previously post we prepare an environment for testing mode
I assume you gonna heard PHPUnit before in this post I’ve set up the first test
for now when we use php artisan do everything blah blah we need to include --env=testing you and me so very boring
but we can remove with an apply configuration to PHPUnit
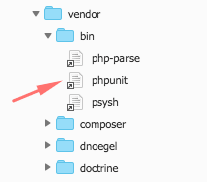
Locate PHPUnit
in Laravel PHPUnit executable is hide in vendor/bin
when use we need to include path
Alias phpunit path
my typing is slow so that I’ve set shortcut with alias p ='vendor/bin/phpunit'
now we call p instead
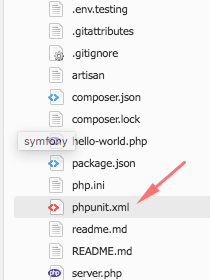
Setup PHPUNIT
In test environment we need to use sqlite and instead create a real record in database then we keep it in memory , then open phpunit.xml
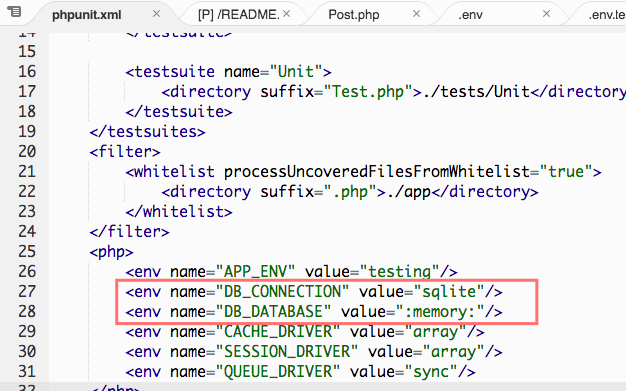
scroll down to environment setting
first set DB connection to SQLite
<env name=”DB_CONNECTION” value=”sqlite”/>
and set a database to :memory: because we keep a record in memory
<env name=”DB_DATABASE” value=”:memory:”/>
next station ,create the first Test
Set up built-in auth for quick scaffold
when starting from scratch we don’t have any view file so that we use built-in authentication for quick scaffold view
try php artisan make:auth
now we have a layout an simple authentication mechanism
and simple layout
a_guest_can_view_all_thread
for the first test I’ve to use Artisan for quick create a code snippet
php artisan make:test PostTest
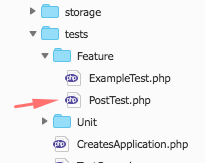
after use file still appear in
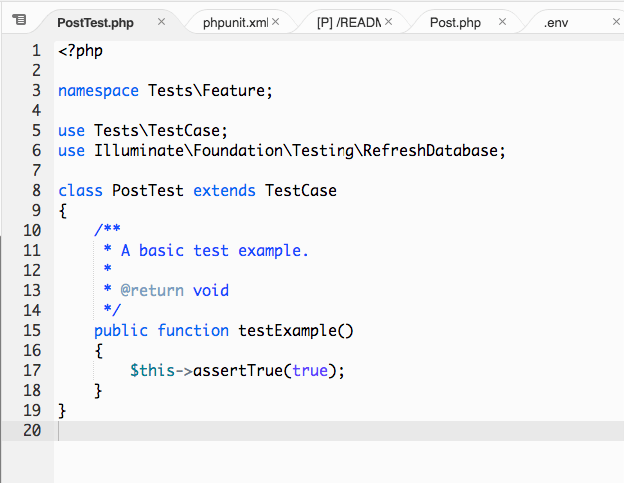
and open this
line 3 we define namespace by folder
line 5 include TestCase Class
line 6 include RefreshDatabase trait for refresh database every time when test is called think like we call php artisan migrate:refresh every time when call a test because it’s clear for clean all condition
for a first function we see testExample that assertTrue when true
Test access endpoint
now we change function name to a_guset_can_access_blog_index
this make sure blog homepage have can access
public function a_guset_can_access_blog_index()
{
$response = $this->get('/blog'); //make GET access to blog route
$response->assertStatus(200); //assert http status return is 200
}
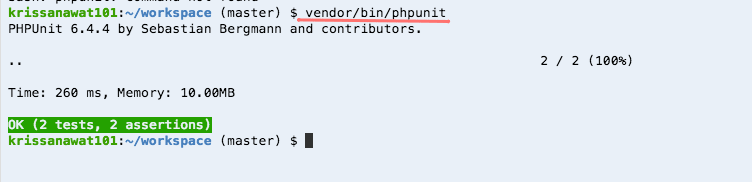
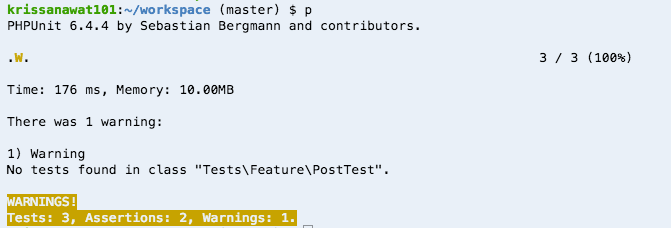
run PHPUnit
nope why not found a test ?
