I need to build an eng-practice wiki for Alertbox Inc. (@alertbox) and most of these contents are pretty outdated word docs and slide decks. It's not such a great idea and probably not even fun to begin with since, Alertbox has strict security policies on work PC.
For the record, not only are there no administrative rights for developers, but there's no permission at all. The PC is a Brick, as in barely anything you can do with it. The truth is, I'm way too lazy to go thru their intense approval process to install and configure a dev environment. I need to keep the Hacktivation Effort to minimal.
Dan Wahlin's Docker for Web Developers course is open on my work PC and he is showing how to map the source code into a docker container. Good idea Mr. Wahlin!
I'm not exactly sure how the Alertbox's wiki is going to fit into this whole thingy, but I like the idea of developing inside a container. It gives the whole thing a very Homogenize feel since each teammate's work PC will be more implicit than, say, installing all the prerequisite dev tools on their work PC like we typically do. Easy enuf, except, I need to bake in development environments as part of source repos.
The first thing we're going to need is a markdown parser to generate the site like they do in Microsoft Docs sites. And that means Docsify. They are basically similar to Jekyll, but with no build steps. All I need to do is fork their docsify-template repo and we're good to go!
The other thing we're going to need is a dead simple node container to run docsify locally, so a little docker run magic is all that's necessary to sync the repo contents and spawn the container. Then I can run npx serve to spin up an HTTP server to preview on localhost and docsify will parse the markdown to generate the site on the fly for me. Kids' stuff!
#!/bin/zsh
docker run --name stoic_goldstine \
--rm \ # clean up
-w /workspaces \ # working directory
-v "$(pwd):/workspaces" # sync immediate file changes to container
-p 3000:3000 \ # expose port 3000
node:lts-bullseye \ # node image
npx serve . --listen 3000 # run the http server in port 3000
Unfortunately, docker runs in the foreground and requires another Terminal to stop to and remove the container. It would be impossible to run in detached -d mode without giving away docker clean up --rm option completely. And you do want docker to automatically clean up when the container exit. It's time to switch to Docker Dev.
I prefer docker dev over docker. They're technically the same as docker compose, except docker dev is specifically for dev environments. It also requires a compose YAML file to configure the container, so you don't need to memorize which image to pull, what ports to expose, the working directory to map, args to override, et al. All I need to do is break out the same docker command that I use to spawn the container in detached mode to create a compose-dev.yaml file and we're all set.
# ./compose-dev.yml
services:
node:
image: node:lts-bullseye
container_name: stoic_goldstine
ports:
- 3000:3000
working_dir: /workspaces
volumes:
- ./:/workspaces
command: /bin/sh -c "npx serve . --listen 3000"
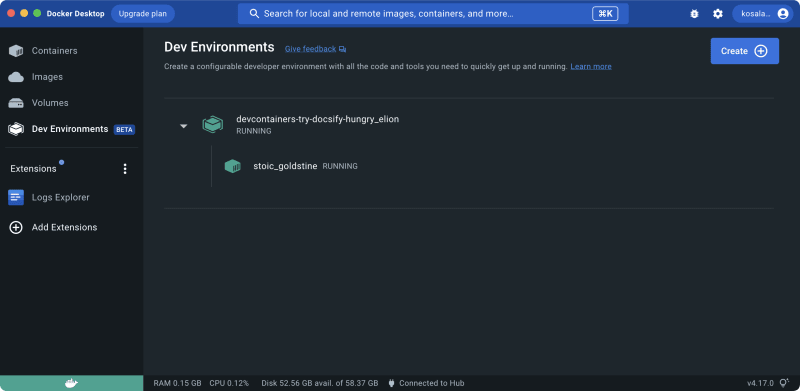
Then I can use docker dev commands to spawn the dev environment and docker will do the rest for me. Excellent!
#!/bin/zsh
# Spin up the dev environment
docker dev create $(pwd)
# Stop the dev environment
docker dev stop devcontainers-try-docsify-hungry_elion
Note
Docker Dev CLI is handy if you would want to stick to the Terminal. Use Docker Desktop or the Browser Extension, to create and launch dev environments otherwise.
I use Typora for markdown but we're going to have to change the default theme. They require intellisense and syntax highlighting to work with HTML/CSS and JavaScript. I can use VS Code with a few extensions but there are more problems.
Not only is there no language recognition, but no intellisense at all. I'm going to go ahead and say that they don't have access to the node runtime inside the container, so they have no way of knowing what syntax highlighting and intellisense to show. And you do want to them to work. Time to install the Remote - Containers extnesion and Attach to Running Container. Then I can install the required extensions for node and JavaScript. It's slightly obnoxious that VS Code doesn't install recommended extensions from the .vscode/extensions.json automatically, so I'm going to have to install recommendations manually.
Unfortunately, there's no simpler way of converting word docs and slide decks into markdown so I'm going to have to copy all the contents from the individual directories that are in. And there's no way I'm going to go to 100 pages and slides to create markdown content one at a time, so it's definitely necessary to push this initial content to a git repo and let the teammates contribute.
/KP
PS: For the complete work, see my devcontainers-try-docsify repo on GitHub.










Top comments (0)