Gatsby a word which I heard a lot in the Recent times . That increased the curiosity and queries regarding the gatsby . So let me explain few things
What actually Gatsby is ?
Gatsby is a framework which comprises of React and graphQl. It's also known as a static site generator (not only that it can handle dynamic sites too).
How Gatsby works ?
The first question arrises for is how to code with gatsby it has is own or same like react ? the answer I got is very contentment and simple , yes it's actually a React nothing new (applies for many cases).
How Gatsby differs ?
It has its own build plugin's smiler to npm packages which makes easier to work since the packages doesn't require other dependencies (but only few packages available) .
As I told before it has both the node and react within it so we'll be in control in same app .
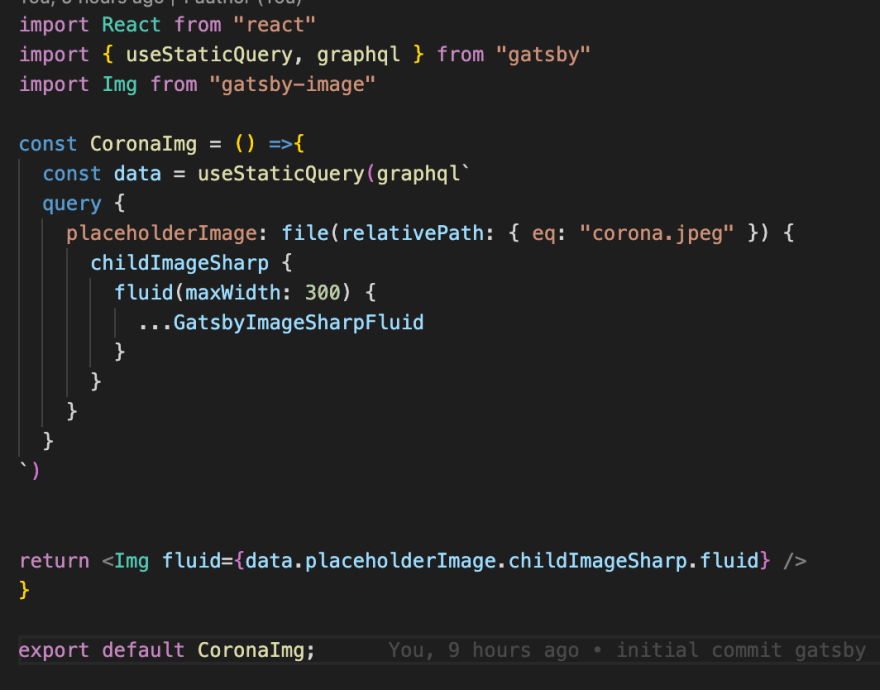
It has many in build graphQl queries to fetch the image from a folder like useStaticQuery (this is where gatsby comes img is not imported directly like react because while using this query gatsby optimises the image) .
Why Gatsby ?
If you're in-need of a site that is simple and needs to be built in a quicker time gatsby can help
Speed
Speed is the challenging thing that a developer faces and a worst thing for user experience if the site loading speed is low . Gatsby can really help to make the faster sites.
Simplified Hosting
The hosting of the gatsby sites are really simple and easy , Because there is no database or server-side code, special languages or frameworks to support, all the hosting has to do is to serve static files.Netlify makes hosting even more easy .
Default Generated Routes
By default gatsby will have a folder named pages the js created inside pages folder will have a generated routes with the name of that js for example if the js name is check.js its route will be http://localhost:8000/check
ContentFul
ContentFul provides the content management for the gatsby sites similar to Wordpress dashboard
Get Started with Gatsby
To get start with gatsby you need to run a command similar to react

With the Gasby CLI installed on your machine, you can now create your site. I’ll call it kr-demo.

move to that directory and

yes your gatsby site will be running on http://localhost:8000/
ya that's now you can play with your gatsby site !
finally how this is related with title Corona 😉😉 nothing more I created a dashboard stats for the Corona using gatsby https://suspicious-bhabha-638ce4.netlify.com/
check the source code here
idea credits : @wesbos
Api credits :mathdroid
Stay Safe
Thanks
Happy coding!!





Top comments (3)
Not gunna lie I initially thought there was a new framework/library called Corona that you were going to compare to Gatsby!
haha not exactly
X2 :D