try googling with php unit warning test not found and find an answer in stack overflow
The only methods that PHPUnit will recognize as tests are those with names starting with test.> So you should rename the it_fetches_posts() method to test_it_fetches_posts ortestItFetchesPosts. The camel case naming is optional but useful if you use the --testdox option later.> Also, as stated in other answer you can also add the @test annotation to any method and it will be considered a test by PHPUnit.
that’s has 2 ways to solve use @test annotation or use test prefix
I choose prefix it’s quick way
public function test_a_guset_can_access_blog_index()
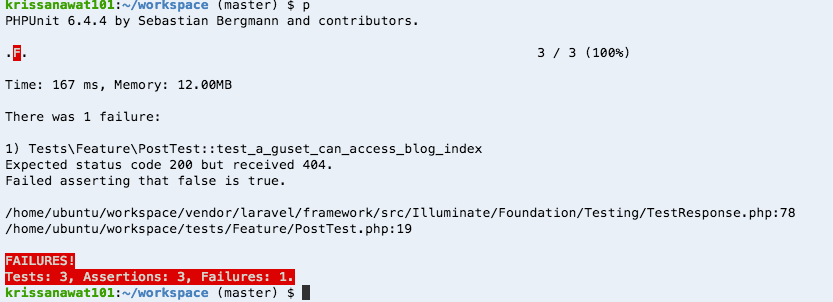
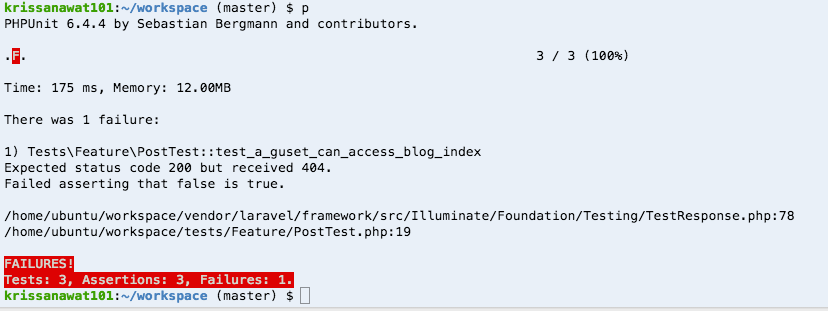
try p again
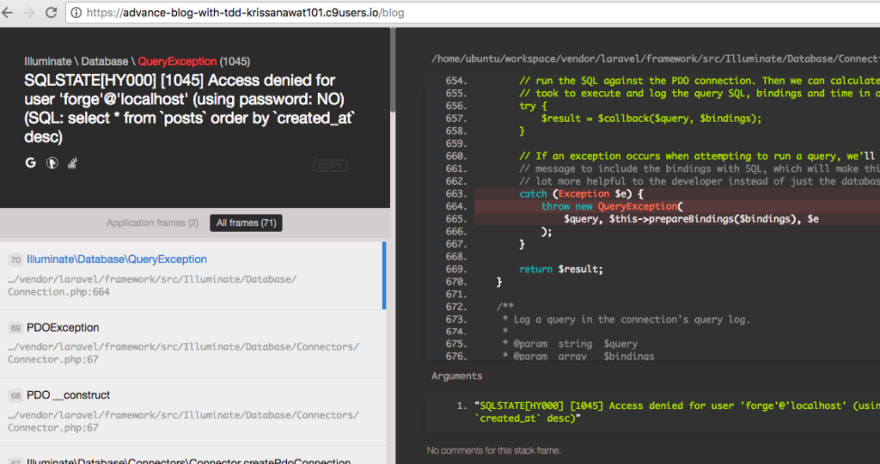
cause of 404 is
- route for the blog doesn’t exist
- controller for the post doesn’t exist
- the method doesn’t exist
I’ve to try to fix step by step
create blog route
open /route/web.php and fill
Route::get(‘/blog’,’PostsController@index’);
run p again
that’s still an error because PostsController doesn’t exist
try php make:controller PostsController and still try top
Yeah ,seem error change 404 to 500 and last I still try add index method
