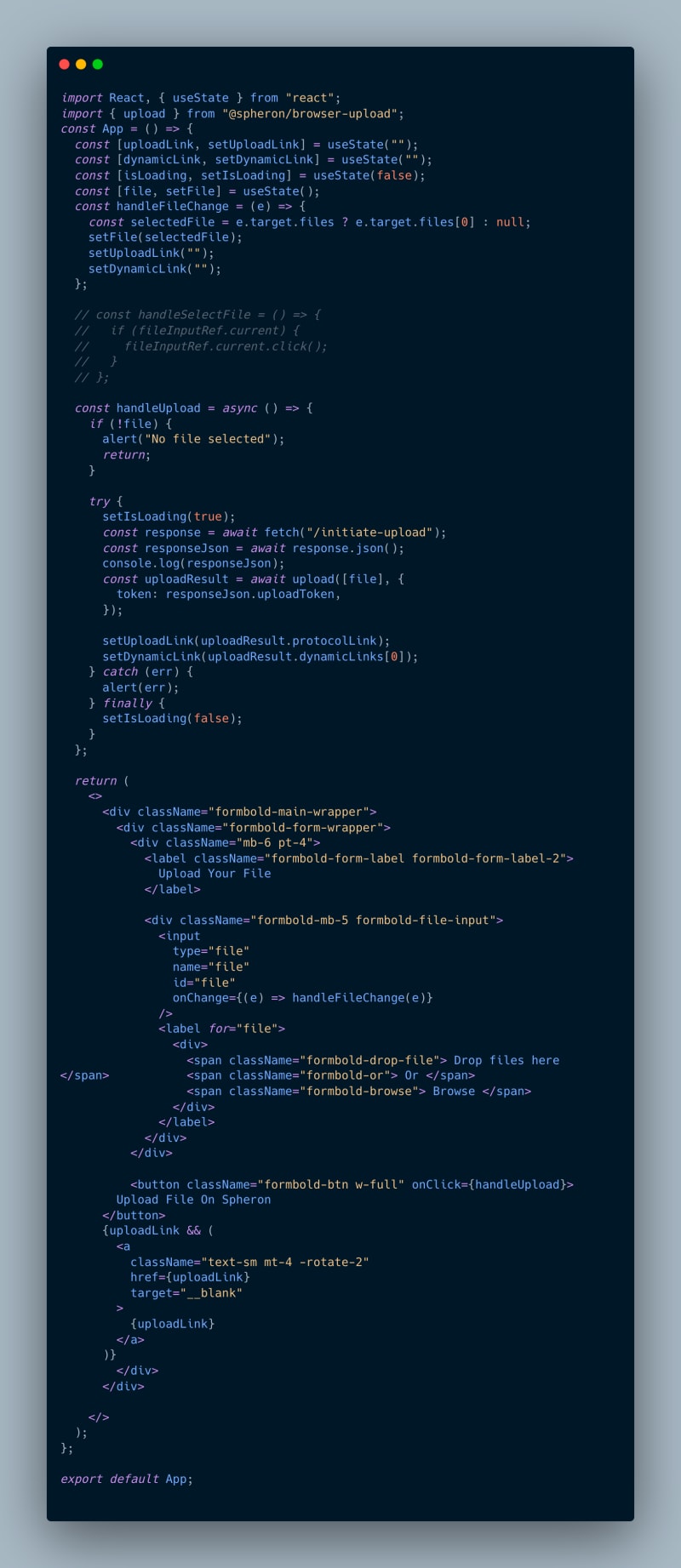
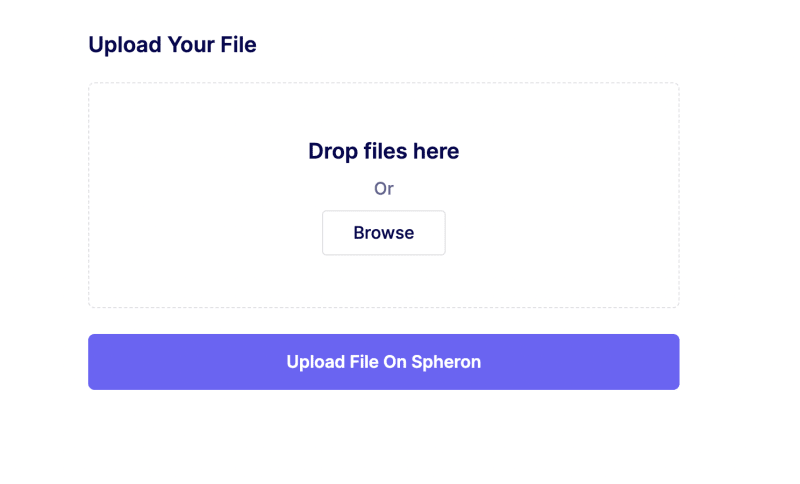
Let’s Create Frontend for this to run the API route for uploading data .
Our client side application is in React+Vite app .
Let's See How to run this spheron upload application on your system
git clone https://github.com/Kali-Decoder/Spheron-Challenge.git
yarn install
yarn start
(Just this three simple commands it is because of mon repo )
Keep Support , Give your Valuable Comments . Open Source is open just raised issues and PR .
-[Twitter](https://twitter.com/itsNikku876)
-[Github](https://github.com/Kali-Decoder/Spheron-Challenge)
-[Linkedin](https://www.linkedin.com/in/neeraj-choubisa-a4952b202/)
Thankyou , Happy Coding










Top comments (4)
Great article, you deviated a bit when you went into talking about the advantages of a mono repo, I think it should be a topic for another post.
All the same, you did a great job
yeah little bit deviated . But Developer should know the advantages of mono repo . Thanks for feedback
Amazing job! Very simple and informative!
Thanks A lot ...