Halo semua nya. Kembali lagi sama krisna
Pada kesempatan kali ini kita akan belajar membuat aplikasi di mobile atau HP atau smartphone yaitu membuat aplikasi kompas kiblat. Pembuatan aplikasi ini menggunakan yang namanya React Native. React Native ini adalah sebuah framework untuk menghasilkan sebuah aplikasi pada mobile. Apa itu framework, menurut saya framework itu seperti kerangka untuk kita menciptakan suatu program, ada framework untuk program di mobile atau juga untuk sebuah website dll. React Native menggunakan pemrograman Javascript. Selengkap nya kalian bisa lihat-lihat disini documentnya.
Untuk bisa membangun sebuah aplikasi menggunakan react-native ada beberapa syarat yang harus kalian lakukan terlebih dahulu. Maksudnya ibarat akan masak kalian perlu alat-alat untuk memasaknya kan jadi seperti itu.
Syarat-syarat yang perlu kalian lakukan bisa dilihat disini Setting up the development environment.

Untuk jenis React Native nya pilih yang CLI

Kemudian sesuaikan jenis komputer/laptop apa yang kamu gunakan mac atau window, untuk saat ini target aplikasi nya kita pilih membuat aplikasi Android

Kemudian kalian langsung ikuti saja petunjuk disitu untuk bisa membuat aplikasi react native. Kamu juga bisa googling pastiny untuk tahap ini.
Mari buat aplikasi kompas kiblat menggunakan React Native.
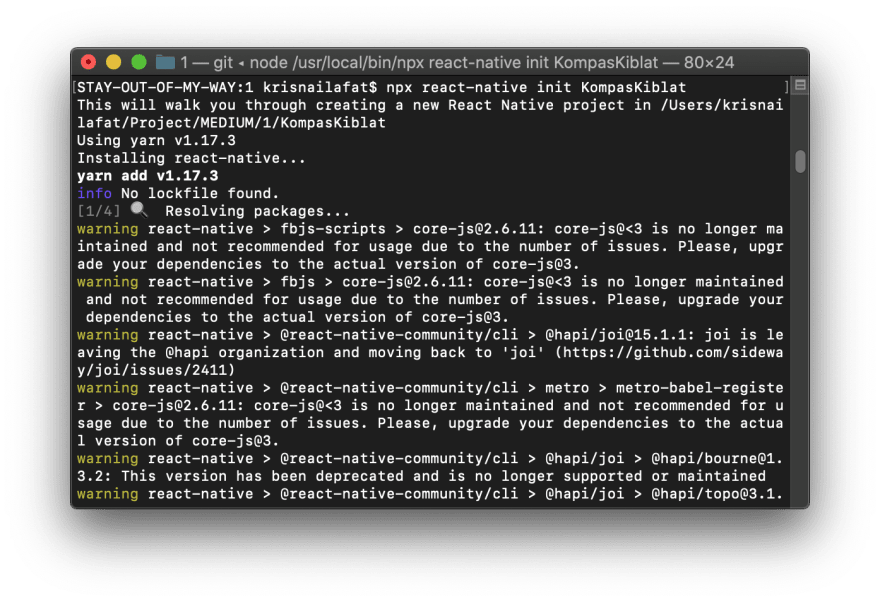
Pertama mari kita init sebuah projek baru dengan perintah sebagai berikut.
npx react-native init KompasKiblat
Bila sudah selesai akan ada folder baru bernama KompasKiblat yang tadi sudah di init.
Untuk menjalankan programnya kamu bisa menggunakan emulator android yang sudah di terinstall atau bisa juga menggunakan HP android. Aku disini pake HP android yang di colok ke laptop, pastikan setting HP Debug nya dinyalakan pada menu setting developer. Bisa googling juga debug mode.
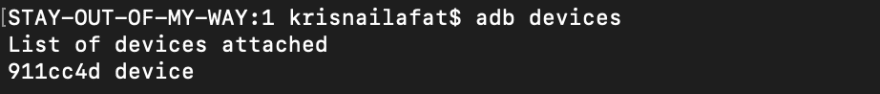
Untuk cek apakah HP sudah terhubung dengan laptop bisa dengan command
adb devices
Mari kita jalankan aplikasi. Masuk kedalam foldernya pastikan kamu sudah ada di dalam folder project