public function index(){
return view('home');
}
and use a home view for temporary and try p again
that’s work
let’s view in a browser if you use c9 click this
terminal instant show server status
click link to this and fill URL blog
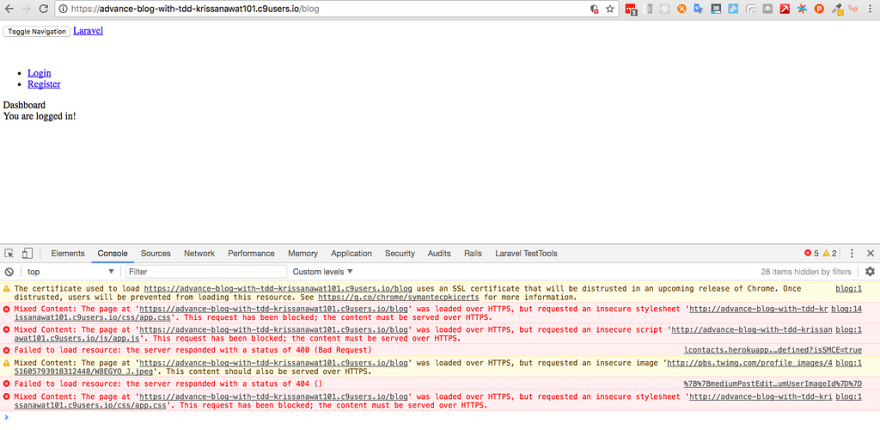
that really work but css , js doesn’t work because apublic folder
I’ve try to investigate this issue without removing public folder find this answer from stack overflow
Renaming the server.php to index.php (no modifications)> Copy the .htaccess from public folder to root folder (like rimon.ekjon said below)> Changing .htaccess it a bit as follows for statics:> RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .\)/$ /$1 [L,R=301]
RewriteCond %{REQUEST_URI} !(.css|.js|.png|.jpg|.gif|robots.txt)$ [NC]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !/public/
RewriteRule css|js|images/(.*)$ public/$1/$2 [L,NC]> If there are any other static files needed just add the extension to the previous declared list
and I’ve try this work! we can use blog route without public
it’s work I don’t know! why? because I don’t become a sysadmin
but asset doesn’t load properly because a domain is use https let’s fix later
next, we display all posts
Test Display all post
