Hi guys,
I think I created a great customizable progress-bar for angular2+.
🧨 Features 🧨
Classic features 🎁 :
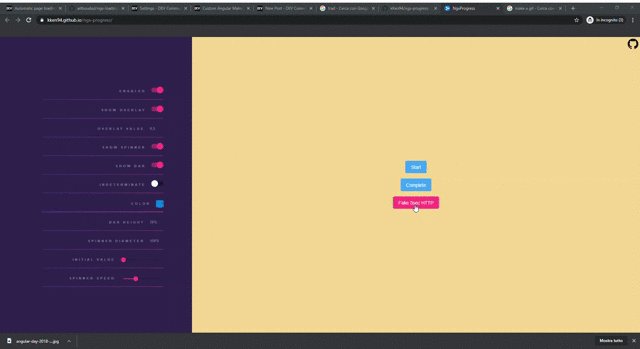
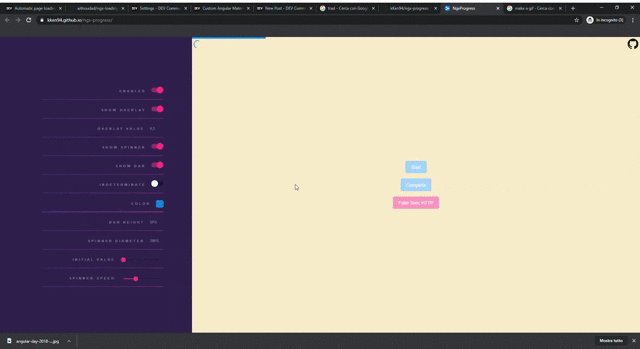
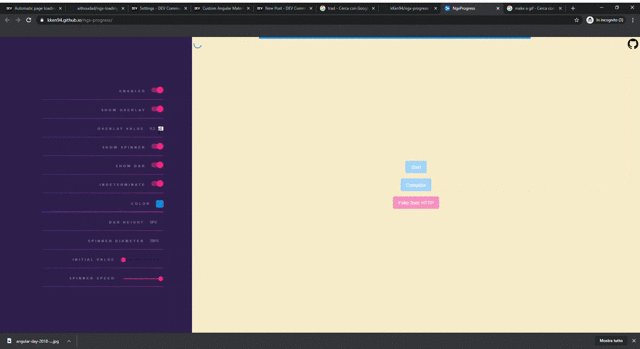
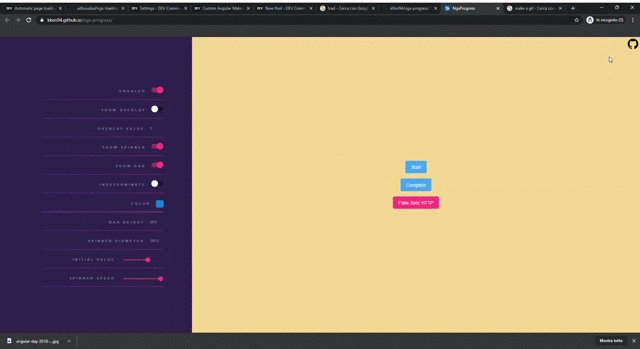
• Possibility to choose a bar, a spinner or both of them
• Custom color
• Custom height and diameter
• Indeterminate bar like Material
• Spinner speed
Other features 🎆:
• Possibility to show an overlay
• Custom overlay value
• Http interceptor and urls filtering
• It supports multiple requests. If during the bar progress another request is fired, bar will not reset and keep going until all requests are completed.
Killer feature 🎇:
It can be instantiated multiple times. Only the deepest one will be displayed
Check it out 👉🏻
 kKen94
/
ngx-progress
kKen94
/
ngx-progress
The most powerful and customizable progress bar for Angular ✨
@kken94 /ngx-progress
NgxProgress is customizable Angular library for showing a progress bar during http request and/or routing change (or all you want) and prevent user interaction.
Changelog
Installation
If you use npm
npm install @kken94
/ngx-progress --saveIf you use yarn
yarn add @kken94
/ngx-progressUsage
Choose the most suitable module for you.
There are two modules:
- NgxProgressModule (manage progress bar by yourself)
- NgxProgressHttpModule (import progress bar and intercept http requests)
Warning: to use http module import that in your app.module.ts, then import NgxProgressModule where you want to use progress bar.
import { NgxProgressHttpModule } from '@kken94/ngx-progress'
@NgModule({
declarations: [AppComponent]
imports: [
NgxProgressHttpModule,
...
],
bootstrap: [AppComponent],
})
export class AppModule {}
and place it into the element you want to cover.
Note: If you want to use overlay be sure that the parent element has position:relative
Overlay works with position:absolute, top:0, left:0
<div style="position:Would you like to help me test it and find bugs? 😁
















Top comments (0)