Lalu jalankan command berikut
npx react-native run-android

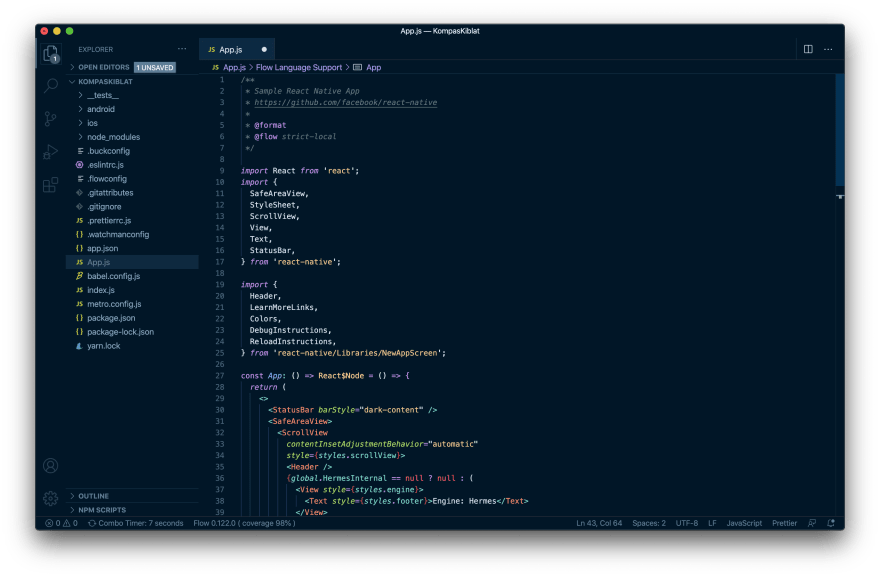
Sekarang buka folder project kita dengan text editor yang kamu suka, disini aku pake Visual Code Studio buat ngetik-ngetik kode nya.

Install Kompas
Sekarang kita akan menggunakan library ini react-native-compass-heading untuk kompas nya.
Kita install library nya di projek kita. Baik nya kita matikan dulu server React Native kita nya dengan ctrl+c

tips kita install library nya melalui terminal di tempat Visual Code, cari cara buka terminalnya.
Kita install library dengan command berikut:
npm install react-native-compass-heading

Setelah berhasil di install, kita update kode yang di App.js
Kamu juga perlu memasukan gambar untuk kompasnya lalu simpat di folder projek. Gambar kompas download disini.
Coba jalankan lagi projek RN kita
npx react-native run-android
Sekarang kompas kita sudah berhasil jalan.
Bagaimana kode ini berjalan, jadi pada smartphone ini mempunyai sensor Gyroscope dengan Accelerometer. Sensor ini memberikan nilai angka 0 derajat sampai 360 derajat. Gambar yang ada di aplikasi menjadi animasi dan menjadi patokan kalau 360 itu adalah utara.
Langkah selanjutnya menentukan lokasi kita untuk dihitung posisinya mengarah ke arah kiblat. Lokasi ini yaitu menggunakan latitude dan longitude.
kita install library untuk mendapatkan latitude dan longitude.
npm install @react-native-community/geolocation --save
setelah itu tambah juga kode ini ke dalam AndroidManifest.xml untuk izin lokasi
// KomplasKiblat/android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
Setelah itu kita akan membutuhkan gambar panah yang selalu mengarah ke kiblat kamu bisa download disini. Masukan ke dalam folder projek kita
Sekarang kita update kode kita
Coba jalankan lagi projek RN kita
npx react-native run-android
Lalu kita buat fungsi untuk mengambil arah kiblat kita
Fungsi ini namanya bearing. Untuk selengkapnya kamu bisa belajar disini.
Mari kita update kode kita
Selamat kamu berhasil membuat kompas.
Kamu bisa liat projek folder file ini disini github.com/krisnailafat/KompasKiblat. Terimakasih sudah mencoba.
Kalau ada pertanyaan kamu bisa kontak saja :)
Kalau boleh kamu bisa bantu kirim dukungan buat team ini saweria.co/krisnailafat
Ig : krisnailafat











Top comments (0)