first include Post model withUse App\Post;
and update index method with
public function index(Post $post){ // inject Post Model
// query sort by created_at desc
$posts = $post::latest()->get();
// bind query result to view
return view('post.index')->with(['posts'=>$posts]);
}
next we create folder and view create post/index.blade.php
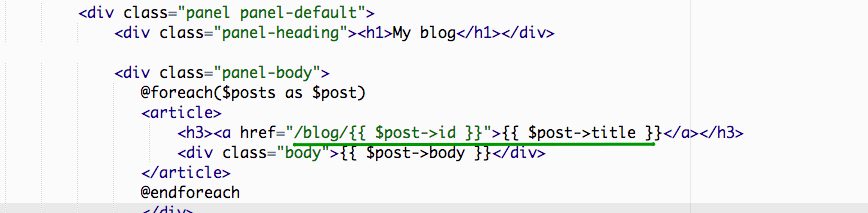
open home.blade.php and grab all HTML paste to index.blade.php and add code like this image
loop $posts display in the article tag
now we try to run a test
it’s pass because the test doesn’t complicate more than expect HTTP status 200
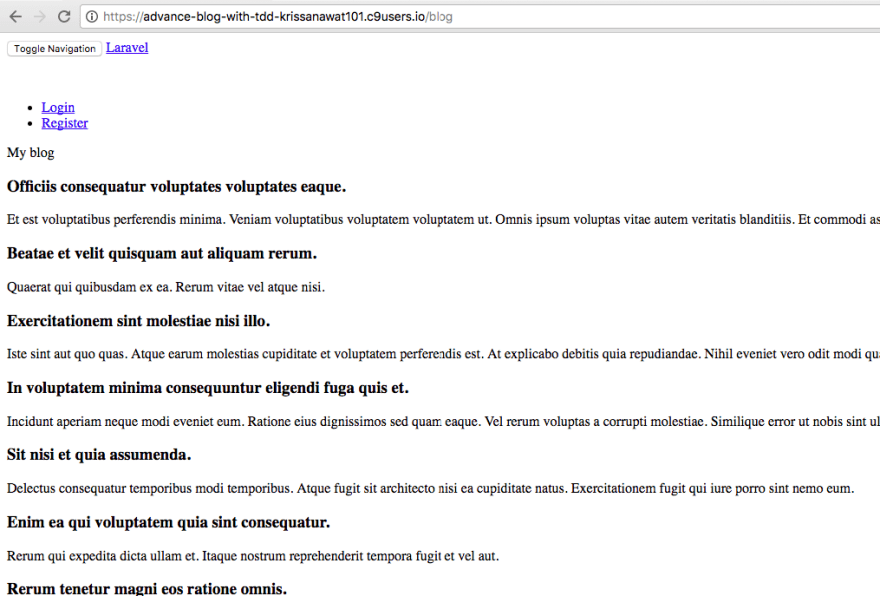
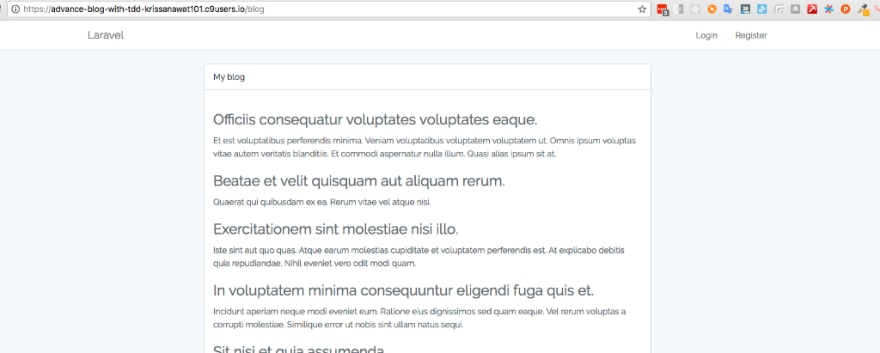
now we view in browser
it’s doesn’t work because cloud9 apache doesn’t read env.testing and laravel builtin server doesn’t work on cloud9
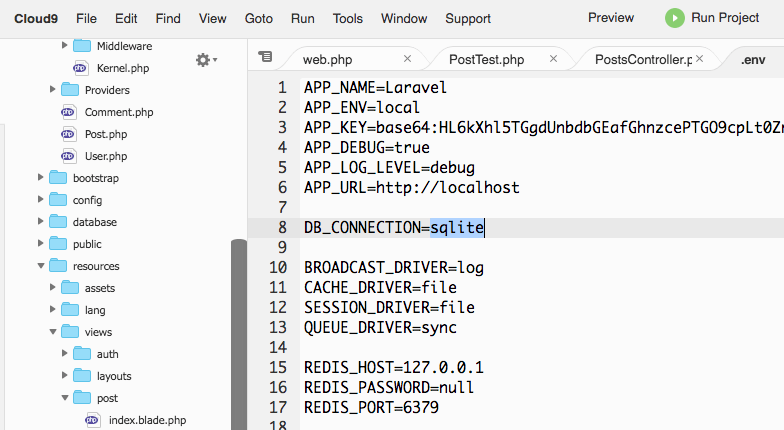
in this situation for quick solution I’ve open .env file and change mysql to sqlite like so
save and refresh browser again
it’s time to fix https asset issue
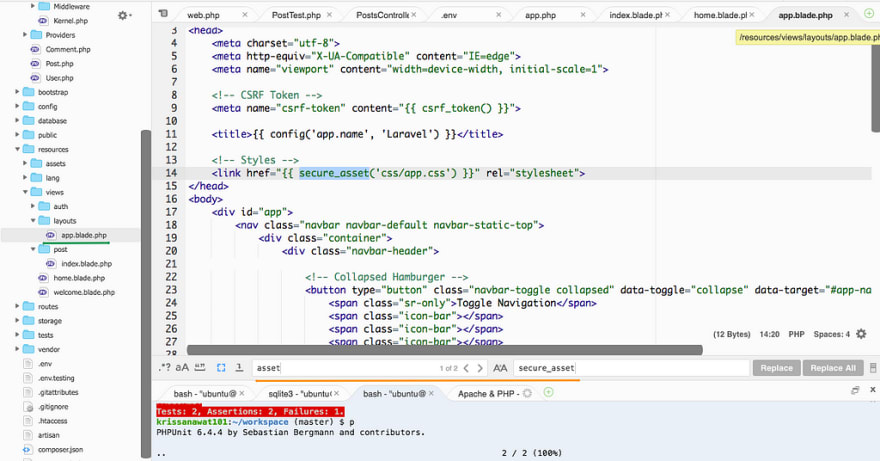
open layouts/app.blade.php and use find and replace like an image
then save and refresh
look much better
let’s take improve test for a little smart
