Whenever you type some website URL in your web browser like www.google.com or post a story on Instagram or even check your email you are using the internet in one or the other way. But how does this all actually work? There are many things that go behind the scene which we will be discussing in this blog by taking an example of visiting www.google.com from your browser.
As soon as you enter the website address (URL) in your browser and hit enter the following happens:
- A request is sent to the DNS (Domain Name System) server.
- DNS translates the domain name to IP address.
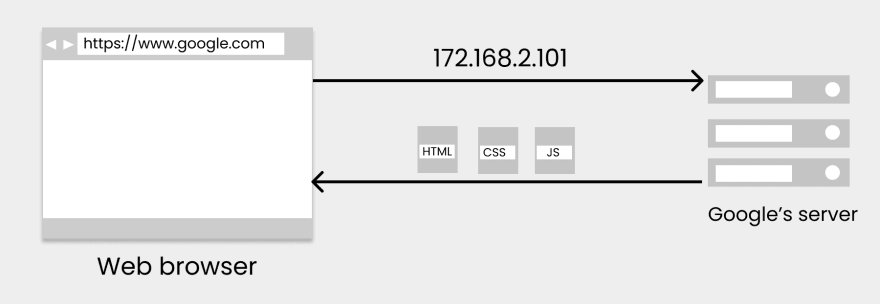
- Your browser uses the IP address to send a request to Google servers.
- Google server responds with the required files (HTML, CSS, Javascript).
- Your browser loads the received files.
Now that we have a high-level view of how the process works we will further discuss each step in detail below:
Step:1 Request sent to the DNS
Lets first talk about the URL we are using to make the request. URL stands for Uniform resource locator which is something we use to tell the browser what we actually want.

http:// (Hypertext transfer protocol): The first part of the URL indicates what protocol the browser will use. A Protocol in simple terms is a set of rules which the browser and the server follow to communicate with each other just like in the English language we have grammar.
www.google.com is called the domain name which actually indicates which servers we are trying to contact. (here the google servers).
Now using the above URL a request is first sent to your ISP which is your Internet Service provider. They are the people who you pay for internet usage. The ISP then forwards the request to A DNS server.
But why is there a need to send a request to DNS?
Think of an example like you want to call your friend. You pick up your phone search his name in the contacts and click on his name to call him. But when you click on his name to call your friend what actually was behind that name was his number which was what was actually used to communicate with him.
In the same way, when we want to communicate to a server (here the google servers) from our computer what actually requires is an IP address. An IP address looks something like 172.168.150.4. So now to get the IP address we will move on to the DNS part.
Step:2 DNS translates the address to IP an address.

Now we know why do we need a DNS but what actually is a DNS?
DNS stands for Domain Name System which is also known as the phonebook of the internet. It acts like your contacts on your mobile phone. When you search for your name in your contacts your phone returns the name with its phone number. In the same way, when we make a request to the DNS server (a server is just another computer) using the domain name www.google.com the DNS finds the IP address for the particular domain and returns it back to us.
Step:3 Your browser uses the IP address to send a request to Google servers.
Now that we have got the IP address of the Google servers we can easily contact it. Now your browser will send a request to the google servers using the IP address from the previous step requesting the google homepage from the servers.
Step:4 Google server responds with the required files (HTML, CSS, Javascript)
Servers have a particular software running on their machines which tells them how to respond when they get a request from a client (here a browser).
In our case, we sent a request to the server requesting the homepage of google to which it responds by sending a copy of the HTML, CSS, and JS file present on the server to our browser which is needed to display the google homepage.
Step:5 Your browser loads the received files
Our browser received 3 different files. Staring from the HTML, this file is responsible for defining the structure of the website that is it just tells the browser which part of the page is a heading, footer, image, etc. No styling is involved in this file. You can also assume HTML as the skeleton of the human body responsible for providing the structure to your body.
The CSS file is responsible for styling the whole website. It the reason you see the different colorful websites on the web. CSS is like the skin and clothes on your body which is responsible for making all of us look different.
In the last comes the Javascript which is like the muscles in a human body which is responsible for your movement and how you respond to different things. This is the programming language developers use to make the website dynamic and interactive my making the website respond to different user actions. For example, when you click on logout on any website mostly a confirmation window appears asking if you really want to log out or not.
Conclusion
This was just a high-level overview of how the internet works behind the scenes. If you are interested and want to learn more about this process I would highly recommend the MDN Docs








Top comments (13)
Great article, Thanks for writing it .
just i want to share more about how the internet works : youtube.com/watch?v=7_LPdttKXPc
Thanks a lot! I will check it out :)
Nice article brother
Keep it up
Looking for more...
Thanks a lot 😊
Well summarized and explained. Thanks
Thank you :)
A very good explanation of how the internet works and I like the way you explain things taking an example of the body. Using this type of example, reader will always remember things.
Thank you so much! ☺️
I haven't read that but I will check it out :)
That phone book example really hit me. Thanks man. I learned something!
I am glad it helped :)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.