I assume you knowwhat is BDD User Story then write user story when we need to see post title appear after create
public function test_a_guset_can_access_blog_index()
{
// Giving post object
// When guest access blog url
// Then I've see blog title that create before
}
let’s fill test code
public function test_a_guset_can_access_blog_index()
{ // Giving post object
$post = factory('App\Post')->create();//create post data
// When guest access blog url
$response = $this->get('/blog'); //visit blog homepage
// Then I've see blog title that create before
$response->assertSee($post->title); // expect to see post
}
try run test
it’s work next I’ve go to test when we show single post
Display single post
create test function name test_a_guest_can_see_single_post
first I’ve draft BDD user story
public function test_a_guest_can_see_single_post(){
// giving post data
// when guest access blog/{id}
// expect to see post title
}
then fill code
public function test_a_guest_can_see_single_post(){
// giving post data
$post = factory('App\Post')->create();
// when guest access blog/{id}
$response = $this->get('/blog/'.$post->id);
// expect to see post title
$response->assertSee($post->title);
}
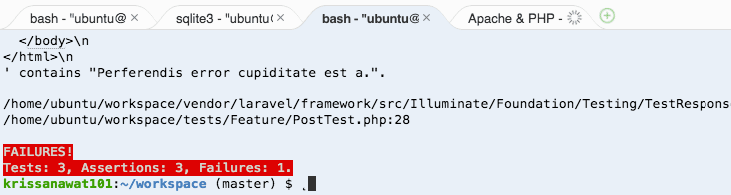
save and run test
yeah , Fail
next, I plan to create route , show function and show view
create show route
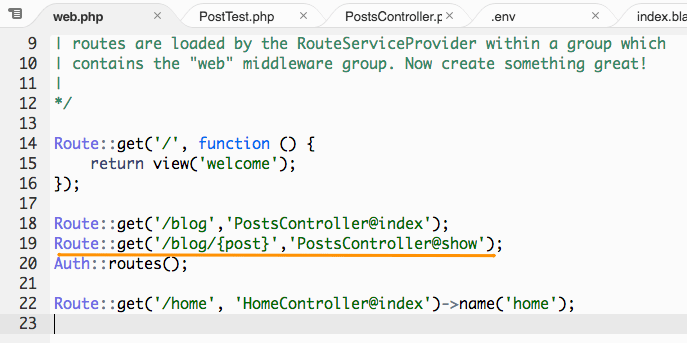
open route/web.php and fill route
run test
expected to meet
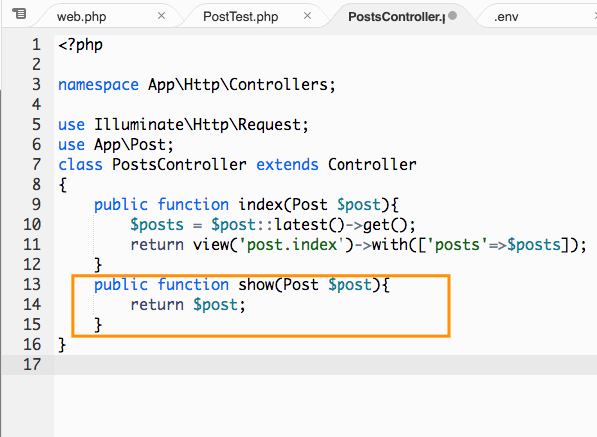
now create show method
we use model binding mechanism handling
run test
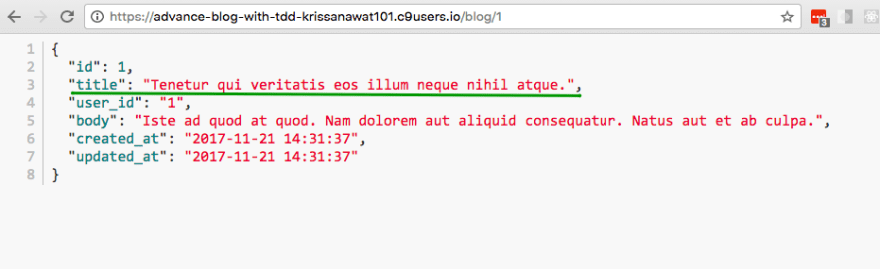
it’s paste why? open browser
we expect to see it
I’ve make sure you don’t need to show raw data so, let’s modify show funciton
public function show(Post $post){
return view('post.show')->with(['post'=>$post]);
}
next, we create show view
and grab a code from index.blade.php paste in show.blade.php
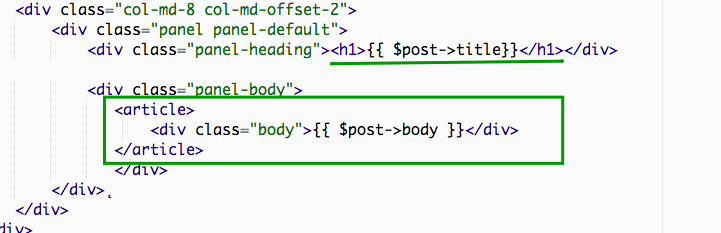
and update make the header to post title and remove form loop
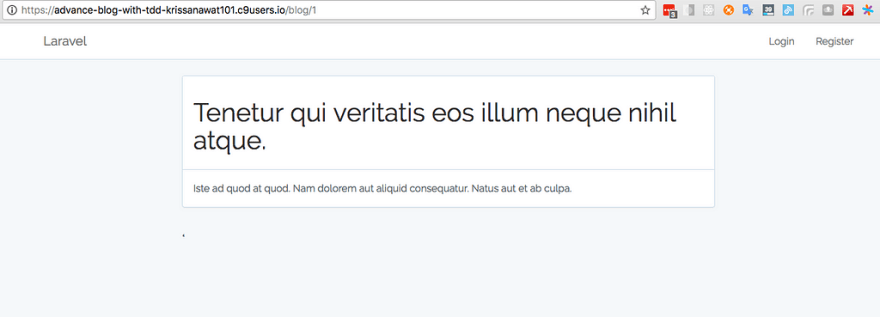
just save and refresh a browser
ah look nice and run a test again
next, wee add link for access single post in blog index
we add a link to single post let’s test in the browser
complete how I feel
https://medium.com/media/d86879fd098964acfcb8c713abcb8022/href
if you like this please give me 50 claps and hit follow that encouragement to move forward
this project Github commit and you can star it













































Top comments (0)